Kosten |
Среда, 07 Февраля 2018, 17:11 | Сообщение 1 |

|
Большинство разработчиков, вероятно, думают о CSS как о способе воплотить проекты в жизнь, но CSS3 способен выйти за рамки эстетики. Свойство counter-reset CSS3 можно фактически использовать для присвоения хронологических номеров определенным разделам и подразделам вашего HTML, которые затем можно использовать для числа определенных элементов. В этом примере мы будем использовать свойство для номера следующего кода.
Код <h1>Section 1</h1>
<h2>Sub-Section of Section 1</h2>
<h2>Sub-Section of Section 1</h2>
<h1>Section 2</h1>

Чтобы использовать его, первое, что вам нужно сделать, это определить, где и когда счетчик должен быть сброшен:
Код body{
counter-reset: section;
}
Это сбрасывает счетчик, чтобы начать с нуля. Вы можете добавить любое имя в качестве значения свойства counter-reset, и оно будет работать одинаково. Просто убедитесь, что вы применили это имя к свойству counter-increment позже, если вы намерены использовать свойство для автоматического номера ваших HTML элементов.
Чтобы указать число элементов, нам нужно указать CSS, чтобы увеличить их. Поскольку мы будем нумерации элементов h1, наш CSS должен выглядеть так.
Код h1:before{
counter-increment: section;
content: counter(section)'. ';
}
В приведенном выше коде мы в основном говорим CSS, чтобы начать увеличивать счетчик секций для всех элементов h1. Таким образом, первый элемент h1 будет автоматически пронумерован 1, второй будет равен 2 и так далее. Чтобы применить эти числа к их соответствующим элементам, мы используем свойство content со значением «counter (section)», поэтому значение всегда должно быть счетчиком + имя, которое вы назначили первому свойству сбрасывания сброса в вашем CSS в скобках.
В примере, с которым мы работаем, мы также решили использовать подразделы (элементы h2), что можно пронумеровать аналогично. Во первых, вам нужно будет запустить новый счетчик для подразделов.
Код h1{
counter-reset: subsection;
}
Чтобы их число, код в значительной степени совпадает с нумерацией элементов h1:
Код h2:before{
counter-increment: subsection;
content: counter(section)'.' counter(subsection)'- ';
}
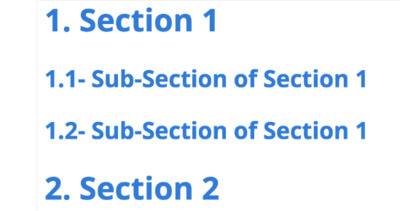
Ваш конечный продукт должен выглядеть примерно так:

В принципе, это позволяет нам перечислить список элементов любого типа, так же как упорядоченные списки нумеруются. Затем числа увеличиваются на каждый элемент и отображаются в виде сгенерированного содержимого с использованием псевдоэлементов CSS.
Используя соответствующее свойство CSS, вы можете инициализировать счетчик, а затем указать значение приращения, которое определяет, сколько счетчика должно быть увеличено для каждого вхождения элемента.
|
| [ RU ] |
|
|