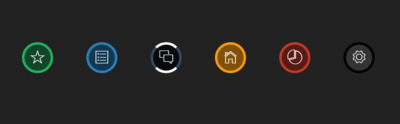
Это более распространенный эффект, где можно его воплотить только на круглом элементе, как кнопка, так как мы создаем трюк при наведении курсора, где в центре иконки идет дизайн, который аналогично скруглен. Но когда только наводим на него курсор, то здесь он просто начинаем делать не полный поворот, что для эффекта это очень красиво смотрится и реально впечатляет.

Установка:
HTML
Код
<a href="#" class="provorot_elementarna green ion-chatbubble-working"></a>
<a href="#" class="provorot_elementarna blue ion-chatbubbles"></a>
<a href="#" class="provorot_elementarna navy ion-ios-chatboxes-outline"></a>
<a href="#" class="provorot_elementarna yellow ion-ios-home-outline"></a>
<a href="#" class="provorot_elementarna red ion-ios-pie-outline"></a>
<a href="#" class="provorot_elementarna ion-chatbox"></a>
CSS
Код
@import url(https://code.ionicframework.com/ionicons/2.0.1/css/ionicons.min.css);
.provorot_elementarna {
position: relative;
font-size: 40px;
color: #ffffff;
width: 75px;
margin: 40px;
height: 75px;
line-height: 75px;
display: inline-block;
text-align: center;
border-radius: 50%;
}
.provorot_elementarna * {
-webkit-box-sizing: content-box;
box-sizing: content-box;
-webkit-transition: all 0.3s;
transition: all 0.3s;
}
.provorot_elementarna:before,
.provorot_elementarna:after {
-webkit-transition: all 0.3s;
transition: all 0.3s;
}
.provorot_elementarna:before {
color: #ffffff;
}
.provorot_elementarna:after {
background: #333333;
position: absolute;
top: 0;
left: 0;
height: 100%;
width: 100%;
border: 6px solid #000000;
content: '';
z-index: -1;
border-radius: 50%;
box-sizing: border-box;
}
.provorot_elementarna.blue:after {
border-color: #2980b9;
background-color: #123851;
}
.provorot_elementarna.yellow:after {
border-color: #f39c12;
background-color: #7f5006;
}
.provorot_elementarna.green:after {
border-color: #27ae60;
background-color: #104627;
}
.provorot_elementarna.navy:after {
border-color: #34495e;
background-color: #07090c;
}
.provorot_elementarna.red:after {
border-color: #c0392b;
background-color: #581a14;
}
.provorot_elementarna:hover:after,
.provorot_elementarna.hover:after {
border-color: transparent;
animation: spin1106 cubic-bezier(0.18, 0.14, 0.29, 1) 1s;
border-right-color: #000000;
border-left-color: #000000;
border-top-color: #ffffff !important;
border-bottom-color: #ffffff !important;
}
.provorot_elementarna:hover.blue,
.provorot_elementarna.hover.blue {
color: #2980b9;
}
.provorot_elementarna:hover.blue:after,
.provorot_elementarna.hover.blue:after {
border-right-color: #2980b9;
border-left-color: #2980b9;
}
.provorot_elementarna:hover.yellow,
.provorot_elementarna.hover.yellow {
color: #f39c12;
}
.provorot_elementarna:hover.yellow:after,
.provorot_elementarna.hover.yellow:after {
border-right-color: #f39c12;
border-left-color: #f39c12;
}
.provorot_elementarna:hover.green,
.provorot_elementarna.hover.green {
color: #27ae60;
}
.provorot_elementarna:hover.green:after,
.provorot_elementarna.hover.green:after {
border-right-color: #27ae60;
border-left-color: #27ae60;
}
.provorot_elementarna:hover.navy,
.provorot_elementarna.hover.navy {
color: #34495e;
}
.provorot_elementarna:hover.navy:after,
.provorot_elementarna.hover.navy:after {
border-right-color: #34495e;
border-left-color: #34495e;
}
.provorot_elementarna:hover.red,
.provorot_elementarna.hover.red {
color: #c0392b;
}
.provorot_elementarna:hover.red:after,
.provorot_elementarna.hover.red:after {
border-right-color: #c0392b;
border-left-color: #c0392b;
}
@-webkit-keyframes spin1106 {
0% {
transform: rotate(0deg);
}
100% {
transform: rotate(360deg);
}
}
@keyframes spin1106 {
0% {
transform: rotate(0deg);
}
100% {
transform: rotate(360deg);
}
}
Установочный процесс завершен, где также шрифтовой стиль закреплен на стилистикой.
Демонстрация