Kosten |
Вторник, 09 Июня 2020, 22:09 | Сообщение 1 |

|
В этой статье мы узнаем, как создать адаптивный дизайн целевой страницы с использованием HTML и CSS. Вы поймете, как создать отзывчивую целевую страницу с различными видами. Я имею в виду, что мы будем делать разные представления для разных устройств, таких как планшет, мобильный телефон и настольный компьютер.

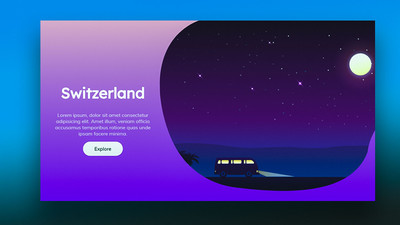
Приведенная выше целевая страница предназначена для настольных компьютеров, теперь давайте посмотрим, как она выглядит на планшете и мобильном устройстве.

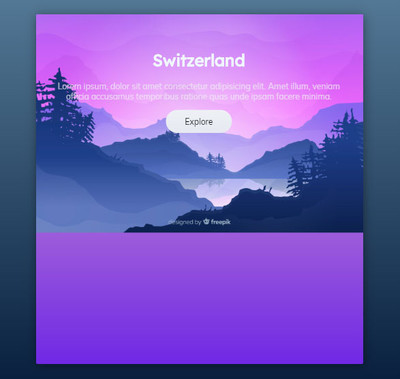
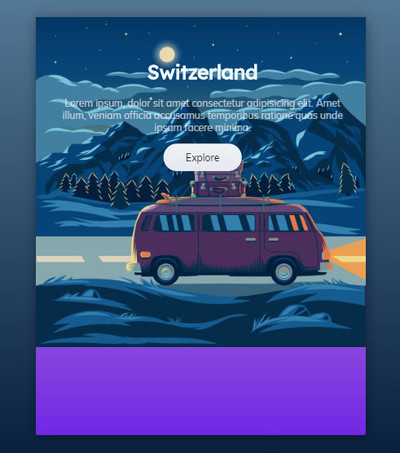
Так что этот дизайн для планшета. давайте посмотрим на мобильный вид.

Мы сделаем это представление, используя простой HTML и CSS. Теперь давайте посмотрим на код, чтобы понять, как создать этот удивительный дизайн.
html
Код <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Responsive</title>
<link href="https://fonts.googleapis.com/css?family=Lexend+Deca|Muli&display=swap&subset=vietnamese"
rel="stylesheet">
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="wrapper">
<div class="container">
<div class="title">
<h1>Switzerland</h1>
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Amet illum, veniam officia accusamus
temporibus ratione quas unde ipsam facere minima.</p>
<div class="buttons">
<button>Explore</button>
</div>
</div>
<div class="graphic">
<div class="clip-svg">
<div class="night">
<div class="surface moveRight"></div>
<div class="car suspension">
<img src="./assets/Img_06.png" alt="">
</div>
</div>
</div>
<svg id="Layer_1" data-name="Layer 1" xmlns="http:www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 809.39 555.27">
<defs>
<style>
.cls-1 {
fill: url(#linear-gradient);
}
.cls-2 {
fill: url(#linear-gradient-2);
}
</style>
<linearGradient id="linear-gradient" x1="669" y1="470" x2="669" y2="470"
gradientUnits="userSpaceOnUse">
<stop offset="0" stop-color="#7fe0f4" />
<stop offset="0.1" stop-color="#76d9f1" />
<stop offset="0.26" stop-color="#5cc8ea" />
<stop offset="0.47" stop-color="#33abdd" />
<stop offset="0.57" stop-color="#1e9cd7" />
<stop offset="0.87" stop-color="#0075be" />
<stop offset="0.99" stop-color="#355c97" />
</linearGradient>
<linearGradient id="linear-gradient-2" x1="557.61" y1="277.63" x2="1367" y2="277.63"
xlink:href="#linear-gradient" />
</defs>
<title>Svg_2</title>
<clipPath id="myClip">
<path class="cls-1" d="M669,470" transform="translate(-557.61)" />
<path class="cls-2"
d="M700,0S549,29,558,233c0,0,2.7,95.93,52.24,184.12C649.64,487.28,720.66,534,800.53,543.66c104.88,12.76,372,45.63,429.47-115.66,0,0,6.49-75.47,66.54-111,43.34-25.61,70.46-71.68,70.46-122V0Z"
transform="translate(-557.61)" />
</clipPath>
</svg>
</div>
</div>
<div class="mobile-view">
<img src="./assets/72.jpg" alt="">
</div>
<div class="tablet-view">
<img src="./assets/27.jpg" alt="">
</div>
</div>
</body>
</html>
Мы создадим . класс- .clip-svg, чтобы обернуть все элементы. Затем добавьте .container и укажите в качестве сетки. Но если вы хотите, вы также можете указать это как flex. Мы собираемся создать две колонки. В первом столбце мы добавим текст, а во втором столбце добавим анимацию движущегося автомобиля.
Код <clipPath id="myClip">
<path class="cls-1" d="M669,470" transform="translate(-557.61)" />
<path class="cls-2"
d="M700,0S549,29,558,233c0,0,2.7,95.93,52.24,184.12C649.64,487.28,720.66,534,800.53,543.66c104.88,12.76,372,45.63,429.47-115.66,0,0,6.49-75.47,66.54-111,43.34-25.61,70.46-71.68,70.46-122V0Z"
transform="translate(-557.61)" />
</clipPath>
Мы помещаем путь SVG внутри элемента clipPath, чтобы мы могли указать, какую область мы хотим показать. Поэтому мы используем изображение SVG в HTML-коде. Я не писал это изображение вручную, а не копировал его, открывая его в редакторе кода Visual Studio.
Идентификатор для элемента clipPath.
Код .clip-svg {
clip-path: url(#myClip);
}
Вы скоро увидите этот код в файле style.css. Если этот код перегружен, позвольте мне объяснить, что мы здесь сделали. Используя класс .clip-svg, мы выбрали div и указали, что хотим показать регион SVG. Таким образом, используя свойство clip-path, мы указываем идентификатор элемента clipPath для отображения региона.
css
Код body{
margin: 0;
/* 091 Eternal Constance */
background-image: linear-gradient(to top, #09203f 0%, #537895 100%);
}
:root{
--primary-gradient: linear-gradient(to top, #e6e9f0 0%, #eef1f5 100%);
}
.wrapper{
height: 90vh;
width: 80vw;
max-width: 1100px;
margin: 2rem auto;
/* 069 Purple Division */
background-image: linear-gradient(to top, #7028e4 0%, #e5b2ca 100%);
box-shadow: 1px 3px 20px rgba(0, 0, 0, 0.4);
border-radius: .2rem;
position: relative;
}
.mobile-view{
position: absolute;
top: 0%;
display: none;
}
.mobile-view img{
width: 100%;
}
.tablet-view{
position: absolute;
top: 0%;
display: none;
}
.tablet-view img{
width: 100%;
}
.container{
display: grid;
grid-template-columns: repeat(2, 1fr);
overflow: hidden;
height: 100%;
}
/* Buttons */
.container .title{
width: 90%;
height: 20%;
text-align: center;
padding: 2rem 2rem;
margin: 9rem 0;
z-index: 9999;
}
.container h1{
font-family: 'Lexend Deca', sans-serif;
font-size: 3em;
color: aliceblue;
}
.container p{
font-family: 'Muli', sans-serif;
color: #ececf0bd;
}
button{
font-family: 'Muli', sans-serif;
color: black;
font-size: 1rem;
padding: .8rem 2.3rem;
margin: 0 .1rem;
border: 0;
border-radius: 3rem;
background: var(--primary-gradient);
cursor: pointer;
}
.clip-svg {
clip-path: url(#myClip);
}
/***********Car Animation *******/
.night{
height: 560px;
width: 700px;
background:url('./assets/background.png');
background-size: cover;
position: relative;
overflow-x: hidden;
}
.surface{
height: 140px;
width: 500%;
display: block;
background:url('./assets/Img_02.png');
position: absolute;
bottom: 0;
left: 0px;
background-repeat: repeat-x;
}
.moveRight{
animation: moveRight 6s linear infinite;
}
@keyframes moveRight{
100%{
transform: translateX(-2950px);
}
}
/* Made Changes */
.car{
position: absolute;
bottom: 43px;
left: 24%;
}
.suspension{
animation: suspension 1s linear infinite;
}
@keyframes suspension{
100%{transform: translateY(-1px);}
50%{transform: translateY(2px);}
0%{transform: translateY(-1px);}
}
/* Responsive */
@media only screen and (max-width: 1013px){
.graphic{
display: none;
}
.container{
grid-template-columns: 100%;
}
.tablet-view{
display: block;
}
.container .title{
padding: 0 .9rem;
}
.container .title h1{
font-size: 2rem;
}
.container .title{
margin: 3rem 1rem;
}
}
@media only screen and (max-width: 678px){
.tablet-view{
display: none;
}
.mobile-view{
display: block;
}
}
@media only screen and (max-width: 402px){
.mobile-view{
display: none;
}
.container .title{
margin:0;
}
}
Используя только HTML и CSS, мы можем сделать много вещей.
Если вы хотите скачать этот проект, это ссылка на GitHub.
Вы можете скачать изображение и исходный код по этой ссылке.
|
| [ RU ] |
|
|
