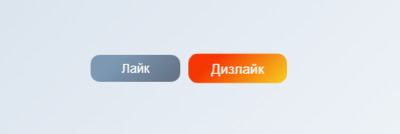
Здесь представлены 2 кнопки, которые созданы под установку, это ставить плюс или минус. А также по своей структуре они отлично по своему стилю будут смотреться, как на темном формате, так и на светлом сайте.

HTML
Код
<div>
<button id="dekilasda" class="selected">Лайк</button>
<button id="lopedesamad">Дизлайк</button>
</div>
CSS
Код
button {
border: none;
height: 30px;
width: 100px;
border-radius: 10px;
margin: 5px;
font-size: 14px;
cursor: pointer;
}
#dekilasda {
background-color: #637081;
background-image: linear-gradient(315deg, #637081 0%, #7c98b3 74%);
color: white;
}
#lopedesamad {
background-color: #b8c6db;
background-image: linear-gradient(315deg, #b8c6db 0%, #f5f7fa 74%);
}
p {
color: white;
font-size: 30px;
text-shadow: 1px 1px 5px rgba(0,0,0,0.3)
}
button:hover {
filter: hue-rotate(40deg);
transform: scale(1.1);
}
button:focus {
outline: none;
color: white;
background-color: #f5d020!important;
background-image: linear-gradient(315deg, #f5d020 0%, #f53803 74%)!important;
}
button:focus:hover {
filter: hue-rotate(0deg);
}
Демонстрация