В данном руководстве рассмотрим очень популярную тему, это как можно выровнять текст по всем сторонам, а точнее, если вам нужно влево или вправо поставить, а кому то все прописать по центру. И здесь благодаря CSS средствам, которые отлично решат эту небольшую проблему по выравниванию текста, или элемента дизайна, но здесь мы говорим про знаки, что прописываем на сайтах.
Давайте рассмотрим все свойства, из всего четыре по значению, где каждое значение отвечает за ту или иную сторону.

Выравнивание текста с помощью CSS
У свойства text-align имеется 4 стандартных значения:
right - Которое выравнивает по правому краю.
center - Здесь мы выставляем по центру.
left - делаем выравнивание по левому краю.
justify - создаем выравнивание на месте в плане по ширине, где браузер создает пробелы между символами.
CSS
Код
.text_center {
text-align: center; /* выравнивание по центру */
}
.text_left {
text-align: left; /* выравнивание по левому краю */
}
Далее:
Переходим к примеру выравнивания текста на CSS
Здесь задействуем HTML и CSS, это для того, чтоб реально рассмотреть действие по выравниванию текста.
HTML и CSS
Код
<html>
<head>
<title>Выравнивания текста при помощи CSS</title>
<style>
.text_center {
text-align: center; /* выравнивание по центру */
}
.text_left {
text-align: left; /* выравнивание по левому краю */
}
.text_right {
text-align: right; /* выравнивание по правому краю */
}
.text_justify {
text-align: justify; /* выравнивание по ширине */
}
</style>
</head>
<body>
<p class="text_center">Текст по центру</p>
<p class="text_left">Текст по левому краю</p>
<p class="text_right">Текст по правому краю</p>
<p class="text_justify">Текст по ширине</p>
</body>
</html>
Зная основы, как выбранить текстуру, вы теперь можете прописать класс и выставить под HTML, а в CSS уже прописываем свойства, где даже можно добавить оформление, как пример цветовую гамму, это для того, чтоб поменять значение палитры для данного описание.
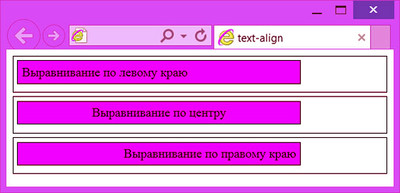
Демонстрация