Kosten |
Воскресенье, 24 Января 2021, 22:37 | Сообщение 1 |

|
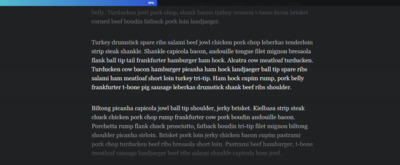
Вашему вниманию верхний индикатор, который в процентах показывает, это на сколько вы опустили или прокрутили страницу. Где по нему можно точно сказать, где будет закончен материал, ведь чем больше вы прокручиваете страницу на сайте, то в процентах идет больше значение, что смотрится оригинально.
Что по дизайну, то по умолчанию страница выполнена в светло темном тоне, который идет по вверх, а также аналогично располагается в низу страницы.

В HEAD
Код <script src="https://code.jquery.com/jquery-2.2.4.min.js"></script>
HTML
Код <div class="page-progress"><div class="inner"></div></div>
<div class="container">
<p>Здесь находится описание или материал сайта</p>
</div>
CSS
Код *, *:after, *:before {box-sizing: border-box;}
body {
font-family: "Georgia", serif;
background: rgba(32,34,36,1);
line-height: 1.5;
font-size: 20px;
padding: 10vh 0;
color: rgba(240,240,240,1);
}
body:before,
body:after {
z-index:1;
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 40vh;
background: linear-gradient(to bottom, rgba(32,34,36,1) 0%,rgba(32,34,36,0) 100%);
content: "";
}
body:after {
top: auto;
bottom: 0;
background: linear-gradient(to bottom, rgba(32,34,36,0) 0%,rgba(32,34,36,1) 100%);
}
.container {
padding: 2em;
margin: 0 auto;
width: 60vw;
}
p {margin: 0 0 2em 0;}
p:last-child {margin: 0;}
/* The important part */
.page-progress {
width: 100vw;
height: 1em;
z-index: 999;
position: fixed;
top: 0;
left: 0;
background: rgba(10,10,10,.5);
}
.page-progress .inner {
max-width: 100%;
text-align: right;
position: absolute;
top: 0;
background: #4DA0B0;
background: linear-gradient(to left, rgba(50,100,255,.8) , rgba(100,230,255,.8));
font-family: sans-serif;
font-size:.5em;
line-height:2;
padding: 0 1em 0 .25em;
height: 2em;
font-weight:bold;
}
JS
Код $(window).scroll(function() {
var scrollDistance = $('body').height() - ($('body').height() - $(document).scrollTop());
var pageHeight = $('body').height() - $(window).height();
var pageProgress = scrollDistance / pageHeight * 100;
if (pageProgress >= 100){
$('.page-progress .inner').css({ width : "100vw" });
$('.page-progress .inner').html("100%");
} else {
$('.page-progress .inner').css({ width : pageProgress + "vw" });
$('.page-progress .inner').html( Math.round(pageProgress) + "%" );
}
});
На этом установка закончена, где в предлагаемой стилистике CSS вы можете выставить свой оттенок цвета или поставить свою ширину.
Демонстрация
|
| [ RU ] |
|
|