| Kosten | Понедельник, 05 Февраля 2018 | Сообщение 1 |

| Поля ввода часто упускаются из виду, когда дело доходит до стилизации, что является не так как хотелось, потому что есть так много классных вещей, которые можно сделать с ними, чтобы они выглядели стильно, прохладно и наоборот от простого и скучного. В этом уроке мы покажем вам, как добавить стиль и анимацию, которые сделают любое старое поле ввода стильным и оригинальным.

HTML
Для начала вам понадобится базовый HTML
Код <div class="text-input">
<input type="text" id="input1" placeholder="ZorNet: Создание сайта на uCoz">
<label for="input1">Поиск</label>
</div>
Итак, у нас есть div, который функционирует как обертка, за которым следует фактическое поле ввода (текст заполнителя может сказать все, что вам нравится, и ярлык, который идет с вашим вводом, в этом случае это "электронная почта", но это также может быть полностью настроена.
CSS
Код .text-input{
position: relative;
margin-top: 50px;
}
input[type="text"]{
display: inline-block;
width: 370px;
height: 40px;
box-sizing: border-box;
outline: none;
border: 1px solid lightgray;
border-radius: 3px;
padding: 10px 10px 10px 100px;
transition: all 0.1s ease-out;
}
input[type="text"] + label{
position: absolute;
top: 0;
left: 0;
bottom: 0;
height: 40px;
line-height: 40px;
color: white;
border-radius: 3px 0 0 3px;
padding: 0 20px;
background: #fa8072;
transform: translateZ(0) translateX(0);
transition: all 0.3s ease-in;
transition-delay: 0.2s;
}
input[type="text"]:focus + label{
transform: translateY(-120%) translateX(0%);
border-radius: 3px;
transition: all 0.1s ease-out;
}
input[type="text"]:focus{
padding: 10px;
transition: all 0.3s ease-out;
transition-delay: 0.2s;
}
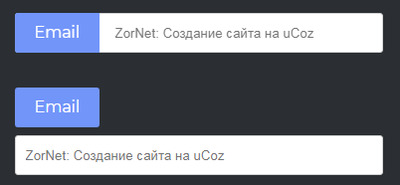
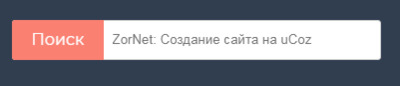
Вот как должно выглядеть поле ввода после применения CSS к нему:

То что выполняет наш CSS, это не только добавление стиля, некоторые стилистические прикосновения включают добавление красивой границы и граничного радиуса в наше поле ввода, использование нового шрифта и добавление некоторого необходимого количества в наш элемент ввода, но также добавление анимированный эффект. Эффект достигается с помощью свойства перехода CSS. Анимация происходит когда поле ввода сосредоточено.
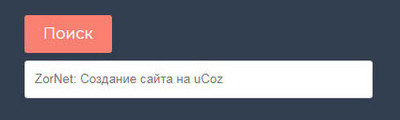
Поэтому когда пользователь нажимает на поле ввода, в котором текст заполнителя читает "Нажмите меня для добавление анимации!", Метка «Email» плавно сдвигает позицию над полем ввода, а текст заполнителя плавно перемещается полностью влево поля ввода, чтобы он не сидел в положении с неудобным левым краем.

Когда поле ввода перестает находиться в фокусе, это означает, что всякий раз когда вы нажимаете где-либо вне поля ввода, метка поля ввода и текст, который он содержит, плавно переходят в исходные места.
Этот фрагмент полностью настраивается, и когда вы его используете, вы можете легко изменять цвета, шрифты, размеры и продолжительность перехода или стиль в соответствии с потребностями вашего проекта. Не стесняйтесь использовать стиль или эффект анимированного перехода. В полях ввода для любого из ваших сайтов.
Демонстрация:
| | Страна: (RU) |
| |