Бывает такое что когда начинаешь писать по нед отступа и смотрится как то не красиво и не привычно. Для этого есть HTML который может все исправить и сделать так как вам нужно.
Это сделать отступ или написать по центру или вообще перетащить в правую сторону.
Давайте с начало рассмотрим Атрибуты и значения и все будет понятно.
Код
align="left" – определяет выравнивание текста слева (по умолчанию).
align="center" – выравнивает текст по центру.
align="right" – выравнивает текст справа.
Теперь нужно правильно разместить
Вот коды которые отвечают за это.
Код
<p align="left">Текст выровнен по левому краю страницы.</p>
<p align="right">Текст справа страницы.</p>
<p align="center" style="color:#ff0099; font-size:30px">
Текст выровнен по центру, розового цвета, размером в 30 пикселей.</p>
Как видим на 3 коде можно выставить цвет и ширину шрифта, это можно сделать на остальных, только просто показано на одном.
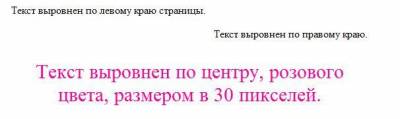
И вот что у нас вышло, смотрим картинку.

Надеюсь будет полезным.