Иногда нам нужно поставить красивый эффект на изображение, но так, чтоб он выглядел не сильно ярко, но все же показывал информацию. И здесь рекомендую рассмотреть этот трюк с картинкой, где идет все по минимализму, а точнее мы будет наблюдать сам эффект где также отлично просматривается изображение.

При проверки на работоспособность:

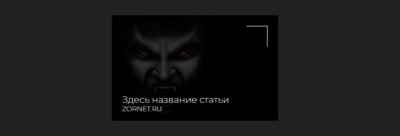
При наведении курсора:

Где можно заметить, что идет затемнение картинки, но все настраивается в закрепленном CSS, что идет под материал.
Установка:
HTML
Код
<figure class="minimalizm_kartinok">
<img src="https://zornet.ru/_fr/81/7142055.jpg" alt="" />
<figcaption>
<h3>Здесь название статьи</h3>
<h4>ZORNET.RU</h4>
</figcaption>
<a href="https://zornet.ru/forum"></a>
</figure>
CSS
Код
@import url(https://fonts.googleapis.com/css?family=Montserrat:200);
.minimalizm_kartinok {
font-family: 'Montserrat', Arial, sans-serif;
position: relative;
display: inline-block;
overflow: hidden;
margin: 10px;
min-width: 230px;
max-width: 315px;
width: 100%;
color: #fff;
text-align: left;
font-size: 16px;
background: #000;
}
.minimalizm_kartinok *,
.minimalizm_kartinok:before,
.minimalizm_kartinok:after {
-webkit-box-sizing: border-box;
box-sizing: border-box;
-webkit-transition: all 0.4s ease;
transition: all 0.4s ease;
}
.minimalizm_kartinok img {
max-width: 100%;
backface-visibility: hidden;
vertical-align: top;
}
.minimalizm_kartinok:before,
.minimalizm_kartinok:after {
position: absolute;
top: 20px;
right: 20px;
content: '';
background-color: #fff;
z-index: 1;
opacity: 0;
}
.minimalizm_kartinok:before {
width: 0;
height: 1px;
}
.minimalizm_kartinok:after {
height: 0;
width: 1px;
}
.minimalizm_kartinok figcaption {
position: absolute;
left: 0;
bottom: 0;
padding: 15px 20px;
}
.minimalizm_kartinok h3,
.minimalizm_kartinok h4 {
margin: 0;
font-size: 1.1em;
font-weight: normal;
opacity: 0;
}
.minimalizm_kartinok h4 {
font-size: .8em;
text-transform: uppercase;
}
.minimalizm_kartinok a {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
z-index: 1;
}
.minimalizm_kartinok:hover img,
.minimalizm_kartinok.hover img {
zoom: 1;
filter: alpha(opacity=20);
-webkit-opacity: 0.2;
opacity: 0.2;
}
.minimalizm_kartinok:hover:before,
.minimalizm_kartinok.hover:before,
.minimalizm_kartinok:hover:after,
.minimalizm_kartinok.hover:after {
opacity: 1;
-webkit-transition-delay: 0.25s;
transition-delay: 0.25s;
}
.minimalizm_kartinok:hover:before,
.minimalizm_kartinok.hover:before {
width: 40px;
}
.minimalizm_kartinok:hover:after,
.minimalizm_kartinok.hover:after {
height: 40px;
}
.minimalizm_kartinok:hover h3,
.minimalizm_kartinok.hover h3,
.minimalizm_kartinok:hover h4,
.minimalizm_kartinok.hover h4 {
opacity: 1;
}
.minimalizm_kartinok:hover h3,
.minimalizm_kartinok.hover h3 {
-webkit-transition-delay: 0.3s;
transition-delay: 0.3s;
}
.minimalizm_kartinok:hover h4,
.minimalizm_kartinok.hover h4 {
-webkit-transition-delay: 0.35s;
transition-delay: 0.35s;
}
Сама суть заключается, что в нижнем углу можно прописать ключевые фразу, а в право верхнем углу только видеть элемент угла, что придает эффекту оригинальность.
Демонстрация