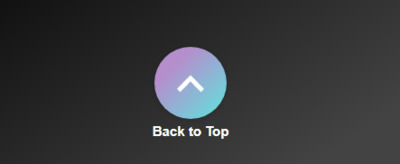
Красивый эффект для кнопки вверх, который созданный с помощью CSS анимации для кнопrи, где идет анимация при наведение клика. Здесь представлен только дизайн, где вы самостоятельно можете закрепить к эффекту, где при клике поднимает страницы сайта. Также при наведении меняется стилистика, и автоматически появляется снизу название или надпись, которую аналогично пишется самостоятельно.

HTML
Код
<button class="arulom-pedsan">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24">
<path d="M0 16.67l2.829 2.83 9.175-9.339 9.167 9.339 2.829-2.83-11.996-12.17z"/>
</svg></button>
CSS
Код
.arulom-pedsan {
-webkit-touch-callout: none;
-webkit-user-select: none;
-khtml-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
-webkit-tap-highlight-color: transparent;
}
button {
width: 75px;
height: 75px;
cursor: pointer;
background-color: #5de6de;
background-image: linear-gradient(315deg, #5de6de 0%, #b58ecc 74%);
border: none;
border-radius: 50%;
transition: 200ms;
}
button svg {
fill: white;
width: 30px;
height: 30px;
position: absolute;
transform: translateX(-50%) translateY(-50%);
}
button:before {
content: 'Back to Top';
position: absolute;
transform: translateX(-50%) translateY(45px);
font-size: 15px;
transition: 200ms;
color: transparent;
font-weight: bold;
}
button:hover {
box-shadow: 0 1px 5px rgba(0,0,0,0.2);
width: 80px;
height: 80px;
}
button:hover::before {
color: #fff;
}
button:hover svg {
animation: bounce 2s infinite linear;
}
@keyframes bounce {
0% {transform: translateX(-50%) translateY(-50%)}
25% {transform: translateX(-50%) translateY(-65%)}
50% {transform: translateX(-50%) translateY(-50%)}
75% {transform: translateX(-50%) translateY(-35%)}
100% {transform: translateX(-50%) translateY(-50%)}
}
button:focus {
outline: none;
}
На этом установка завершена.
Демонстрация