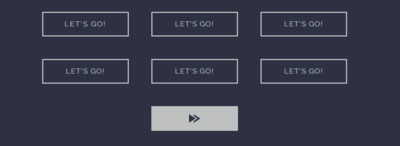
Иногда просто удивляет, что можно создать при помощи псевдоэлементов CSS3. Где вам предлагается набор плоского дизайна кнопок, что исполнены на CSS, и пригодятся на все случаи жизни на сайта-строение. Где присутствует анимации или красивые эффекты, которые воспроизводятся при наведении курсора или нажатие на основу.
Но в нашей подборке все работает на чистом CSS, что подключены на все представленные варианты, которые отвечают за воспроизведение эффектов.

HTML
Код
<a id="kasdamesad-1" class="kasdamesad" href="#">Let's Go!<img id="arrow-hover" src="https://github.com/atloomer/atloomer.github.io/blob/master/img/iconmonstr-paper-plane-1-120.png?raw=true"/></a>
<div class="kasdamesad" id="kasdamesad-2">
<div id="slide"></div>
<a href="#">Let's Go!</a>
</div>
<div class="kasdamesad" id="kasdamesad-3">
<div id="circle"></div>
<a href="#">Let's Go!</a>
</div>
<div class="kasdamesad" id="kasdamesad-4">
<div id="underline"></div>
<a href="#">Let's Go!</a>
</div>
<div class="kasdamesad" id="kasdamesad-5">
<div id="translate"></div>
<a href="#">Let's Go!</a>
</div>
<div class="kasdamesad" id="kasdamesad-6">
<div id="spin"></div>
<a href="#">Let's Go!</a>
</div>
<div class="kasdamesad" id="kasdamesad-7">
<div id="dub-arrow"><img src="https://github.com/atloomer/atloomer.github.io/blob/master/img/iconmonstr-arrow-48-240.png?raw=true" alt="" /></div>
<a href="#">Let's Go!</a>
</div>
CSS
Код
#container {
width: 100%;
margin: 0 auto;
padding: 50px 0 150px 0;
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: center;
}
/* kasdamesad Styles */
.kasdamesad {
display: inline-flex;
height: 40px;
width: 150px;
border: 2px solid #BFC0C0;
margin: 20px 20px 20px 20px;
color: #BFC0C0;
text-transform: uppercase;
text-decoration: none;
font-size: .8em;
letter-spacing: 1.5px;
align-items: center;
justify-content: center;
overflow: hidden;
}
a {
color: #BFC0C0;
text-decoration: none;
letter-spacing: 1px;
}
/* First kasdamesad */
#arrow-hover {
width: 15px;
height: 10px;
position: absolute;
transform: translateX(60px);
opacity: 0;
-webkit-transition: all .25s cubic-bezier(.14, .59, 1, 1.01);
transition: all .15s cubic-bezier(.14, .59, 1, 1.01);
margin: 0;
padding: 0 5px;
}
a#kasdamesad-1:hover img {
width: 15px;
opacity: 1;
transform: translateX(50px);
}
/* Second kasdamesad */
#kasdamesad-2 {
position: relative;
overflow: hidden;
cursor: pointer;
}
#kasdamesad-2 a {
position: relative;
transition: all .35s ease-Out;
}
#slide {
width: 100%;
height: 100%;
left: -200px;
background: #BFC0C0;
position: absolute;
transition: all .35s ease-Out;
bottom: 0;
}
#kasdamesad-2:hover #slide {
left: 0;
}
#kasdamesad-2:hover a {
color: #2D3142;
}
/* Third kasdamesad */
#kasdamesad-3 {
position: relative;
overflow: hidden;
cursor: pointer;
}
#kasdamesad-3 a {
position: relative;
transition: all .45s ease-Out;
}
#circle {
width: 0%;
height: 0%;
opacity: 0;
line-height: 40px;
border-radius: 50%;
background: #BFC0C0;
position: absolute;
transition: all .5s ease-Out;
top: 20px;
left: 70px;
}
#kasdamesad-3:hover #circle {
width: 200%;
height: 500%;
opacity: 1;
top: -70px;
left: -70px;
}
#kasdamesad-3:hover a {
color: #2D3142;
}
/* Fourth kasdamesad */
#kasdamesad-4 {
position: relative;
overflow: hidden;
cursor: pointer;
}
#kasdamesad-4 a {
position: relative;
transition: all .45s ease-Out;
}
#underline {
width: 100%;
height: 2.5px;
margin-top: 15px;
align-self: flex-end;
left: -200px;
background: #BFC0C0;
position: absolute;
transition: all .3s ease-Out;
bottom: 0;
}
#kasdamesad-4:hover #underline {
left: 0;
}
/* Fifth kasdamesad */
#kasdamesad-5 {
position: relative;
overflow: hidden;
cursor: pointer;
}
#kasdamesad-5 a {
position: relative;
transition: all .45s ease-Out;
}
#translate {
transform: rotate(50deg);
width: 100%;
height: 250%;
left: -200px;
top: -30px;
background: #BFC0C0;
position: absolute;
transition: all .3s ease-Out;
}
#kasdamesad-5:hover #translate {
left: 0;
}
#kasdamesad-5:hover a {
color: #2D3142;
}
/* Sixth kasdamesad */
#kasdamesad-6 {
position: relative;
overflow: hidden;
cursor: pointer;
}
#kasdamesad-6 a {
position: relative;
transition: all .45s ease-Out;
}
#spin {
width: 0;
height: 0;
opacity: 0;
left: 70px;
top: 20px;
transform: rotate(0deg);
background: none;
position: absolute;
transition: all .5s ease-Out;
}
#kasdamesad-6:hover #spin {
width: 200%;
height: 500%;
opacity: 1;
left: -70px;
top: -70px;
background: #BFC0C0;
transform: rotate(80deg);
}
#kasdamesad-6:hover a {
color: #2D3142;
}
/* Seventh kasdamesad */
#kasdamesad-7 {
position: relative;
overflow: hidden;
cursor: pointer;
}
#kasdamesad-7 a {
position: relative;
left: 0;
transition: all .35s ease-Out;
}
#dub-arrow {
width: 100%;
height: 100%;
background: #BFC0C0;
left: -200px;
position: absolute;
padding: 0;
display: flex;
align-items: center;
justify-content: center;
transition: all .35s ease-Out;
bottom: 0;
}
#kasdamesad-7 img {
width: 20px;
height: auto;
}
#kasdamesad-7:hover #dub-arrow {
left: 0;
}
#kasdamesad-7:hover a {
left: 150px;
}
@media screen and (min-width:1000px) {
h1 {
font-size: 2.2em;
}
#container {
width: 50%;
}
}
Если вы не уверены, с чего начать получение этих кнопок для своего сайта, мы исключили из этого процесса догадки. Здесь представлен набор кнопок с различной анимацией и эффектами на CSS, которые вы можете добавить на свой сайт с помощью относительно простого CSS.
Демонстрация