Kosten |
Воскресенье, 26 Апреля 2020, 20:12 | Сообщение 1 |

|
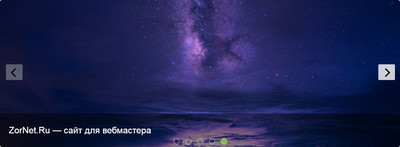
Здесь в материале представлено 3 слайдера, которые по своей структуре аналогичны, так как у них один стиль и также схожий дизайн. Но вот функционально они отличаются, это в том, если вам нужно выставить внизу переключатели, то это первый слайд. Второй слайд идет в аналогичном виде, то только вместо кнопок у него будут появляться ключевые слова.
Также 1 вариант слайдера и также 2 вариант слайдера разместил в каталоге файлов. Здесь решил все оставить по умолчанию, возможно третья версия больше подойдет, чем первые 2, так как там с выводом идет аналогичная система, но только функций закреплены совершенно по другому.
Это адаптивный слайдер изображений на всех версиях, где есть возможность добавить бесконечные картинки изображений, как в один, так и другие вариаций, используя несколько загрузчиков изображений. Вы можете опубликовать неограниченный слайдер в своем блоге. Созданная им галерея изображений слайдера создает красивый стиль на вашем сайте.
Так же здесь присутствуют различные настройки, такие как настраиваемая высота и ширина, автоматическое воспроизведение слайдов, миниатюры слайдов, кнопки навигации и многое другое. Вы можете настроить каждую галерею слайдеров изображений индивидуально и соответственно вам. Вы можете показать слайдер внутри страницы или разместить контент.

Установка:
HEAD
Код <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
HTML
Код <div class="carousel_responsive_Image" id="various_kasetng_1">
<!-- Slides -->
<div style="background-image:url(Первая ссылка на изображение №1)"></div>
<div style="background-image:url(Вторая ссылка на картинку №2)"></div>
<div style="background-image:url(Третья ссылка на изображение №3)"></div>
<div style="background-image:url(Четвертая ссылка на картинку №4)"></div>
<div style="background-image:url(Пятая ссылка изображение №5)"></div>
<!-- The Arrows -->
<i class="left" class="arrows" style="z-index:2; position:absolute;"><svg viewBox="0 0 100 100"><path d="M 10,50 L 60,100 L 70,90 L 30,50 L 70,10 L 60,0 Z"></path></svg></i>
<i class="right" class="arrows" style="z-index:2; position:absolute;"><svg viewBox="0 0 100 100"><path d="M 10,50 L 60,100 L 70,90 L 30,50 L 70,10 L 60,0 Z" transform="translate(100, 100) rotate(180) "></path></svg></i>
<!-- Title Bar -->
<span class="titleBar">
<h1>ZorNet.Ru — сайт для вебмастера</h1>
</span>
</div>
<br>
<div class="row2Wrap">
<div class="carousel_responsive_Image" id="various_kasetng_2">
<div style="background-image:url(Первая ссылка на изображение №1)"></div>
<div style="background-image:url(Вторая ссылка на картинку №2)"></div>
<div style="background-image:url(Третья ссылка на изображение №3)"></div>
<div style="background-image:url(Четвертая ссылка на картинку №4)"></div>
<i class="left" class="arrows" style="z-index:2; position:absolute;">
<svg viewBox="0 0 100 100"><path d="M 10,50 L 60,100 L 70,90 L 30,50 L 70,10 L 60,0 Z"></path></svg>
</i>
<i class="right" class="arrows" style="z-index:2; position:absolute;">
<svg viewBox="0 0 100 100"><path d="M 10,50 L 60,100 L 70,90 L 30,50 L 70,10 L 60,0 Z" transform="translate(100, 100) rotate(180) "></path></svg>
</i>
</div>
<!-- <h3>slide text</h3> -->
<!-- slide -->
<div class="carousel_responsive_Image" id="various_kasetng_3">
<div style="background-image:url(Первая ссылка на изображение №1)">
<span>
<h2>I'm a title for Slide #1</h2>
</span>
</div>
<div style="background-image:url(Вторая ссылка на картинку №2)">
<span>
<h2>I'm a title for Slide #2</h2>
</span>
</div>
<div style="background-image:url(Третья ссылка на изображение №3)">
<span>
<h2>I'm a title for Slide #3</h2>
</span>
</div>
<!-- The Arrows -->
<i class="left" class="arrows" style="z-index:2; position:absolute;"><svg viewBox="0 0 100 100"><path d="M 10,50 L 60,100 L 70,90 L 30,50 L 70,10 L 60,0 Z"></path></svg></i>
<i class="right" class="arrows" style="z-index:2; position:absolute;">
<svg viewBox="0 0 100 100"><path d="M 10,50 L 60,100 L 70,90 L 30,50 L 70,10 L 60,0 Z" transform="translate(100, 100) rotate(180) "></path></svg></i>
</div>
</div>
CSS
Код .carousel_responsive_Image,
.carousel_responsive_Image > div {
background-position: center center;
display: block;
width: 100%;
height: 500px;
/* height: 100vh; *//* If you want fullscreen */
position: relative;
background-size: cover;
background-repeat: no-repeat;
background-color: #000;
overflow: hidden;
-moz-transition: transform .4s;
-o-transition: transform .4s;
-webkit-transition: transform .4s;
transition: transform .4s;
}
.carousel_responsive_Image > div {
position: absolute;
}
.carousel_responsive_Image > i {
color: #5bbd72;
position: absolute;
font-size: 60px;
margin: 20px;
top: 40%;
text-shadow: 0 10px 2px #223422;
transition: .3s;
width: 30px;
padding: 10px 13px;
background: #fff;
background: rgba(255, 255, 255, .3);
cursor: pointer;
line-height: 0;
box-sizing: content-box;
border-radius: 3px;
z-index: 4;
}
.carousel_responsive_Image > i svg {
margin-top: 3px;
}
.carousel_responsive_Image > .left {
left: -100px;
}
.carousel_responsive_Image > .right {
right: -100px;
}
.carousel_responsive_Image:hover > .left {
left: 0;
}
.carousel_responsive_Image:hover > .right {
right: 0;
}
.carousel_responsive_Image > i:hover {
background:#fff;
background: rgba(255, 255, 255, .8);
transform: translateX(-2px);
}
.carousel_responsive_Image > i.right:hover {
transform: translateX(2px);
}
.carousel_responsive_Image > i.right:active,
.carousel_responsive_Image > i.left:active {
transform: translateY(1px);
}
.carousel_responsive_Image:hover > div {
transform: scale(1.01);
}
.hoverZoomOff:hover > div {
transform: scale(1);
}
.carousel_responsive_Image > ul {
position: absolute;
bottom: 10px;
left: 50%;
z-index: 4;
padding: 0;
margin: 0;
transform: translateX(-50%);
}
.carousel_responsive_Image > ul > li {
padding: 0;
width: 20px;
height: 20px;
border-radius: 50%;
list-style: none;
float: left;
margin: 10px 10px 0;
cursor: pointer;
border: 1px solid #fff;
-moz-transition: .3s;
-o-transition: .3s;
-webkit-transition: .3s;
transition: .3s;
}
.carousel_responsive_Image > ul > .showli {
background-color: #7EC03D;
-moz-animation: boing .5s forwards;
-o-animation: boing .5s forwards;
-webkit-animation: boing .5s forwards;
animation: boing .5s forwards;
}
.carousel_responsive_Image > ul > li:hover {
background-color: #7EC03D;
}
.carousel_responsive_Image > .show {
z-index: 1;
}
.hideDots > ul {
display: none;
}
.showArrows > .left {
left: 0;
}
.showArrows > .right {
right: 0;
}
.titleBar {
z-index: 2;
display: inline-block;
background: rgba(0,0,0,.5);
position: absolute;
width: 100%;
bottom: 0;
transform: translateY(100%);
padding: 20px 30px;
transition: .3s;
color: #fff;
}
.titleBar * {
transform: translate(-20px, 30px);
transition: all 700ms cubic-bezier(0.37, 0.31, 0.2, 0.85) 200ms;
opacity: 0;
}
.titleBarTop .titleBar * {
transform: translate(-20px, -30px);
}
.carousel_responsive_Image:hover .titleBar,
.carousel_responsive_Image:hover .titleBar * {
transform: translate(0);
opacity: 1;
}
.titleBarTop .titleBar {
top: 0;
bottom: initial;
transform: translateY(-100%);
}
.carousel_responsive_Image > div span {
display: block;
background: rgba(0,0,0,.5);
position: absolute;
bottom: 0;
color: #fff;
text-align: center;
padding: 0;
width: 100%;
}
@keyframes boing {
0% {
transform: scale(1.2);
}
40% {
transform: scale(.6);
}
60% {
transform: scale(1.2);
}
80% {
transform: scale(.8);
}
100% {
transform: scale(1);
}
}
#various_kasetng_2 {
max-width: 30%;
margin-right: 20px;
}
.row2Wrap {
display: flex;
}
.content {
padding: 50px;
margin-bottom: 100px;
}
html {
height: 100%;
box-sizing: border-box;
}
*, *:before, *:after {
box-sizing: inherit;
}
h1, h2, h3 {
font-family: 'Crimson Text', sans-serif;
font-weight: 100;
}
body {
font: 15px 'Titillium Web', Arial, sans-serif;
background: radial-gradient(#121212, #000);
height: 100%;
color: #aaa;
margin: 0;
padding: 0;
}
.content {
padding: 10px 15vw;
}
JS
Код (function($) {
"use strict";
$.fn.sliderResponsive = function(settings) {
var set = $.extend(
{
slidePause: 5000,
fadeSpeed: 800,
autoPlay: "on",
showArrows: "off",
hideDots: "off",
hoverZoom: "on",
titleBarTop: "off"
},
settings
);
var $slider = $(this);
var size = $slider.find("> div").length;
var position = 0;
var sliderIntervalID;
$slider.append("<ul></ul>");
$slider.find("> div").each(function(){
$slider.find("> ul").append('<li></li>');
});
$slider.find("div:first-of-type").addClass("show");
$slider.find("li:first-of-type").addClass("showli")
$slider.find("> div").not(".show").fadeOut();
if (set.autoPlay === "on") {
startSlider();
}
if (set.showArrows === "on") {
$slider.addClass('showArrows');
}
if (set.hideDots === "on") {
$slider.addClass('hideDots');
}
if (set.hoverZoom === "off") {
$slider.addClass('hoverZoomOff');
}
if (set.titleBarTop === "on") {
$slider.addClass('titleBarTop');
}
function startSlider() {
sliderIntervalID = setInterval(function() {
nextSlide();
}, set.slidePause);
}
$slider.mouseover(function() {
if (set.autoPlay === "on") {
clearInterval(sliderIntervalID);
}
});
$slider.mouseout(function() {
if (set.autoPlay === "on") {
startSlider();
}
});
$slider.find("> .right").click(nextSlide)
//on left arrow click
$slider.find("> .left").click(prevSlide);
function nextSlide() {
position = $slider.find(".show").index() + 1;
if (position > size - 1) position = 0;
changeCarousel(position);
}
function prevSlide() {
position = $slider.find(".show").index() - 1;
if (position < 0) position = size - 1;
changeCarousel(position);
}
$slider.find(" > ul > li").click(function() {
position = $(this).index();
changeCarousel($(this).index());
});
selection
function changeCarousel() {
$slider.find(".show").removeClass("show").fadeOut();
$slider
.find("> div")
.eq(position)
.fadeIn(set.fadeSpeed)
.addClass("show");
$slider.find("> ul").find(".showli").removeClass("showli");
$slider.find("> ul > li").eq(position).addClass("showli");
}
return $slider;
};
})(jQuery);
$(document).ready(function() {
$("#various_kasetng_1").sliderResponsive({
});
$("#various_kasetng_2").sliderResponsive({
fadeSpeed: 300,
autoPlay: "off",
showArrows: "on",
hideDots: "on"
});
$("#various_kasetng_3").sliderResponsive({
hoverZoom: "off",
hideDots: "on"
});
});
Также присутствуют эффекты, где один из самых заметных, не говоря, что слайдеh имеет карусель, что автоматически перелистывает слайды. Также при наведение курсора на изображение появляются функции или ключевые слова с кнопками перемотки.
Демонстрация
|
| [ RU ] |
|
|
