Kosten |
Вторник, 30 Июня 2020, 22:53 | Сообщение 1 |

|
В этом статье представлен урок, где сделаем эту классную анимацию раскрытия выдержки из блога при наведении курсора с использованием чистого CSS и без JavaScript. Для этого вы должны иметь базовые знания HTML и CSS, чтобы следовать учебнику. Это простая и аккуратная анимация, которую можно использовать на странице со списком сообщений в блоге.
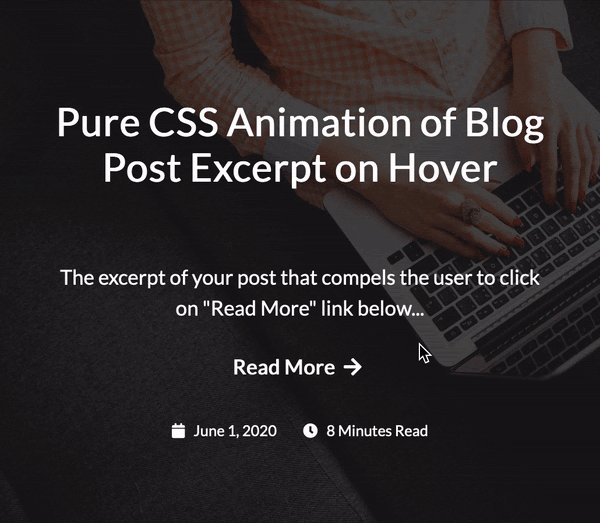
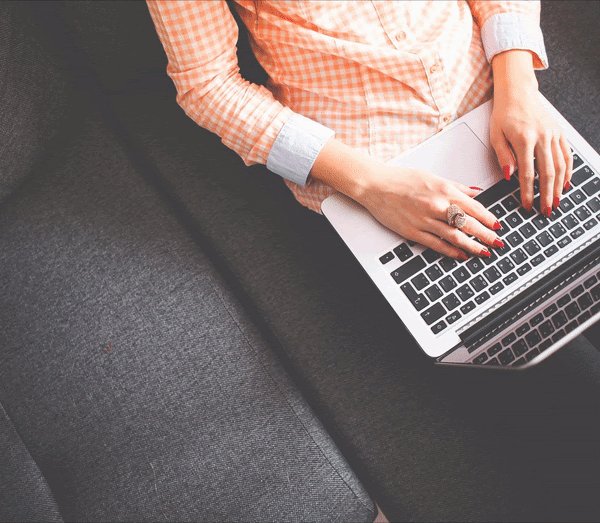
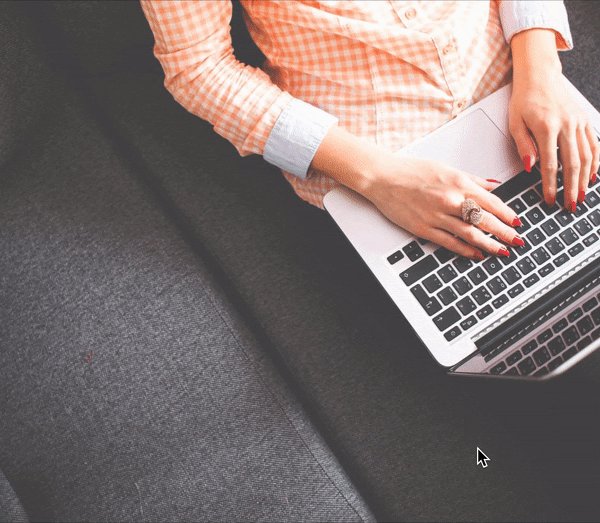
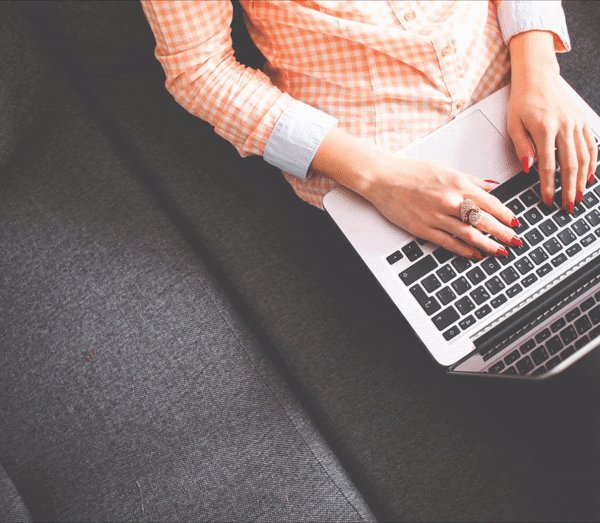
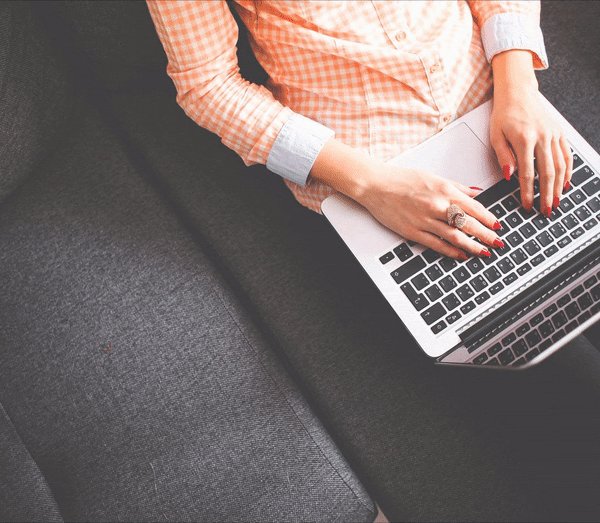
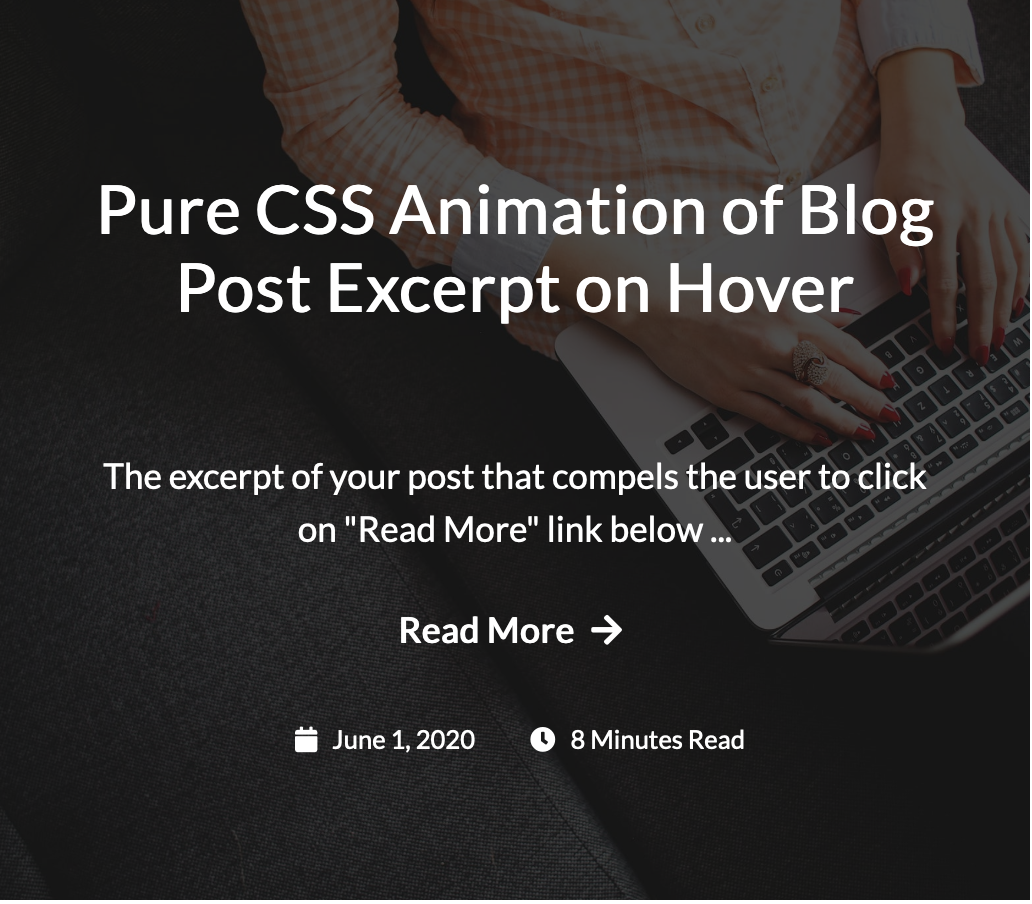
Каждый пост в списке показывает только показанное изображение с заголовком. Когда вы наводите курсор мыши на изображение, то фон увеличивается, а также заголовок медленно перемещается вверх, где показывая ключевое слово под ссылку, как «читать дальше» или опубликованную дату и время.
Как пример:

Настройка
Создайте пустой документ HTML и назовите его index.html. Далее остается добавьте базовый скелет в формате HTML.
Код <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
Создайте свою таблицу стилей и назовите ее styles.css. Свяжите таблицу стилей с вашим HTML-документом под тегом title.
Код <link rel="stylesheet" href="styles.css" type="text/css">
Задействуем шрифт Lato а для текста и Font Awesome для иконок. Поэтому добавьте следующие две строки под тегом title перед строкой таблицы стилей, чтобы иметь возможность использовать эти шрифты.
Код <link href="https://fonts.googleapis.com/css2?family=Lato&display=swap" rel="stylesheet">
<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.12.0-2/css/all.min.css" rel="stylesheet">
Далее:
HTML & CSS
У каждого разработчика свой способ работы, где некоторые разработчики сначала создают полный HTML, а затем начинают работать с CSS. Однако я предпочитаю делать и то и другое одновременно, потому что это помогает мне видеть результат постепенно, обретая форму. Чтобы вам было легче, то разделим следующий процесс на две части.
Часть 1
В первой части мы добьемся этого:
1. Создать запись в блоге;
2. Установить фоновое изображение;
3. Увеличить изображение при наведении;
4. Добавьте темное наложение фона на изображение, которое темнеет больше при наведении.
HTML
Сначала добавьте div в открывающий и закрывающий тег body с классом "wrapper". Это действует как контейнер, где внутри этого article тега есть один элемент поста в блоге
Код <div class="wrapper">
<article class="post">
</article>
</div>
Фоновое изображение нельзя добавить к этому article элементу напрямую, потому что нам нужно применить эффект масштабирования, и поэтому давайте создадим пустое div внутри article только для этого.
Код <div class="post-bg"></div>
Если вы откроете это в своем браузере, вы еще ничего не увидите!
Итак, пришло время для CSS
Добавьте эти основные стили в styles.css:
Код body{
font-family: 'Lato',sans-serif;
line-height: 1.5;
}
a{
color: #fff;
text-decoration: none;
}
a:hover{
color: #b1fffa; /* Ярко-зеленый цвет */
}
.wrapper{
margin: auto; /* Это для центрирования контента на странице */
width: 1100px; /* Вы можете изменить это значение для небольших экранов, используя медиа-запросы */
padding: 40px;
}
Свойство position нужно установить, потому что мы будем абсолютно позиционировать его дочерние элементы, как overflow: hidden чтобы убедиться, что этот блок не расширяется при преобразовании дочернего фонового элемента div в эффект масштабирования.
Вы поймете это всего за минуту.
Код article.post{
position: relative;
width: 515px; /* You can change this value for smaller screens using media queries */
height: 450px; /* Height is required */
overflow: hidden;
}
Теперь нам нужно добавить стили к div помещенному нами фоновому изображению.
Код .post-bg{
width: 100%;
height: 100%;
background-image: url('https://zornet.ru/ABVUN/Aba/detunis/supasnab/pexels-photo-267569.jpeg');
background-position: center;
background-size: cover;
transition: all .7s;
}
Здесь задействована прямая ссылка на изображение, но вы можете использовать свое собственное изображение. Свойство CSS transitionиспользуется для установки свойств, которые нужно анимировать (в нашем случае это так all) и времени перехода, где установили его на 0,7 секунды.
Вот фрагмент кода, используемый для эффекта масштабирования:
Код .post:hover .post-bg,
.post:focus .post-bg {
transform: scale(1.1);
}
Теперь проверьте ваш браузер, это обновить страницу или почистить кэш. И если вы все сделали правильно, то увидите изображение в блоге, и когда вы наведете на него мышку, то в этот момент изображение увеличится.

Как вы можете видеть в CSS выше, мы на самом деле просто увеличиваем размер (используя transform) .post-bgdiv в 1.1 раза, когда его родительский элемент находится в фокусе. Но так как свойство overflow родителя установлено в hidden, здесь видите, что изображение увеличивается.
Далее, если вы внимательно наблюдаете поверх этого изображения накладывается темный фон. И при наведении мыши наложение темнеет дальше. Чтобы добавить это наложение, нам нужно использовать ::afterдля создания псевдоэлемента и дать стили следующим образом.
Код .post-bg::after {
content: '';
background: rgba(0, 0, 0, 0.5);
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
transition: all .7s;
}
Наряду с width и height на 100% делает этот псевдо элемент покрывает изображение полностью. Цвет фона черный с непрозрачностью 0,5, где опять же свойство transition для анимации.
Добавьте приведенный ниже код, чтобы увеличить непрозрачность, когда родительский элемент .post находится в фокусе.
Код .post:hover .post-bg::after,
.post:focus .post-bg::after {
background: rgba(0, 0, 0, 0.7);
}
Не забываем про непрозрачность 0.5 которая изменена на 0.7. где все отлично работает.
Часть 2
У нас есть все предпосылки, чтоб перейдем к следующему пункту:
1. Добавить заголовок, прочитать дополнительную ссылку, дату публикации и время чтения;
2. Расположите вышеперечисленные элементы в соответствующих положениях;
3. Во-первых, отображать только заголовок в центре;
4. Анимация заголовка и одновременное отображение других элементов.
HTML
После .post-bgdiv давайте добавим все необходимые элементы, это часть HTML в основном не требует пояснений.
Код <h2 class="post-title">
<a href="#">Чистая анимация CSS отрывка из блога на Hover</a>
</h2>
Выдержка из вашего поста, заставляющая пользователя щелкнуть ссылку «Подробнее» ниже
<a class="post-read-more" href="#">
Read More
<i class="fa fa-arrow-right"></i>
</a>
<div class="post-date-time">
<span class="post-icon-text">
<i class="fa fa-calendar"></i>
June 1, 2020
</span>
<span class="post-icon-text">
<i class="fa fa-clock"></i>
8 Minutes Read
</span>
</div>
Если вы проверите свой браузер сейчас, то вы не увидите никаких изменений вообще куда делись все элементы. Вы можете использовать инструмент инспектора вашего браузера и проверить. Они были сброшены .post-bgdiv и не видны, потому что overflow свойство .post установлено в hidden.
CSS
Лучший способ получить каждый из них в месте, установив position свойство absolute и используя top, left и right свойства для выравнивания.
Код .post-title, .post-excerpt, .post-read-more, .post-date-time {
position: absolute;
top: 20%;
left: 8%;
right: 8%;
text-align: center;
overflow: hidden;
}
Давайте присвоим различные значения верхнему свойству и разместим их правильно - так, как мы хотим, чтобы они когда-то раскрывались.
Код .post-title{
top: 15%;
}
.post-excerpt{
top: 46%;
}
.post-read-more{
top: 67%;
}
.post-date-time{
top: 80%;
}
Это устанавливает положение элементов, но нам нужны дополнительные стили, чтобы получить правильный размер шрифта и интервал.
Замените приведенный выше код следующим:
Код .post-title{
top: 15%;
max-height: 120px; /* Это сделано для того, чтобы более длинные заголовки были обрезаны.*/
}
.post-title a{
font-size: 1.4em;
line-height: 1;
}
.post-excerpt{
top: 46%;
max-height: 82px; /* Это сделано для того, чтобы более длинные фрагменты были обрезаны. */
font-size: 1.1em;
}
.post-excerpt:after{
content: '...';
}
.post-read-more{
top:67%;
font-weight: bold;
font-size: 1.1em;
}
.post-date-time{
top: 80%;
font-size: 0.8em;
}
.post-icon-text {
padding: 0 10px;
}
i.fa{
padding: 0 5px;
}
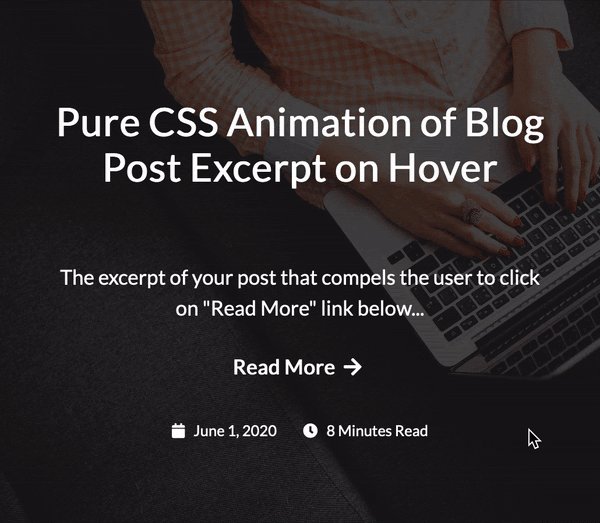
Это так выглядит!

Давайте скроем все элементы, кроме заголовка, просто установив opacity на 0.
Код .post-excerpt, .post-read-more, .post-date-time {
opacity: 0;
}
Измените верхнее значение .post-titleна 35% - чтобы оно появилось в центре. Кроме того верхнее значение идет .post-date-time чтобы 90% из-за даты и время скользить вверх от начала.
Единственная оставшаяся часть, это анимация проста, где сначала установите свойство transition для всех четырех элементов:
Код .post-title, .post-excerpt, .post-read-more, .post-date-time {
transition: all 0.5s;
}
Теперь давайте установим свойства каждого элемента при наведении.
Свойство .post-title на .post
Код .post:hover .post-title{
top: 15%;
}
Из .post-excerpt и.post-read-more
Код .post:hover .post-excerpt, .post:hover .post-read-more{
opacity: 1;
}
В top и opacity свойства .post-date-time
Код .post:hover .post-date-time{
top: 80%;
opacity: 1;
}
И вот, пожалуйста! Вы сделал это.
Теперь вы знаете, как создать эффект масштабирования на фоновом изображении, как добавить наложение на фоновое изображение и как анимировать различные элементы с помощью чистой CSS-анимации. На всякий случай, если вы не получили ожидаемого результата, то загрузите полный исходный код здесь и сравните свой с этим.
|
| [ RU ] |
|
|
