Оригинальная кнопка по своему эффекту, так как мы привыкли видеть, что нижнее подчеркивание идет под ключевые слова, где устанавливаем ссылку. А здесь будет присутствовать оригинальное подчеркивание, что начинается по центру и идет по сторонам, только у основы кнопки в самом низу, что безусловно смотрится уникально от других схожих дизайн.
Это не говоря про то, что в самой кнопке расположится шрифтовая иконка, что можно поставить для красоты или для тематического направление сайта.
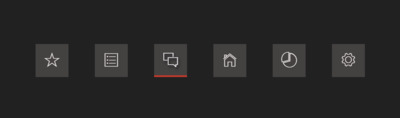
При проверке по работе эффекта:

Установка:
HTML
Код
<a href="#" class="guranisea_naveden green ion-lock-combination"></a>
<a href="#" class="guranisea_naveden blue ion-locked"></a>
<a href="#" class="guranisea_naveden navy ion-unlocked"></a>
<a href="#" class="guranisea_naveden yellow ion-key"></a>
<a href="#" class="guranisea_naveden red ion-arrow-graph-up-right"></a>
<a href="#" class="guranisea_naveden silver ion-arrow-graph-down-right"></a>
CSS
Код
@import url(https://code.ionicframework.com/ionicons/2.0.1/css/ionicons.min.css);
.guranisea_naveden {
position: relative;
font-size: 40px;
background-color: #444141;
color: #f3eeee;
width: 75px;
margin: 30px;
height: 75px;
line-height: 75px;
display: inline-block;
text-align: center;
text-shadow: 1px 1px 1px rgb(31 31 31 / 60%);
-webkit-transition: all 0.25s ease-in-out;
transition: all 0.25s ease-in-out;
text-decoration: none;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
.guranisea_naveden:after {
position: absolute;
bottom: 0;
height: 4px;
left: 50%;
right: 50%;
background: #c0392b;
content: '';
}
.guranisea_naveden:before,
.guranisea_naveden:after {
-webkit-transition: all 0.25s ease-in-out;
transition: all 0.25s ease-in-out;
}
.guranisea_naveden:hover,
.guranisea_naveden:active,
.guranisea_naveden.hover {
color: #ffffff;
text-shadow: 3px 5px 5px rgba(0, 0, 0, 0.8);
}
.guranisea_naveden:hover:after,
.guranisea_naveden:active:after,
.guranisea_naveden.hover:after {
left: 0;
right: 0;
}
Выбираем тот стиль кнопки по своему оттенку, что больше подойдет под основной стиль дизайна.
Демонстрация