|
Набор кнопок с эффектами на чистом CSS
|
|
Kosten |
Вторник, 02 Июня 2020, 22:33 | Сообщение 1 |

|
Здесь вы найдете самые стильные кнопки с оригинальным эффектом при помощи CSS, которые появляются при наведении клика. Также есть тематические кнопки, как пример, это для интернета магазина, что когда наводите клик появляется корзина. Очень большая подборка, что вы при выборе изначально можете проверить их на свойство эффекта.
Так как эти самые трюки исполнены на чистом CSS, что имеют разнообразный стиль анимации. Все они отличаются, где просто невозможно найти одинаковую стилистику, а значит вы точно подберете именно ту кнопку, которая будет стильно смотреться на вашем сайте.
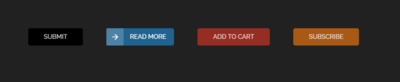
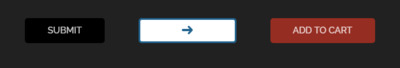
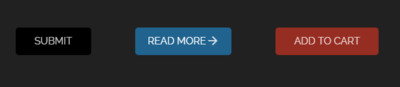
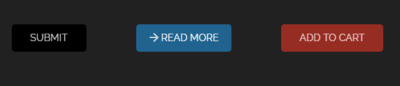
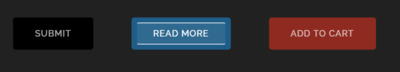
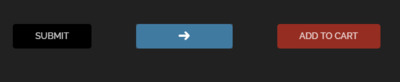
Кнопка с правой скользящей иконкой при наведении

HTML
Код <button class="krasiva_tryuka"><span>Первая</span><i class="ion-android-done"></i></button>
<button class="krasiva_tryuka blue"><span>Вторая</span><i class="ion-android-arrow-forward"></i></button>
<button class="krasiva_tryuka red"><span>Третья</span><i class="ion-ios-cart"></i></button>
<button class="krasiva_tryuka yellow"><span>Четвертая</span><i class="ion-android-create"></i></button>
CSS
Код @import url(https://fonts.googleapis.com/css?family=Raleway:400,500);
@import url(https://code.ionicframework.com/ionicons/2.0.1/css/ionicons.min.css);
button.krasiva_tryuka {
font-family: 'Raleway', Arial, sans-serif;
border: none;
background-color: #000000;
border-radius: 5px;
color: #ffffff;
cursor: pointer;
padding: 10px 40px;
display: inline-block;
margin: 15px 30px;
text-transform: uppercase;
line-height: 1.5em;
font-weight: 500;
font-size: 1em;
outline: none;
position: relative;
-webkit-transition: all 0.3s;
transition: all 0.3s;
}
button.krasiva_tryuka span {
display: inline-block;
-webkit-transition: all 0.3s;
transition: all 0.3s;
opacity: 0.8;
}
button.krasiva_tryuka i {
font-size: 22px;
left: 15px;
position: absolute;
opacity: 0;
-webkit-transition: all 0.3s;
transition: all 0.3s;
-webkit-transition-delay: 0s;
transition-delay: 0s;
}
button.krasiva_tryuka:before {
content: '';
top: 0;
left: 0;
width: 0;
position: absolute;
height: 100%;
background: rgba(255, 255, 255, 0.2);
-webkit-transition: all 0.3s;
transition: all 0.3s;
-webkit-transition-delay: 0.15s;
transition-delay: 0.15s;
}
button.krasiva_tryuka:hover span,
button.krasiva_tryuka.hover span {
-webkit-transform: translate3d(20px, 0px, 0px);
transform: translate3d(20px, 0px, 0px);
opacity: 1;
}
button.krasiva_tryuka:hover i,
button.krasiva_tryuka.hover i {
opacity: 1;
-webkit-transition-delay: 0.15s;
transition-delay: 0.15s;
}
button.krasiva_tryuka:hover:before,
button.krasiva_tryuka.hover:before {
width: 44px;
-webkit-transition-delay: 0s;
transition-delay: 0s;
}
button.krasiva_tryuka:active:before {
background: rgba(255, 255, 255, 0.3);
}
button.krasiva_tryuka.blue {
background-color: #20638f;
}
button.krasiva_tryuka.red {
background-color: #962d22;
}
button.krasiva_tryuka.yellow {
background-color: #a85913;
}
Переходим к демонстраций
|
| [ RU ] |
|
|
Kosten |
Вторник, 02 Июня 2020, 22:40 | Сообщение 2 |

|
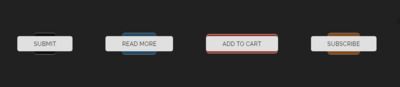
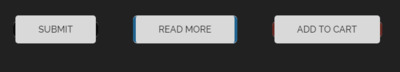
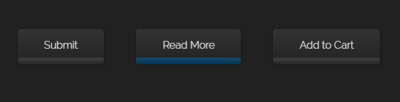
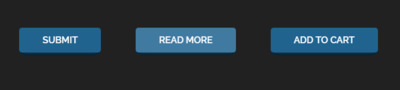
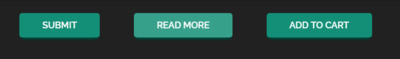
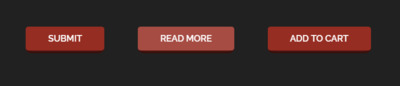
Светлые кнопки с верхней / нижней расширяющейся границей при наведении
Набор эффектов наведения кнопок, использующий элементы CSS-псевдо и границы для создания необычной анимации при наведении на кнопки действий.

HTML
Код <button class="kechnologies">Submit</button>
<button class="kechnologies blue">Read More</button>
<button class="kechnologies red">Add to Cart</button>
<button class="kechnologies yellow">Subscribe</button>
CSS
Код @import url(https://fonts.googleapis.com/css?family=Raleway:400,500);
@import url(https://code.ionicframework.com/ionicons/2.0.1/css/ionicons.min.css);
button.kechnologies {
font-family: 'Raleway', Arial, sans-serif;
border: none;
background-color: #e0e0e0;
border-radius: 5px;
color: rgba(0, 0, 0, 0.8);
cursor: pointer;
padding: 10px 40px;
display: inline-block;
margin: 16px 40px;
text-transform: uppercase;
font-weight: 500;
font-size: 0.9em;
outline: none;
position: relative;
-webkit-transition: all 0.3s;
transition: all 0.3s;
}
button.kechnologies:before {
content: '';
display: block;
border-radius: 8px;
position: absolute;
left: 40px;
right: 40px;
top: -8px;
bottom: -8px;
background-color: #000000;
border-top: 1px solid rgba(255, 255, 255, 0.8);
border-bottom: 1px solid rgba(255, 255, 255, 0.8);
opacity: 0.6;
z-index: -1;
-webkit-transition: all 0.3s;
transition: all 0.3s;
}
button.kechnologies:hover:before,
button.kechnologies.hover:before {
left: 0px;
right: 0px;
top: -5px;
bottom: -5px;
opacity: 1;
}
button.kechnologies:active:before {
top: -3px;
bottom: -3px;
-webkit-transition: all 0.1s;
transition: all 0.1s;
}
button.kechnologies.blue:before {
background-color: #20638f;
}
button.kechnologies.red:before {
background-color: #962d22;
}
button.kechnologies.yellow:before {
background-color: #bf6516;
}
Переходим смотреть кнопки на демонстрации
|
| [ RU ] |
|
|
Kosten |
Вторник, 02 Июня 2020, 22:43 | Сообщение 3 |

|
Кнопка с расширением вертикальных линий при наведении

See the Pen
#3 - Button lines on hover by Kocsten (@kocsten)
on CodePen.
|
| [ RU ] |
|
|
Kosten |
Вторник, 02 Июня 2020, 22:46 | Сообщение 4 |

|
Кнопки с поплавком в значке справа при наведении

See the Pen
#1 - Buttons icon on hover by Kocsten (@kocsten)
on CodePen.
|
| [ RU ] |
|
|
Kosten |
Вторник, 02 Июня 2020, 22:48 | Сообщение 5 |

|
Кнопка с анимированными сторонами при наведении

See the Pen
#4 - Button hover by Kocsten (@kocsten)
on CodePen.
|
| [ RU ] |
|
|
Kosten |
Вторник, 02 Июня 2020, 22:50 | Сообщение 6 |

|
Кнопка с одним значком при наведении

See the Pen
#6 - Button with hover by Kocsten (@kocsten)
on CodePen.
|
| [ RU ] |
|
|
Kosten |
Вторник, 02 Июня 2020, 22:53 | Сообщение 7 |

|
Кнопка с выдвижной стрелкой на ховерре

See the Pen
#7 - Button hover by Kocsten (@kocsten)
on CodePen.
|
| [ RU ] |
|
|
Kosten |
Вторник, 02 Июня 2020, 22:55 | Сообщение 8 |

|
Кнопка со значком при наведении на CSS3

See the Pen
#8 - Button-hover by Kocsten (@kocsten)
on CodePen.
|
| [ RU ] |
|
|
Kosten |
Вторник, 02 Июня 2020, 22:57 | Сообщение 9 |

|
Кнопка с горизонтальными расширяющимися линиями при наведении

See the Pen
#10 - Button lines on hover by Kocsten (@kocsten)
on CodePen.
|
| [ RU ] |
|
|
Kosten |
Вторник, 02 Июня 2020, 22:59 | Сообщение 10 |

|
Кнопка со значком при наведении на чистом CSS

See the Pen
#11 - Button CSS by Kocsten (@kocsten)
on CodePen.
|
| [ RU ] |
|
|
Kosten |
Вторник, 02 Июня 2020, 23:01 | Сообщение 11 |

|
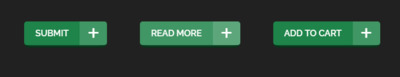
3D кнопки с правым значком

See the Pen
#12 - 3D Buttons by Kocsten (@kocsten)
on CodePen.
|
| [ RU ] |
|
|
Kosten |
Вторник, 02 Июня 2020, 23:03 | Сообщение 12 |

|
Скошенные кнопки с подчеркиванием при наведении

See the Pen
#15 - Buttons by Kocsten (@kocsten)
on CodePen.
|
| [ RU ] |
|
|
Kosten |
Вторник, 02 Июня 2020, 23:05 | Сообщение 13 |

|
3D кнопки с эффектом наведения вверх

See the Pen
#16 - Buttons by Kocsten (@kocsten)
on CodePen.
|
| [ RU ] |
|
|
Kosten |
Вторник, 02 Июня 2020, 23:07 | Сообщение 14 |

|
3D кнопки с эффектом наведения при помощи CSS

See the Pen
#17 - 3D Buttons by Kocsten (@kocsten)
on CodePen.
|
| [ RU ] |
|
|
Kosten |
Вторник, 02 Июня 2020, 23:09 | Сообщение 15 |

|
3D кнопка с эффектом занавеса при наведении

See the Pen
#18 - Buttons by Kocsten (@kocsten)
on CodePen.
|
| [ RU ] |
|
|