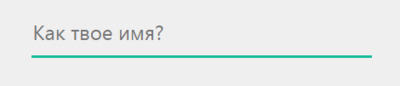
Вашему вниманию анимация, которая ориентированная на ввод данных на чистом CSS. Где при клике строка ввода приобретает совершенно другой оттенок цвета, что можно установить такой эффект, где нужно вводить данные.
Это пример анимации, ориентированной на CSS. В CSS 3 появились новые модели переходов и анимации. Теперь вы можете создавать анимацию без использования Javascript или Flash.

HTML
Код
<div class="field"><input type="text" placeholder="Как твое имя?" />
<div class="line"></div>
</div>
CSS
Код
input {
background: 0;
border: 0;
outline: none;
width: 80vw;
max-width: 400px;
font-size: 1.5em;
transition: padding 0.3s 0.2s ease;
}
input:focus {
padding-bottom: 5px;
}
input:focus + .line:after {
transform: scaleX(1);
}
.field {
position: relative;
}
.field .line {
width: 100%;
height: 3px;
position: absolute;
bottom: -8px;
background: #bdc3c7;
}
.field .line:after {
content: " ";
position: absolute;
float: right;
width: 100%;
height: 3px;
transform: scalex(0);
transition: transform 0.3s ease;
background: #1abc9c;
}
Переходы в CSS3 дают возможность изменять внешний вид и поведение элемента всякий раз, когда происходит изменение состояния, например, когда он наведен, сфокусирован, активен или нацелен.
Демонстрация