|
Красивые hover-эффекты для изображений на CSS
|
|
Kosten |
Пятница, 12 Июня 2020, 22:30 | Сообщение 1 |

|
Что бы не задействовали в стилистике CSS, то в любом случай останется актуальным трюком, как красиво оформленный эффект на изображение, если он создан правильном направление, где вашему вниманию представлено подборка отличных эффектов, что задействуют только при наведении на данную картинку или изображение, где мы ранее установили этот трюк. Дело в том, чтоб создать оригинальный эффект, теперь нам не нужно скриптов и различных библиотек, все можно сделать на CSS3, что и будет в этой ветке предоставлено для вас. Вам только остается прописать стили по месту, и выставить класс к данному изображению.
Как пример можно взять картину вид материала или комментарий к нему, где ставим в самом коде класс, что автоматически распространяется на все снимке. Немного про выбор, он безусловно очень разный, где можно подобрать только социальные кнопки, что появятся на темном фоне при наведении курсора. А также есть и такие вариаций, где мы вместо разных кнопок, будем выводить краткое описание. Но и сам веб-разработчик может самостоятельно изменить, что сделать по своему, и выводить то, что посчитает нужным.
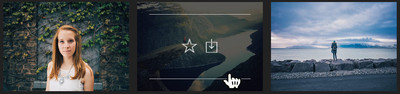
И сразу разместим оригинальный эффект при наведении на картинку изображение:
Расширение горизонтальных линий для отображения заголовка и описания

HTML
Код <figure class="besavul_extension">
<img src="Ссылка на изображение" alt="здесь разместит ключевые слова"/>
<figcaption>
<h2>ZORNET <span>.RU</span> </h2>
<p>Здесь идет краткое описание по заданное теме на сайта или блоге.</p>
<a href="#"></a>
</figcaption>
</figure>
CSS
Код figure.besavul_extension {
font-family: 'Raleway', Arial, sans-serif;
color: #fff;
position: relative;
overflow: hidden;
margin: 10px;
min-width: 235px;
max-width: 325px;
max-height: 235px;
width: 100%;
background: #000000;
text-align: center;
}
figure.besavul_extension * {
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
figure.besavul_extension img {
opacity: 1;
width: 100%;
-webkit-transition: opacity 0.35s;
transition: opacity 0.35s;
}
figure.besavul_extension figcaption {
position: absolute;
bottom: 0;
left: 0;
padding: 3em 3em;
width: 100%;
height: 100%;
}
figure.besavul_extension figcaption::before {
position: absolute;
top: 50%;
right: 30px;
bottom: 50%;
left: 30px;
border-top: 1px solid rgba(255, 255, 255, 0.8);
border-bottom: 1px solid rgba(255, 255, 255, 0.8);
content: '';
opacity: 0;
background-color: #ffffff;
-webkit-transition: all 0.4s;
transition: all 0.4s;
-webkit-transition-delay: 0.6s;
transition-delay: 0.6s;
}
figure.besavul_extension h2,
figure.besavul_extension p {
margin: 0 0 5px;
opacity: 0;
-webkit-transition: opacity 0.35s, -webkit-transform 0.35s;
transition: opacity 0.35s,-webkit-transform 0.35s,-moz-transform 0.35s,-o-transform 0.35s,transform 0.35s;
}
figure.besavul_extension h2 {
word-spacing: -0.15em;
font-weight: 300;
text-transform: uppercase;
-webkit-transform: translate3d(0%, 50%, 0);
transform: translate3d(0%, 50%, 0);
-webkit-transition-delay: 0.3s;
transition-delay: 0.3s;
}
figure.besavul_extension h2 span {
font-weight: 800;
}
figure.besavul_extension p {
font-weight: 200 ;
-webkit-transition-delay: 0s;
transition-delay: 0s;
}
figure.besavul_extension a {
left: 0;
right: 0;
top: 0;
bottom: 0;
position: absolute;
color: #ffffff;
}
figure.besavul_extension:hover img {
opacity: 0.35;
}
figure.besavul_extension:hover figcaption h2 {
opacity: 1;
-webkit-transform: translate3d(0%, 0%, 0);
transform: translate3d(0%, 0%, 0);
-webkit-transition-delay: 0.3s;
transition-delay: 0.3s;
}
figure.besavul_extension:hover figcaption p {
opacity: 0.9;
-webkit-transition-delay: 0.6s;
transition-delay: 0.6s;
}
figure.besavul_extension:hover figcaption::before {
background: rgba(255, 255, 255, 0);
top: 30px;
bottom: 30px;
opacity: 1;
-webkit-transition-delay: 0s;
transition-delay: 0s;
}
Также вы можете подключить свой оригинальный шрифт под описание.
Демонстрация
Изображение с горизонтальными расширяющимися линиями

Здесь подключаем шрифтовые кнопки
Код @import url(https://code.ionicframework.com/ionicons/2.0.1/css/ionicons.min.css);
HTML
Код <figure class="horizontal_rotation">
<img src="Ссылка на картинку" alt="описание к изображению"/>
<div>
<a href="#"><i class="ion-ios-star-outline left-icon"></i></a>
<a href="#"><i class="ion-ios-download-outline right-icon"></i></a>
</div>
</figure>
CSS
Код figure.horizontal_rotation {
-webkit-transition: none !important;
transition: none !important;
position: relative;
overflow: hidden;
margin: 10px;
min-width: 235px;
max-width: 325px;
max-height: 235px;
width: 100%;
background: #000000;
text-align: center;
}
figure.horizontal_rotation img {
max-width: 100%;
opacity: 1;
-webkit-transition: opacity 0.35s;
transition: opacity 0.35s;
}
figure.horizontal_rotation > div {
left: 0;
right: 0;
top: 0;
bottom: 0;
height: 100%;
position: absolute;
}
figure.horizontal_rotation > div a {
color: #ffffff;
}
figure.horizontal_rotation > div a i {
font-size: 44px;
opacity: 0;
top: 50%;
position: relative;
-webkit-transition-delay: 0s;
transition-delay: 0s;
display: inline-block;
}
figure.horizontal_rotation > div a i.left-icon {
-webkit-transform: translate3d(0, -50%, 0);
transform: translate3d(0, -50%, 0);
}
figure.horizontal_rotation > div a i.right-icon {
-webkit-transform: translate3d(0, -50%, 0);
transform: translate3d(0, -50%, 0);
}
figure.horizontal_rotation > div::before {
position: absolute;
top: 50%;
right: 30px;
bottom: 50%;
left: 30px;
border-top: 1px solid rgba(255, 255, 255, 0.8);
border-bottom: 1px solid rgba(255, 255, 255, 0.8);
content: '';
opacity: 0;
background-color: #ffffff;
-webkit-transition: all 0.4s;
transition: all 0.4s;
-webkit-transition-delay: 0.3s;
transition-delay: 0.3s;
}
figure.horizontal_rotation:hover img {
opacity: 0.35;
}
figure.horizontal_rotation:hover > div i {
opacity: 0.9;
-webkit-transition: 0.3s ease-in-out;
transition: 0.3s ease-in-out;
-webkit-transition-delay: 0.3s;
transition-delay: 0.3s;
}
figure.horizontal_rotation:hover > div i.left-icon {
-webkit-transform: translate3d(-25%, -50%, 0);
transform: translate3d(-25%, -50%, 0);
}
figure.horizontal_rotation:hover > div i.right-icon {
-webkit-transform: translate3d(25%, -50%, 0);
transform: translate3d(25%, -50%, 0);
}
figure.horizontal_rotation:hover > div::before {
background: rgba(255, 255, 255, 0);
top: 30px;
bottom: 30px;
opacity: 1;
-webkit-transition-delay: 0s;
transition-delay: 0s;
}
Если у вас на сайте подключены другие шрифтовые кнопки, то можете под свои переписать.
Демонстрация
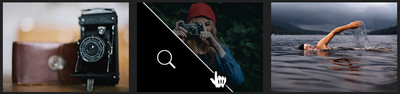
Эффект наведения изображения с одним значком в левом углу

HTML
Код <figure class="pokazaniya_znachka">
<img src="Ссылка на снимок" alt="ключевые фразы"/>
<div>
<i class="ion-ios-search"></i>
<a href="#"></a>
</div>
</figure>
CSS
Код figure.pokazaniya_znachka {
position: relative;
overflow: hidden;
margin: 10px;
min-width: 235px;
max-width: 325px;
max-height: 235px;
width: 100%;
background: #000000;
cursor: pointer;
}
figure.pokazaniya_znachka * {
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
figure.pokazaniya_znachka img {
max-width: 100%;
position: relative;
top: 0;
opacity: 1.0;
right: 0;
-webkit-transform: scale(1);
transform: scale(1);
-webkit-transition: 0.3s ease-in-out;
transition: 0.3s ease-in-out;
}
figure.pokazaniya_znachka > div {
opacity: 0;
width: 100%;
height: 100%;
bottom: 0px;
position: absolute;
-webkit-transition: 0.3s ease-in-out;
transition: 0.3s ease-in-out;
}
figure.pokazaniya_znachka > div::after {
content: '';
position: absolute;
width: 200px;
height: 150px;
background-color: #000000;
opacity: 0;
bottom: -58px;
left: -84px;
-webkit-transition: 0.3s ease-in-out;
transition: 0.3s ease-in-out;
-webkit-transform: rotate(45deg) translate3d(-100%, 0%, 0);
transform: rotate(45deg) translate3d(-100%, 0%, 0);
}
figure.pokazaniya_znachka > div::before {
content: '';
position: absolute;
width: 350px;
height: 70px;
opacity: 0;
border-top: 2px solid #ffffff;
background-color: #000000;
-webkit-transform: rotate(45deg);
transform: rotate(45deg);
bottom: 60px;
left: -85px;
-webkit-transition: 0.3s ease-in-out;
transition: 0.3s ease-in-out;
-webkit-transform: rotate(45deg) translate3d(100%, 0%, 0);
transform: rotate(45deg) translate3d(100%, 0%, 0);
}
figure.pokazaniya_znachka > div a {
left: 0;
right: 0;
top: 0;
bottom: 0;
position: absolute;
}
figure.pokazaniya_znachka > div i:before {
display: inline-block;
font-size: 60px;
color: #ffffff;
left: 0;
bottom: 0;
opacity: 0;
padding: 50px;
position: absolute;
-webkit-transition: opacity 0.3s ease-in-out;
transition: opacity 0.3s ease-in-out;
-webkit-transition-delay: 0s;
transition-delay: 0s;
z-index: 1;
}
figure.pokazaniya_znachka:hover img {
opacity: 0.5;
-webkit-transform: scale(1.1);
transform: scale(1.1);
}
figure.pokazaniya_znachka:hover > div {
bottom: 0;
opacity: 1;
}
figure.pokazaniya_znachka:hover > div::after,
figure.pokazaniya_znachka:hover > div::before {
-webkit-transition-delay: 0s;
transition-delay: 0s;
}
figure.pokazaniya_znachka:hover > div::after {
-webkit-transform: rotate(45deg) translate3d(0, 0, 0);
transform: rotate(45deg) translate3d(0, 0, 0);
opacity: 1;
}
figure.pokazaniya_znachka:hover > div::before {
-webkit-transform: rotate(45deg) translate3d(0, 0, 0);
transform: rotate(45deg) translate3d(0, 0, 0);
opacity: 1;
}
figure.pokazaniya_znachka:hover > div i::before {
opacity: 1;
-webkit-transition-delay: .3s;
transition-delay: .3s;
}
Здесь аналогично подключаем стиль на шрифтовые знаки, которые применялись на втором варианте. Также вы уже сами можете задать размер картинки и поставить на прикрепленном стиле CSS, который регулирует в том плане, где раскрытый значок появится, так как все можно построить на любые размеры, от самого небольшого, то больших картинок.
Демонстрация
|
| [ RU ] |
|
|
Kosten |
Вторник, 16 Июня 2020, 21:15 | Сообщение 2 |

|
Красивый эффект при наведении на изображения на чистом CSS
Создаем эффект наведения изображения, где появляется отображающий заголовок с скручиванием нижней левой страницы, а также показывает одно значение виде знака.

Шрифтовые знаки
Код @import url(https://code.ionicframework.com/ionicons/2.0.1/css/ionicons.min.css);
HTML
Код <figure class="value_ndicatos">
<img src="Ссылка на картинку" alt="Ключевая фраза"/>
<div>
<h2>Вы должны использовать <span>мнимый</span> числа, как <span>одиннадцать</span></h2>
<i class="ion-ios-play-outline"></i>
<div class="curl"></div>
<a href="#"></a>
</div>
</figure>
CSS
Код figure.value_ndicatos {
font-family: 'Raleway', Arial, sans-serif;
color: #fff;
position: relative;
overflow: hidden;
margin: 10px;
min-width: 220px;
max-width: 310px;
max-height: 220px;
width: 100%;
background: #000000;
text-align: left;
}
figure.value_ndicatos * {
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
figure.value_ndicatos img {
opacity: 1;
width: 100%;
-webkit-transition: all 0.35s;
transition: all 0.35s;
}
figure.value_ndicatos > div {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
figure.value_ndicatos > div::before {
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
content: '';
opacity: 0;
-webkit-transition: opacity 0.4s;
transition: opacity 0.4s;
-webkit-transition-delay: 0.3s;
transition-delay: 0.3s;
background-image: linear-gradient(45deg, #000000 0%, rgba(0, 0, 0, 0.2) 40%, rgba(0, 0, 0, 0.8));
}
figure.value_ndicatos h2 {
word-spacing: -0.1em;
font-weight: 400;
text-transform: uppercase;
top: 0;
opacity: 0;
padding: 25px;
margin: 0;
position: absolute;
color: transparent;
text-shadow: 0 0 10px #ffffff;
text-align: right;
-webkit-transition: all 0.4s;
transition: all 0.4s;
-webkit-transition-delay: 0s;
transition-delay: 0s;
}
figure.value_ndicatos h2 span {
font-weight: 800;
}
figure.value_ndicatos i {
display: inline-block;
font-size: 36px;
color: #ffffff;
padding: 6px 16px;
position: absolute;
bottom: 0px;
left: 0px;
opacity: 0;
z-index: 1;
-webkit-transition: 0.05s linear;
transition: 0.05s linear;
-webkit-transition-delay: 0.1s;
transition-delay: 0.1s;
}
figure.value_ndicatos .curl {
width: 0px;
height: 0px;
position: absolute;
bottom: 0;
left: 0;
background: linear-gradient(225deg, #ffffff, #f3f3f3 20%, #bbbbbb 38%, #aaaaaa 44%, #888888 50%, rgba(0, 0, 0, 0.7) 50%, rgba(0, 0, 0, 0.4) 60%, rgba(0, 0, 0, 0.3));
box-shadow: 0 0 10px rgba(0, 0, 0, 0.5);
transition: all .4s ease;
}
figure.value_ndicatos .curl:before,
figure.value_ndicatos .curl:after {
content: '';
position: absolute;
z-index: -1;
left: 12%;
bottom: 6%;
width: 70%;
max-width: 300px;
max-height: 100px;
height: 55%;
box-shadow: 0 12px 15px rgba(0, 0, 0, 0.3);
transform: skew(-10deg) rotate(-6deg);
}
figure.value_ndicatos .curl:after {
left: auto;
right: 6%;
bottom: auto;
top: 14%;
transform: skew(-15deg) rotate(-84deg);
}
figure.value_ndicatos a {
left: 0;
right: 0;
top: 0;
bottom: 0;
position: absolute;
color: #ffffff;
}
figure.value_ndicatos:hover > div h2,
figure.value_ndicatos.hover > div h2 {
opacity: 1;
text-shadow: 0 0 0px #ffffff;
-webkit-transition-delay: 0.3s;
transition-delay: 0.3s;
}
figure.value_ndicatos:hover > div::before,
figure.value_ndicatos.hover > div::before {
opacity: 1;
-webkit-transition-delay: 0s;
transition-delay: 0s;
}
figure.value_ndicatos:hover i,
figure.value_ndicatos.hover i {
opacity: 0.7;
-webkit-transition-delay: 0.15s;
transition-delay: 0.15s;
}
figure.value_ndicatos:hover .curl,
figure.value_ndicatos.hover .curl {
width: 90px;
height: 90px;
-webkit-transition-delay: 0s;
transition-delay: 0s;
}
На этом вся установка!
Демонстрация
|
| [ RU ] |
|
|
Kosten |
Вторник, 16 Июня 2020, 21:31 | Сообщение 3 |

|
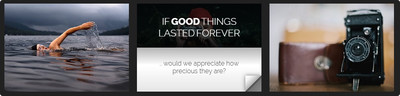
Эффект наведения изображения с разделом изображение под заголовок
Горизонтальная линия, расширяющаяся для отображения заголовка и описания в формате стилей книги с завитком страницы. Гже по центру при наведение идет разделение на заголовок, а также если смотреть нижнее часть, то там расположиться краткое описание под материал.

HTML
Код <figure class="separation_materials">
<img src="Ссылка на изображение" alt="Ключевые слова"/>
<figcaption>
<div><h2>я только <span>очень</span> селективный </h2></div>
<div>
<p>.. о реальности, которую я хочу принять.</p>
<div class="demopakun"></div>
</div>
<a href="#"></a>
</figcaption>
</figure>
CSS
Код figure.separation_materials {
font-family: 'Raleway', Arial, sans-serif;
color: #fff;
position: relative;
overflow: hidden;
margin: 10px;
min-width: 220px;
max-width: 310px;
max-height: 220px;
width: 100%;
background: #000000;
text-align: center;
}
figure.separation_materials * {
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
figure.separation_materials img {
opacity: 1;
width: 100%;
-webkit-transition: opacity 0.35s;
transition: opacity 0.35s;
}
figure.separation_materials figcaption {
position: absolute;
bottom: 0;
left: 0;
width: 100%;
height: 100%;
}
figure.separation_materials figcaption > div {
height: 50%;
overflow: hidden;
width: 100%;
position: relative;
}
figure.separation_materials figcaption::before {
position: absolute;
top: 50%;
right: 50%;
left: 50%;
height: 2px;
content: '';
opacity: 0;
background-color: rgba(255, 255, 255, 0);
-webkit-transition: all 0.4s;
transition: all 0.4s;
-webkit-transition-delay: 0.6s;
transition-delay: 0.6s;
}
figure.separation_materials h2,
figure.separation_materials p {
margin: 0;
padding: 30px 35px;
opacity: 0;
position: absolute;
width: 100%;
height: 100%;
left: 0;
-webkit-transition: opacity 0.4s, -webkit-transform 0.4s;
transition: opacity 0.4s,-webkit-transform 0.4s,-moz-transform 0.4s,-o-transform 0.4s,transform 0.4s;
-webkit-transition-delay: 0.3s;
transition-delay: 0.3s;
}
figure.separation_materials h2 {
display: inline-block;
word-spacing: -0.1em;
font-weight: 300;
text-transform: uppercase;
bottom: 0;
background: rgba(0, 0, 0, 0.5);
background-image: linear-gradient(to bottom, rgba(0, 0, 0, 0.3) 0%, transparent 60%, rgba(0, 0, 0, 0.7) 100%);
-webkit-transform: translate3d(0%, 50%, 0);
transform: translate3d(0%, 50%, 0);
}
figure.separation_materials h2 span {
font-weight: 800;
}
figure.separation_materials p {
font-weight: 300;
top: 0%;
color: #000;
background: #fff;
background-image: linear-gradient(to bottom, rgba(0, 0, 0, 0.3) 0%, transparent 40%, rgba(0, 0, 0, 0.1) 100%);
-webkit-transform: translate3d(0%, -50%, 0);
transform: translate3d(0%, -50%, 0);
}
figure.separation_materials .demopakun {
width: 0px;
height: 0px;
position: absolute;
bottom: 0;
right: 0;
background: linear-gradient(135deg, #ffffff, #f3f3f3 20%, #cccccc 38%, #bbbbbb 44%, #aaaaaa 50%, rgba(0, 0, 0, 0.7) 50%, rgba(0, 0, 0, 0.5) 60%, rgba(0, 0, 0, 0.4));
box-shadow: 0 0 10px rgba(0, 0, 0, 0.5);
transition: all .3s ease;
}
figure.separation_materials .demopakun:before,
figure.separation_materials .demopakun:after {
content: '';
position: absolute;
z-index: -1;
left: 12%;
bottom: 6%;
width: 70%;
max-width: 300px;
max-height: 100px;
height: 55%;
box-shadow: 0 12px 15px rgba(0, 0, 0, 0.3);
transform: skew(-10deg) rotate(-6deg);
}
figure.separation_materials .demopakun:after {
left: auto;
right: 6%;
bottom: auto;
top: 14%;
transform: skew(-15deg) rotate(-84deg);
}
figure.separation_materials a {
left: 0;
right: 0;
top: 0;
bottom: 0;
position: absolute;
color: #ffffff;
}
figure.separation_materials:hover img,
figure.separation_materials.hover img {
opacity: 0.7;
}
figure.separation_materials:hover figcaption h2,
figure.separation_materials.hover figcaption h2,
figure.separation_materials:hover figcaption p,
figure.separation_materials.hover figcaption p {
-webkit-transform: translate3d(0%, 0%, 0);
transform: translate3d(0%, 0%, 0);
-webkit-transition-delay: 0.3s;
transition-delay: 0.3s;
}
figure.separation_materials:hover figcaption h2,
figure.separation_materials.hover figcaption h2 {
opacity: 1;
}
figure.separation_materials:hover figcaption p,
figure.separation_materials.hover figcaption p {
opacity: 1;
}
figure.separation_materials:hover figcaption::before,
figure.separation_materials.hover figcaption::before {
background: #ffffff;
left: 0px;
right: 0px;
opacity: 1;
-webkit-transition-delay: 0s;
transition-delay: 0s;
}
figure.separation_materials:hover figcaption .demopakun,
figure.separation_materials.hover figcaption .demopakun {
width: 40px;
height: 40px;
-webkit-transition-delay: 0.7s;
transition-delay: 0.7s;
}
Установочный процесс завершен!
Демонстрация
|
| [ RU ] |
|
|
Kosten |
Суббота, 20 Июня 2020, 23:08 | Сообщение 4 |

|
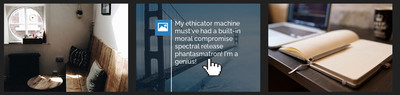
Эффект наведения изображения с надписью и значком при наведении

Стиль кнопок
Код @import url(https://code.ionicframework.com/ionicons/2.0.1/css/ionicons.min.css);
HTML
Код <figure class="klyuchatel_slayderov red">
<img src="ССЫЛКА ИЗОБРАЖЕНИЯ" alt="ключевые фразы"/>
<figcaption>
<div><i class="ion-videocamera"></i></div>
<div><p>Если интерфейс пользовательского дизайна (UI) и пользовательский интерфейс (UX) вашего веб-сайта слабый.</p></div>
<a href="#"></a>
</figcaption>
</figure>
CSS
Код figure.klyuchatel_slayderov {
font-family: 'Raleway', Arial, sans-serif;
color: #fff;
position: relative;
overflow: hidden;
margin: 10px;
min-width: 220px;
max-width: 310px;
max-height: 220px;
width: 100%;
background: #000000;
text-align: left;
}
figure.klyuchatel_slayderov * {
-webkit-box-sizing: border-box;
box-sizing: border-box;
-webkit-transition: all 0.4s;
transition: all 0.4s;
}
figure.klyuchatel_slayderov img {
opacity: 1;
width: 100%;
}
figure.klyuchatel_slayderov figcaption {
position: absolute;
bottom: 0;
left: 0;
width: 100%;
height: 100%;
}
figure.klyuchatel_slayderov figcaption > div {
height: 100%;
overflow: hidden;
position: relative;
float: left;
}
figure.klyuchatel_slayderov figcaption > div:nth-of-type(1) {
width: 28%;
}
figure.klyuchatel_slayderov figcaption > div:nth-of-type(2) {
width: 72%;
}
figure.klyuchatel_slayderov figcaption::before {
position: absolute;
top: 100%;
bottom: 0%;
left: 28%;
width: 2px;
content: '';
opacity: 0;
background-color: rgba(255, 255, 255, 0);
-webkit-transition: all 0.4s;
transition: all 0.4s;
-webkit-transition-delay: 0.6s;
transition-delay: 0.6s;
}
figure.klyuchatel_slayderov i,
figure.klyuchatel_slayderov p {
margin: 0;
opacity: 0;
}
figure.klyuchatel_slayderov i {
background: #000000;
position: absolute;
font-size: 28px;
display: block;
width: 40px;
height: 40px;
line-height: 40px;
text-align: center;
top: 40px;
right: 0px;
-webkit-transform: translateX(50%);
transform: translateX(50%);
-webkit-transition-delay: 0s;
transition-delay: 0s;
}
figure.klyuchatel_slayderov p {
width: 100%;
padding: 40px 30px 30px 10px;
font-weight: 500;
-webkit-transform: translateX(-50%);
transform: translateX(-50%);
-webkit-transition-delay: 0s;
transition-delay: 0s;
}
figure.klyuchatel_slayderov a {
left: 0;
right: 0;
top: 0;
bottom: 0;
position: absolute;
color: #ffffff;
}
figure.klyuchatel_slayderov.blue {
background: #091b27;
}
figure.klyuchatel_slayderov.blue i {
background: #2980b9;
}
figure.klyuchatel_slayderov.red {
background: #2e0e0a;
}
figure.klyuchatel_slayderov.red i {
background: #c0392b;
}
figure.klyuchatel_slayderov.yellow {
background: #4d2909;
}
figure.klyuchatel_slayderov.yellow i {
background: #e67e22;
}
figure.klyuchatel_slayderov.green {
background: #061c10;
}
figure.klyuchatel_slayderov.green i {
background: #27ae60;
}
figure.klyuchatel_slayderov:hover img,
figure.klyuchatel_slayderov.hover img {
opacity: 0.35;
}
figure.klyuchatel_slayderov:hover figcaption i,
figure.klyuchatel_slayderov.hover figcaption i,
figure.klyuchatel_slayderov:hover figcaption p,
figure.klyuchatel_slayderov.hover figcaption p,
figure.klyuchatel_slayderov:hover figcaption h3,
figure.klyuchatel_slayderov.hover figcaption h3 {
-webkit-transform: translateX(0%);
transform: translateX(0%);
-webkit-transition-delay: 0.3s;
transition-delay: 0.3s;
opacity: 1;
}
figure.klyuchatel_slayderov:hover figcaption::before,
figure.klyuchatel_slayderov.hover figcaption::before {
background: rgba(255, 255, 255, 0.8);
top: 40px;
opacity: 1;
-webkit-transition-delay: 0s;
transition-delay: 0s;
}
Виде кнопки на иконку идет видео камера, это стиль ion-videocamera, который выводит, что можно менять на свой.
Демонстрация
|
| [ RU ] |
|
|
Kosten |
Суббота, 20 Июня 2020, 23:23 | Сообщение 5 |

|
Эффект наведения изображения с плавающей точкой в имени и значках

Стиль кнопок
Код @import url(https://code.ionicframework.com/ionicons/2.0.1/css/ionicons.min.css);
HTML
Код <figure class="emselve_sinunknos yellow">
<img src="Ссылка на картинку" alt="Главная страница"/>
<h3>ZORNET.RU</h3>
<div class="icons">
<a href="#"><i class="ion-social-googleplus"></i></a>
<a href="#"><i class="ion-social-twitter"></i></a>
<a href="#"><i class="ion-social-instagram-outline"></i></a>
</div>
<div class="corner"><i class="ion-android-add"></i></div>
</figure>
CSS
Код figure.emselve_sinunknos {
font-family: 'Raleway', Arial, sans-serif;
position: relative;
overflow: hidden;
margin: 10px;
min-width: 220px;
max-width: 310px;
max-height: 220px;
width: 100%;
background: #000000;
text-align: left;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
figure.emselve_sinunknos * {
-webkit-box-sizing: border-box;
box-sizing: border-box;
-webkit-transition: all 0.3s ease-in-out;
transition: all 0.3s ease-in-out;
}
figure.emselve_sinunknos img {
max-width: 100%;
position: relative;
top: 0;
opacity: 1.0;
left: 0;
-webkit-transition: 0.3s ease-in-out;
transition: 0.3s ease-in-out;
-webkit-transform-origin: 0 100%;
transform-origin: 0 100%;
}
figure.emselve_sinunknos h3 {
position: absolute;
color: #ffffff;
bottom: 0;
text-transform: uppercase;
padding: 6px;
margin: 0;
left: 40px;
opacity: 0;
-webkit-transform: translate(-10px, 0);
transform: translate(-10px, 0);
-webkit-transition-delay: 0;
transition-delay: 0;
}
figure.emselve_sinunknos .icons {
bottom: 35px;
width: 35px;
position: absolute;
text-align: center;
}
figure.emselve_sinunknos .icons i {
display: inline-block;
font-size: 22px;
color: #ffffff;
opacity: 1;
position: relative;
-webkit-transition: 0.3s ease-in-out;
transition: 0.3s ease-in-out;
-webkit-transform: translate(-35px, 35px);
transform: translate(-35px, 35px);
}
figure.emselve_sinunknos .corner {
position: absolute;
bottom: 0;
text-align: center;
}
figure.emselve_sinunknos .icons i,
figure.emselve_sinunknos .corner {
height: 35px;
width: 35px;
line-height: 35px;
background: #262626;
}
figure.emselve_sinunknos a {
opacity: 0.8;
}
figure.emselve_sinunknos a:hover {
opacity: 1;
}
figure.emselve_sinunknos a:hover i {
width: 40px;
-webkit-transition: all 0.1s;
transition: all 0.1s;
}
figure.emselve_sinunknos.blue {
background: #091b27;
}
figure.emselve_sinunknos.blue .icons i,
figure.emselve_sinunknos.blue .corner {
background: #2980b9;
}
figure.emselve_sinunknos.red {
background: #2e0e0a;
}
figure.emselve_sinunknos.red .icons i,
figure.emselve_sinunknos.red .corner {
background: #c0392b;
}
figure.emselve_sinunknos.yellow {
background: #4d2909;
}
figure.emselve_sinunknos.yellow .icons i,
figure.emselve_sinunknos.yellow .corner {
background: #e67e22;
}
figure.emselve_sinunknos.green {
background: #061c10;
}
figure.emselve_sinunknos.green .icons i,
figure.emselve_sinunknos.green .corner {
background: #27ae60;
}
figure.emselve_sinunknos:hover img,
figure.emselve_sinunknos.hover img {
opacity: 0.5;
-webkit-transform: scale(1.05);
transform: scale(1.05);
}
figure.emselve_sinunknos:hover h3,
figure.emselve_sinunknos.hover h3 {
-webkit-transform: translate(0, 0);
transform: translate(0, 0);
-webkit-transition-delay: 0.2s;
transition-delay: 0.2s;
opacity: 1;
}
figure.emselve_sinunknos:hover .icons,
figure.emselve_sinunknos.hover .icons {
opacity: 1;
}
figure.emselve_sinunknos:hover .icons i,
figure.emselve_sinunknos.hover .icons i {
-webkit-transform: translate(0, 0);
transform: translate(0, 0);
opacity: 1;
}
figure.emselve_sinunknos:hover a:first-child i,
figure.emselve_sinunknos.hover a:first-child i {
-webkit-transition-delay: 0.2s;
transition-delay: 0.2s;
}
figure.emselve_sinunknos:hover a:nth-child(2) i,
figure.emselve_sinunknos.hover a:nth-child(2) i {
-webkit-transition-delay: 0.1s;
transition-delay: 0.1s;
}
figure.emselve_sinunknos:hover a:nth-child(3) i,
figure.emselve_sinunknos.hover a:nth-child(3) i {
-webkit-transition-delay: 0s;
transition-delay: 0s;
}
Здесь присутствует эффект затемнение, что появляется автоматически с социальными кнопками.
Демонстрация
|
| [ RU ] |
|
|
Kosten |
Воскресенье, 21 Июня 2020, 00:55 | Сообщение 6 |

|
Изображение с заголовком при наведении
Это простой и более понятный для обывателя эффект, где идет место под название, а ниже расположен стиль дизайна под кнопку, где аналогично можно выставить ключевое слово.

HTML
Код <figure class="krasivaya_animatsiya">
<img src="Ссылка на изображение" alt="Ключевые фразы" />
<figcaption>
<h3>ZORNET.RU <span>Веб-мастер</span></h3>
</figcaption>
<a href="#"></a>
</figure>
CSS
Код .krasivaya_animatsiya {
background-color: #000;
color: #fff;
display: inline-block;
font-family: 'Roboto', sans-serif;
font-size: 24px;
margin: 10px;
max-width: 315px;
min-width: 230px;
overflow: hidden;
position: relative;
text-align: center;
width: 100%;
}
.krasivaya_animatsiya * {
-webkit-box-sizing: border-box;
box-sizing: border-box;
-webkit-transition: all 0.45s ease;
transition: all 0.45s ease;
}
.krasivaya_animatsiya:before,
.krasivaya_animatsiya:after {
background-color: rgba(0, 0, 0, 0.5);
border-top: 50px solid rgba(0, 0, 0, 0.5);
border-bottom: 50px solid rgba(0, 0, 0, 0.5);
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
content: '';
-webkit-transition: all 0.3s ease;
transition: all 0.3s ease;
z-index: 1;
opacity: 0;
}
.krasivaya_animatsiya:before {
-webkit-transform: scaleY(2);
transform: scaleY(2);
}
.krasivaya_animatsiya:after {
-webkit-transform: scaleY(2);
transform: scaleY(2);
}
.krasivaya_animatsiya img {
vertical-align: top;
max-width: 100%;
backface-visibility: hidden;
}
.krasivaya_animatsiya figcaption {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
align-items: center;
z-index: 1;
display: flex;
flex-direction: column;
justify-content: center;
line-height: 1.1em;
opacity: 0;
z-index: 2;
-webkit-transition-delay: 0s;
transition-delay: 0s;
}
.krasivaya_animatsiya h3 {
font-size: 1em;
font-weight: 400;
letter-spacing: 1px;
margin: 0;
text-transform: uppercase;
}
.krasivaya_animatsiya h3 span {
display: block;
font-weight: 700;
}
.krasivaya_animatsiya a {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
z-index: 3;
}
.krasivaya_animatsiya:hover > img,
.krasivaya_animatsiya.hover > img {
opacity: 0.7;
}
.krasivaya_animatsiya:hover:before,
.krasivaya_animatsiya.hover:before,
.krasivaya_animatsiya:hover:after,
.krasivaya_animatsiya.hover:after {
-webkit-transform: scale(1);
transform: scale(1);
opacity: 1;
}
.krasivaya_animatsiya:hover figcaption,
.krasivaya_animatsiya.hover figcaption {
opacity: 1;
-webkit-transition-delay: 0.1s;
transition-delay: 0.1s;
}
На этом установка завершена.
Демонстрация
|
| [ RU ] |
|
|
Kosten |
Воскресенье, 21 Июня 2020, 21:25 | Сообщение 7 |

|
Эффект с изображение с заголовком и меткой при наведении
Сам эффект от других не сильно отличается, разве своей подачей, которая появится при наведение клика. Где мы увидим светло темный фон, что идет в прозрачном виде, и на нем будет располагаться информация.

HTML
Код <figure class="websites_aengumin"><img src="Ссылка на картинку" alt="ЗДЕСЬ ТЕГИ ИЛИ КЛЮЧЕВЫЕ СЛОВА"/>
<figcaption>
<h3>ZORNET.RU</h3>
<h5>Все для вебмастера</h5>
</figcaption><a href="#"></a>
</figure>
CSS
Код .websites_aengumin {
font-family: 'Raleway', sans-serif;
position: relative;
display: inline-block;
overflow: hidden;
margin: 10px;
min-width: 230px;
max-width: 315px;
width: 100%;
color: #f3f3f3;
font-size: 16px;
text-align: left;
}
.websites_aengumin * {
-webkit-box-sizing: border-box;
box-sizing: border-box;
-webkit-transition: all 0.25s ease;
transition: all 0.25s ease;
}
.websites_aengumin:before {
position: absolute;
top: 10px;
bottom: 10px;
left: 10px;
right: 10px;
top: 100%;
content: '';
background-color: rgba(62, 62, 62, 0.9);
-webkit-transition: all 0.25s ease;
transition: all 0.25s ease;
-webkit-transition-delay: 0.25s;
transition-delay: 0.25s;
}
.websites_aengumin img {
vertical-align: top;
max-width: 100%;
backface-visibility: hidden;
}
.websites_aengumin figcaption {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
z-index: 1;
align-items: center;
display: flex;
flex-direction: column;
justify-content: center;
}
.websites_aengumin h3,
.websites_aengumin h5 {
margin: 0;
opacity: 0;
letter-spacing: 1px;
}
.websites_aengumin h3 {
-webkit-transform: translateY(-100%);
transform: translateY(-100%);
text-transform: uppercase;
font-weight: 400;
-webkit-transition-delay: 0.05s;
transition-delay: 0.05s;
margin-bottom: 5px;
}
.websites_aengumin h5 {
font-weight: normal;
background-color: #ae895d;
padding: 3px 10px;
-webkit-transform: translateY(-100%);
transform: translateY(-100%);
-webkit-transition-delay: 0s;
transition-delay: 0s;
}
.websites_aengumin a {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
z-index: 1;
}
.websites_aengumin:hover:before,
.websites_aengumin.hover:before {
top: 10px;
-webkit-transition-delay: 0s;
transition-delay: 0s;
}
.websites_aengumin:hover h3,
.websites_aengumin.hover h3,
.websites_aengumin:hover h5,
.websites_aengumin.hover h5 {
-webkit-transform: translateY(0);
transform: translateY(0);
opacity: 1;
}
.websites_aengumin:hover h3,
.websites_aengumin.hover h3 {
-webkit-transition-delay: 0.3s;
transition-delay: 0.3s;
}
.websites_aengumin:hover h5,
.websites_aengumin.hover h5 {
-webkit-transition-delay: 0.2s;
transition-delay: 0.2s;
}
Очень популярный эффект, который отлично подойдет под все тематики сайта.
Демонстрация
|
| [ RU ] |
|
|
Kosten |
Воскресенье, 21 Июня 2020, 21:43 | Сообщение 8 |

|
Эффект с изображение и название с описанием при наведении
Сам эффект заключается в том, что мы изначально видим название, которое располагается на прозрачно темном фоне. Но все установлено в самом низу картинки, но при наведении этот фон поднимается, где можно будет прочесть краткое описание, что отлично подойдет под информацию с красивым появлением.

HTML
Код <figure class="peremes_eniyanuga"><img src="Ссылка на картинку" alt="Пишем ключевые слова"/>
<figcaption>
<h3>ZORNET.RU</h3>
<h5>Веб мастеру</h5>
<blockquote>
<p>Здесь можно оставить краткое описание для информационного значения.</p>
</blockquote>
</figcaption><a href="#"></a>
</figure>
CSS
Код .peremes_eniyanuga {
font-family: 'Lato', Arial, sans-serif;
position: relative;
display: inline-block;
overflow: hidden;
margin: 10px;
min-width: 250px;
max-width: 310px;
width: 100%;
background-color: #000000;
color: #ffffff;
text-align: left;
font-size: 16px;
box-shadow: 0 0 5px rgba(0, 0, 0, 0.15);
}
.peremes_eniyanuga * {
-webkit-transition: all 0.35s;
transition: all 0.35s;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
.peremes_eniyanuga img {
max-width: 100%;
vertical-align: top;
}
.peremes_eniyanuga figcaption {
position: absolute;
height: 75px;
left: 15px;
right: 15px;
bottom: 15px;
overflow: hidden;
padding: 15px;
background-color: rgba(0, 0, 0, 0.75);
}
.peremes_eniyanuga h3 {
font-family: 'Oswald';
text-transform: uppercase;
font-size: 20px;
font-weight: 400;
line-height: 24px;
margin: 3px 0;
}
.peremes_eniyanuga h5 {
font-weight: 400;
margin: 0;
text-transform: uppercase;
color: #bbb;
letter-spacing: 1px;
}
.peremes_eniyanuga blockquote {
padding: 0;
margin: 0;
font-style: italic;
font-size: 1em;
}
.peremes_eniyanuga a {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
}
.peremes_eniyanuga:hover figcaption,
.peremes_eniyanuga.hover figcaption {
height: calc(85%);
}
Отличное решению на любой формат картинки, это может быть галерея или материал под клик.
Демонстрация
|
| [ RU ] |
|
|
Сопрано |
Понедельник, 22 Июня 2020, 02:38 | Сообщение 9 |

|
Также рекомендую осмотреть еще несколько эффектов с изображением.
3 CSS эффекта при наведении на картинку
|
| [ RU ] |
|
|