Kosten |
Среда, 24 Июня 2020, 01:36 | Сообщение 1 |

|
Направление по умолчанию цвета градиента текста идет сверху вниз. Направление по умолчанию будет применяться, если CSS-код с текстовым градиентом не указывает иное. Для того, чтобы задать направление градиента цвета, во - первых мы должны использовать background-image: CSS свойство вместо по умолчанию background: ставиться. Во-вторых, перед определением начальных и конечных значений цвета для свойства background-image: мы должны установить значение начальной точки направления.
Вот несколько примеров CSS-кода с пользовательским направлением градиента текста:

HTML
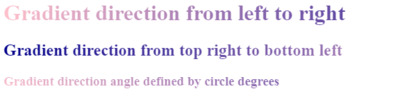
Код <h1>Направление градиента слева направо</h1>
<h2>Направление градиента сверху вниз справа налево</h2>
<h3>Угол направления градиента определяется градусами окружности</h3>
CSS
Код h1 {
background-image: -webkit-linear-gradient(left, #eaaab5 , #0b0b8a);
-webkit-background-clip: text;
-webkit-text-fill-color: rgba(0, 0, 0, 0);
}
h2 {
background-image: -webkit-linear-gradient( top right, #e8a6b1 , darkblue);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
h3 {
background-image: -webkit-linear-gradient( 70deg, #f3b7c1 , #0b0b8a);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
На этом все, смотрим ниже, как получилось.
Многоцветные CSS текстовые градиенты
Кроме двухцветных градиентов, где переходящих от начального к конечному цвету, где также можем создавать многоцветные текстовые градиенты. При добавлении нескольких цветовых значений (цвет упоров) к background-image: свойство, где можно добиться визуально привлекательного текста градиентных переходов. Также есть возможность комбинировать несколько значений цвета со значением направления, показанного в предыдущем примере.
Попробуйте поэкспериментировать со следующими примерами CSS-кода с текстовым градиентом:

HTML
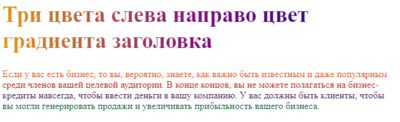
Код <h1>Три цвета слева направо цвет градиента заголовка</h1>
<p>
Если у вас есть бизнес, то вы, вероятно, знаете, как важно быть известным и даже популярным среди членов вашей целевой аудитории. В конце концов, вы не можете полагаться на бизнес-кредиты навсегда, чтобы ввести деньги в вашу компанию. У вас должны быть клиенты, чтобы вы могли генерировать продажи и увеличивать прибыльность вашего бизнеса.
</p>
CSS
Код h1 {
background-image: -webkit-linear-gradient(left, #e29a14, #800c7f, #05057f);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
font-size: 38px;
}
p {
background-image: -webkit-linear-gradient(#ca880f, #f10b0b, #7b1313, #090979, #087708);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
На этом вся установка!
Радиальный цветной текстовый градиент CSS
В предыдущих примерах градиентов, примененных к текстовым элементам, цветовые переходы были линейными. Мы также можем создать радиальные цветовые градиенты текста, изменив background-image: аргумент с -webkit-linear-Gradient на WebKit-Radial-Gradient. Подобно линейным текстовым градиентам, у нас есть много возможностей настроить внешний вид текста с радиальным градиентом. Мы можем перейти от простых двухцветных центрированных радиальных градиентов к сложным многоцветным текстовым градиентам с пользовательскими центральными позициями.
Вот несколько примеров кода CSS с радиальным цветовым градиентом текста, который вы можете изменить в соответствии со своими потребностями:

HTML
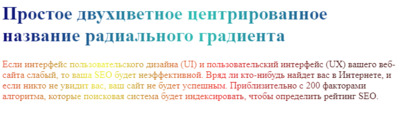
Код <h1>Простое двухцветное центрированное название радиального градиента</h1>
<p>
Если интерфейс пользовательского дизайна (UI) и пользовательский интерфейс (UX) вашего веб-сайта слабый, то ваша SEO будет неэффективной. Вряд ли кто-нибудь найдет вас в Интернете, и если никто не увидит вас, ваш сайт не будет успешным. Приблизительно с 200 факторами алгоритма, которые поисковая система будет индексировать, чтобы определить рейтинг SEO.
</p>
CSS
Код h1 {
background-image: -webkit-radial-gradient(circle, #2fc5b6, #0d0d75);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
p {
background-image: -webkit-radial-gradient( 25% 30%, circle, #e8e812 3%, #bd800f 15%, #ea1919 41%, #400808 80%);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
Первый пример, где название говорит сам за себя, но вот что мы сделали во втором примере (абзац), чтобы получить эффект солнечного тумана:
- 25% 30% - исходное положение градиента;
- круг - форма градиента по умолчанию - эллипс;
- желтый 3% - шаг цвета и размер градиента относительно исходной позиции:
|
| [ RU ] |
|
|