В этой статье узнаете, как создать красивое скольжение для горизонтального меню, где будет скользить подчеркивание. Если мы привыкли видеть при наведении на ключевое слово для перехода, где появляется подчеркивание, то здесь мы его аналогично, только появление станет намного современнее, это с боку выделенном оттенке. Что по цветовой гамме, то для этого идет стилистика CSS, что по функциональности, то здесь отвечает JS и закрепленная библиотека.
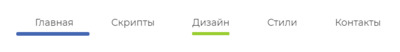
Так выглядит при установки, что нужно заметить, такое подчеркивание можно вывести отдельно под свои запросы или все оставит по умолчанию с установкой навигации.

Первый оттенок в синем идет закрепленным, а светло зеленый для скольжения.
Установка:
HEAD
Код
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
HTML
Код
<ul id="navigational">
<li><a class="devas" href="#">Главная</a></li>
<li><a class="devas" href="#">Скрипты</a></li>
<li><a class="devas" href="#">Дизайн</a></li>
<li><a class="devas" href="#">Стили</a></li>
<li><a class="devas" href="#">Контакты</a></li>
<li class="pervaya_slayd"></li>
<li class="vtoraya_slayd"></li>
</ul>
CSS
Код
#navigational {
position: relative;
border: none;
border-radius: 2px;
display: flex;
list-style: none;
padding: 10px;
}
.devas{
position: relative;
padding: 0.6em 2em;
font-size: 18px;
border: none;
color: #333;
display: inline-block;
text-decoration: none;
z-index: 3;
}
.pervaya_slayd,
.vtoraya_slayd {
position: absolute;
bottom: 10px;
display: inline-block;
height: .4em;
border-radius: 10em;
transition: all 0.6s cubic-bezier(0.23, 1, 0.32, 1.05);
}
.pervaya_slayd {
background-color: #4567b2;
z-index: 2;
}
.vtoraya_slayd {
opacity: 0;
background: yellowgreen;
z-index: 1;
transform: translateY(10px);
}
.squeeze {
transform: scale(0.5,1);
}
JS
Код
$("#navigational a").on("click", function() {
var position = $(this)
.parent().position();
var width = $(this)
.parent().width();
$("#navigational .pervaya_slayd").css({ opacity: 1, left: +position.left, width: width });
});
$("#navigational a").on("mouseover", function() {
var position = $(this)
.parent().position();
var width = $(this)
.parent().width();
$("#navigational .vtoraya_slayd").css({
opacity: 1, left: +position.left, width: width })
.addClass("squeeze");
});
$("#navigational a").on("mouseout", function() {
$("#navigational .vtoraya_slayd").css({ opacity: 0 }).removeClass("squeeze");
});
var currentWidth = $("#navigational")
.find("li:nth-of-type(1) a")
.parent("li")
.width();
var current = $("li:nth-of-type(1) a").position();
$("#navigational .pervaya_slayd").css({ left: +current.left, width: currentWidth });
Важно: здесь в материале представлено подчеркивание на CSS3, где все корректно работает. Но по умолчанию оно прописано под SCSS, где пришлось переделать на CSS3. Перейдя на демонстрацию, то там все осталось от первого лица, а в материале уже переделен на CSS. Это сделано для того, чтоб был выбор, какой вас нужен стиль при установки на сайт.
Демонстрация
