|
Адаптировать кнопку
|
|
trem-200 |
Среда, 01 Ноября 2017, 23:24 | Сообщение 1 |

|
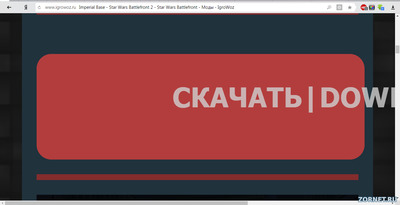
Всем привет дорогие друзья. Возникла проблема, а именно нехватка знаний в css, в итоге ни как не могу правильно адаптировать кнопку. Получается вот так.

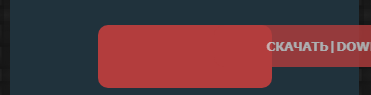
А хотелось, чтобы текст не вылизал за пределы самой кнопки. Как только не пытался, ну ни как не могу правильно адаптировать.
Вот сам css код кнопки с адаптацией.
Код .download-disc { height:63px; font-size: 19pt; text-transform: uppercase; font-weight: bold; float: left; margin-left: 3px; }
.download-disc:hover { background-color: #842d2d; -moz-transition: background-color 0.8s 0.1s ease;-o-transition: background-color 0.8s 0.1s ease;-webkit-transition: background-color 0.8s 0.1s ease;cursor: pointer; border-radius: 10px}
.download-block a:hover{ text-shadow:none; }
.download-disc div{ background:url(https://zornet.ru/Fresa/AB/fega/disc.png) no-repeat; padding-left: 53px; margin-left: 6px; height: 50px; line-height: 2; opacity: 0.8; color: #cfcfcf; margin-top: 6px; margin-right:6px; }
.download-disc div:hover{ opacity: 1;}
.download-size { float: left; text-align: center; padding-top: 12px; margin:3px 10px; font-size: 13px; }
@media only screen
and (max-width : 1024px) {
.download-disc div{background: none;}
}
@media only screen
and (max-width : 780px) {
.download-size {display: none!important;}
.download-block {max-width: 408px;}
}
@media only screen
and (max-width : 480px) {
.download-block {min-width:470px;height:72px;max-width: 224px;}
.download-disc div {padding-left: 0px; margin-left: 0px; height: 0px;}
.download-disc { height:63px; font-size: 14pt; text-transform: uppercase; font-weight: bold; }
}
Ссылка
|
| [ RU ] |
|
|
Kosten |
Среда, 01 Ноября 2017, 23:42 | Сообщение 2 |

|
trem200, сам только учусь, но как понимаю, нужно класс под медео поставить на ширину, а точнее меньше шрифт сделать.
Код @media screen and (max-width: 340px){
.класс{
font-size: 13px;
text-align: center;
}
} |
| [ RU ] |
|
|
trem-200 |
Среда, 01 Ноября 2017, 23:59 | Сообщение 3 |

|
Kosten, К сожалению не помогло
|
| [ RU ] |
|
|
Kosten |
Четверг, 02 Ноября 2017, 00:00 | Сообщение 4 |

|
trem200, ссылку скиньте плиз.
|
| [ RU ] |
|
|
trem-200 |
Четверг, 02 Ноября 2017, 00:04 | Сообщение 5 |

|
Kosten, www.igrowoz.ru/mods/star_wars_battlefront_2/mody/imperial_base/44-1-0-67
|
| [ RU ] |
|
|
Kosten |
Четверг, 02 Ноября 2017, 00:31 | Сообщение 6 |

|
Не чего не получилось, один класс выставишь все правильно, то и другие также нужно.
Почему то надпись по центру не могу вывести.

|
| [ RU ] |
|
|
trem-200 |
Четверг, 02 Ноября 2017, 00:39 | Сообщение 7 |

|
Kosten, Да в этом то и проблема, текс ни как не хочет ставится по середине.
|
| [ RU ] |
|
|
-SAM- |
Четверг, 02 Ноября 2017, 04:21 | Сообщение 8 |

|
trem200, не используйте такую центровку через <center>, вот почитайте. А проблема того, что не хочет по середине идти кроется в смещении, то есть в медийный стиль нужно задавать float: none !important; -> чтобы перекрыть имеющийся по умолчанию стиль float: left; ... ну и с размерами самой кнопки там разобраться нужно, когда разрешения низкие.

Помог? Скажи спасибо в виде "+" - вам мелочь, а мне приятно.
Бесплатное оказание помощи в ответах на "Вопросы про uCoz".
|
| [ UA ] |
|
|
waak |
Четверг, 02 Ноября 2017, 14:01 | Сообщение 9 |

|
trem200,
.download-disc {
max-width: 100%;
}

Сообщение отредактировал
waak - Четверг, 02 Ноября 2017, 14:02 |
| [ RU ] |
|
|
trem-200 |
Четверг, 02 Ноября 2017, 14:31 | Сообщение 10 |

|
waak, Спасибо огромное
|
| [ RU ] |
|
|