|
Как изменить слайдер в шаблоне Kinopchel?
|
|
|
evgen4ik |
Вторник, 06 Июля 2021, 10:14 | Сообщение 2 |

|
Нашол коечто. Там есть файл .js в нем есть стил который отвечает за слайдер:
Код $("#owl-carou").owlCarousel({
navigation : true,
navigationText: [
"<i class='fa fa-chevron-left'></i>",
"<i class='fa fa-chevron-right'></i>"
],
slideSpeed : 300,
paginationSpeed : 400,
singleItem:false,
itemsCustom: [[0, 2], [470, 3], [590, 3], [760, 4], [950, 6], [1220, 7]],
autoPlay:false,
pagination: false,
lazyLoad : true
});
Когда удоляю строчку:
Код itemsCustom: [[0, 2], [470, 3], [590, 3], [760, 4], [950, 6], [1220, 7]],
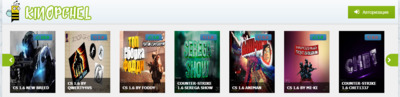
Встает все вот так:
Впринципе мне так и надо, но может кто обяснить что к чему этой строчке? Что бы ее не удолять а изменить под себя. 
|
| [ RU ] |
|
|
Kosten |
Вторник, 06 Июля 2021, 10:33 | Сообщение 3 |

|
Вот стиль, который отвечает за размер.
Код .carou {
display: block;
height: 198px;
max-width: 145px;
margin: 0 5px;
}
Вот как получилось

Что можно одно изображение добавить и потом этим стилей все настроить.
|
| [ RU ] |
|
|
Kosten |
Вторник, 06 Июля 2021, 10:44 | Сообщение 4 |

|
Вот так попробуйте поставить стили, точнее сменить на эти, здесь данные размеры изменены, и вот как получилось.
Код .carou {
display: block;
height: 220px;
max-width: 170px;
margin: 0 5px;
}

|
| [ RU ] |
|
|
evgen4ik |
Вторник, 06 Июля 2021, 10:47 | Сообщение 5 |

|
это я разобрался, я вот и говорю изменяю под себя получаеться так:
Но когда я ставлю строчку:
Код itemsCustom: [[0, 2], [470, 3], [590, 3], [760, 4], [950, 6], [1220, 7]],
обратно в .js файл он становится вот таким:
|
| [ RU ] |
|
|
Kosten |
Вторник, 06 Июля 2021, 10:47 | Сообщение 6 |

|
Или так, где по ширине мы ставим автоматическую ширину 100% и остается выставить длину картинки.
Код .carou {
display: block;
height: 210px;
max-width: 100%;
margin: 0 5px;
} |
| [ RU ] |
|
|
Сопрано |
Вторник, 06 Июля 2021, 11:01 | Сообщение 7 |

|
Fed1312, не лести в js, это больше функции, дизайн выстраивается в CSS.
Не могу найти аналогичный шаблон, который уже установлен под сайт, и в истории нет сохранение.
|
| [ RU ] |
|
|
evgen4ik |
Вторник, 06 Июля 2021, 11:20 | Сообщение 8 |

|
Понял походу. Это тип адаптация по икраны.
Код itemsCustom: [[0, 2], [470, 3], [590, 3], [760, 4], [950, 6], [1220, 7]],
Ставлю так:
Код itemsCustom: [[0, 2], [470, 3], [590, 3], [760, 4], [950, 4], [1220, 5]],
И они выставляются по 5 или 4 и норм.Добавлено (2021-07-06, 11:21)
---------------------------------------------
Окно меньше в слайдере файлов меньше.
|
| [ RU ] |
|
|
Kosten |
Вторник, 06 Июля 2021, 18:05 | Сообщение 9 |

|
Так разобрались?
И аналогично можно стилями поправить.
|
| [ RU ] |
|
|
evgen4ik |
Вторник, 06 Июля 2021, 22:21 | Сообщение 10 |

|
Думаю да, спасибо большое.
Вы про эти стили ?
Код .carou {
display: block;
height: 210px;
max-width: 100%;
margin: 0 5px;
} |
| [ RU ] |
|
|