Если вам нужно сделать яркую страницу, которая переливалась заданными вами гаммой цвета, то безусловно подойдет градиент, который будет переливаться всеми оттенками, и все это сотрется просто волшебно и красиво.

HTML
Код
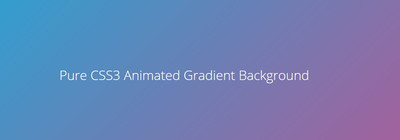
<h1>Pure CSS3 Animated Gradient Background</h1>
CSS
Код
body {
width: 100wh;
height: 90vh;
color: #f5eeee;
background: linear-gradient(
-45deg
, #f1744e, #e42c73, #17a3d6, #18d6a9);
background-size: 400% 400%;
-webkit-animation: Gradient 15s ease infinite;
-moz-animation: Gradient 15s ease infinite;
animation: Gradient 15s ease infinite;
}
@-webkit-keyframes Gradient {
0% {
background-position: 0% 50%
}
50% {
background-position: 100% 50%
}
100% {
background-position: 0% 50%
}
}
@-moz-keyframes Gradient {
0% {
background-position: 0% 50%
}
50% {
background-position: 100% 50%
}
100% {
background-position: 0% 50%
}
}
@keyframes Gradient {
0% {
background-position: 0% 50%
}
50% {
background-position: 100% 50%
}
100% {
background-position: 0% 50%
}
}
h1,
h6 {
font-family: 'Open Sans';
font-weight: 300;
text-align: center;
position: absolute;
top: 45%;
right: 0;
left: 0;
}
На этом вся установка!
Демонстрация
