Kosten |
Суббота, 04 Апреля 2020, 17:35 | Сообщение 1 |

|
Стильные и анимационные блоки по дизайну под различные сообщения на сайте, а также под новости или предупреждение, что выполнены на чистом CSS. Которые основном можно видеть на форуме, где подчеркиваем главные знаки, как срочные новости, а также исправление. Но это мы видим их под разной гаммой, где просто идет обвод и заданная палитра цвета, плюс знаки.
Но здесь также присутствует красивая анимация, которая безусловно от стандартных предупреждений отличается, что можно поставить такое оформление под светлый или темный формат. Или некоторые отлично вписывают в описание, что самые актуальные фразы можно занести под блок, ведь он идет также под тематическое наклонение. Если красный оттенок, но это предупреждение, также есть синий, что больше подходит на сообщение и так далее.
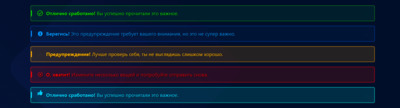
Так выглядят все блоки при установки:

HEAD
Код <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.1.3/css/bootstrap.min.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.11.2/css/all.min.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome-animation/0.2.1/font-awesome-animation.min.css">
HTML
Код <section>
<div class="square_box box_three"></div>
<div class="square_box box_four"></div>
<div class="container mt-5">
<div class="row">
<div class="col-sm-12">
<div class="alert fade naarni-nkugas cationmes-desanug alert-dismissible text-left font__family-montserrat font__size-16 font__weight-light brk-library-rendered rendered show">
<button type="button" class="close font__size-18" data-dismiss="alert">
<span aria-hidden="true"><a href="https://www.youtube.com/watch?v=_XiOcsj3oNI&t=50s" target="_blank">
<i class="fa fa-times greencross"></i>
</a></span>
<span class="sr-only">Close</span>
</button>
<i class="start-icon far fa-check-circle faa-tada animated"></i>
<strong class="font__weight-semibold">Отлично сработано!</strong> Вы успешно прочитали это важное.
</div>
</div>
<div class="col-sm-12">
<div class="alert fade naarni-nkugas meorma-onaugas alert-dismissible text-left font__family-montserrat font__size-16 font__weight-light brk-library-rendered rendered show" role="alert" data-brk-library="component__alert">
<button type="button" class="close font__size-18" data-dismiss="alert">
<span aria-hidden="true">
<i class="fa fa-times blue-cross"></i>
</span>
<span class="sr-only">Close</span>
</button>
<i class="start-icon fa fa-info-circle faa-shake animated"></i>
<strong class="font__weight-semibold">Берегись!</strong> Это предупреждение требует вашего внимания, но это не супер важно.
</div>
</div>
<div class="col-sm-12">
<div class="alert fade naarni-nkugas lopogas-sukugas alert-dismissible text-left font__family-montserrat font__size-16 font__weight-light brk-library-rendered rendered show" role="alert" data-brk-library="component__alert">
<button type="button" class="close font__size-18" data-dismiss="alert">
<span aria-hidden="true">
<i class="fa fa-times warning"></i>
</span>
<span class="sr-only">Close</span>
</button>
<i class="start-icon fa fa-exclamation-triangle faa-flash animated"></i>
<strong class="font__weight-semibold">Предупреждение!</strong> Лучше проверь себя, ты не выглядишь слишком хорошо.
</div>
</div>
<div class="col-sm-12">
<div class="alert fade naarni-nkugas aweso-meugas alert-dismissible text-left font__family-montserrat font__size-16 font__weight-light brk-library-rendered rendered show" role="alert" data-brk-library="component__alert">
<button type="button" class="close font__size-18" data-dismiss="alert">
<span aria-hidden="true">
<i class="fa fa-times danger "></i>
</span>
<span class="sr-only">Close</span>
</button>
<i class="start-icon far fa-times-circle faa-pulse animated"></i>
<strong class="font__weight-semibold">О, хватит!</strong> Измените несколько вещей и попробуйте отправить снова.
</div>
</div>
<div class="col-sm-12">
<div class="alert fade naarni-nkugas alert-primary alert-dismissible text-left font__family-montserrat font__size-16 font__weight-light brk-library-rendered rendered show" role="alert" data-brk-library="component__alert">
<button type="button" class="close font__size-18" data-dismiss="alert">
<span aria-hidden="true"><i class="fa fa-times customizugas"></i></span>
<span class="sr-only">Close</span>
</button>
<i class="start-icon fa fa-thumbs-up faa-bounce animated"></i>
<strong class="font__weight-semibold">Отлично сработано!</strong> Вы успешно прочитали это важное.
</div>
</div>
</div>
</div>
</section>
CSS
Код body
{
background: #000e29;
}
.alert>.start-icon {
margin-right: 0;
min-width: 20px;
text-align: center;
}
.alert>.start-icon {
margin-right: 5px;
}
.greencross
{
font-size:18px;
color: #25ff0b;
text-shadow: none;
}
.naarni-nkugas.cationmes-desanug
{
border: 1px solid rgba(36, 241, 6, 0.46);
background-color: rgba(7, 149, 66, 0.12156862745098039);
box-shadow: 0px 0px 2px #259c08;
color: #0ad406;
text-shadow: 2px 1px #00040a;
transition:0.5s;
cursor:pointer;
}
.cationmes-desanug:hover{
background-color: rgba(7, 149, 66, 0.35);
transition:0.5s;
}
.naarni-nkugas.meorma-onaugas
{
border: 1px solid rgba(6, 44, 241, 0.46);
background-color: rgba(7, 73, 149, 0.12156862745098039);
box-shadow: 0px 0px 2px #0396ff;
color: #0396ff;
text-shadow: 2px 1px #00040a;
transition:0.5s;
cursor:pointer;
}
.meorma-onaugas:hover
{
background-color: rgba(7, 73, 149, 0.35);
transition:0.5s;
}
.blue-cross
{
font-size: 18px;
color: #0bd2ff;
text-shadow: none;
}
.naarni-nkugas.lopogas-sukugas
{
border: 1px solid rgba(241, 142, 6, 0.81);
background-color: rgba(220, 128, 1, 0.16);
box-shadow: 0px 0px 2px #ffb103;
color: #ffb103;
text-shadow: 2px 1px #00040a;
transition:0.5s;
cursor:pointer;
}
.lopogas-sukugas:hover{
background-color: rgba(220, 128, 1, 0.33);
transition:0.5s;
}
.warning
{
font-size: 18px;
color: #ffb40b;
text-shadow: none;
}
.naarni-nkugas.aweso-meugas
{
border: 1px solid rgba(241, 6, 6, 0.81);
background-color: rgba(220, 17, 1, 0.16);
box-shadow: 0px 0px 2px #ff0303;
color: #ff0303;
text-shadow: 2px 1px #00040a;
transition:0.5s;
cursor:pointer;
}
.aweso-meugas:hover
{
background-color: rgba(220, 17, 1, 0.33);
transition:0.5s;
}
.danger
{
font-size: 18px;
color: #ff0303;
text-shadow: none;
}
.naarni-nkugas.alert-primary
{
border: 1px solid rgba(6, 241, 226, 0.81);
background-color: rgba(1, 204, 220, 0.16);
box-shadow: 0px 0px 2px #03fff5;
color: #03d0ff;
text-shadow: 2px 1px #00040a;
transition:0.5s;
cursor:pointer;
}
.alert-primary:hover{
background-color: rgba(1, 204, 220, 0.33);
transition:0.5s;
}
.customizugas
{
font-size: 18px;
color: #03d0ff;
text-shadow: none;
}
.square_box {
position: absolute;
-webkit-transform: rotate(45deg);
-ms-transform: rotate(45deg);
transform: rotate(45deg);
border-top-left-radius: 45px;
opacity: 0.302;
}
.square_box.box_three {
background-image: -moz-linear-gradient(-90deg, #290a59 0%, #3d57f4 100%);
background-image: -webkit-linear-gradient(-90deg, #290a59 0%, #3d57f4 100%);
background-image: -ms-linear-gradient(-90deg, #290a59 0%, #3d57f4 100%);
opacity: 0.059;
left: -80px;
top: -60px;
width: 500px;
height: 500px;
border-radius: 45px;
}
.square_box.box_four {
background-image: -moz-linear-gradient(-90deg, #290a59 0%, #3d57f4 100%);
background-image: -webkit-linear-gradient(-90deg, #290a59 0%, #3d57f4 100%);
background-image: -ms-linear-gradient(-90deg, #290a59 0%, #3d57f4 100%);
opacity: 0.059;
left: 150px;
top: -25px;
width: 550px;
height: 550px;
border-radius: 45px;
}
.alert:before {
content: '';
position: absolute;
width: 0;
height: calc(100% - 44px);
border-left: 1px solid;
border-right: 2px solid;
border-bottom-right-radius: 3px;
border-top-right-radius: 3px;
left: 0;
top: 50%;
transform: translate(0,-50%);
height: 20px;
}
.fa-times
{
-webkit-animation: blink-1 2s infinite both;
animation: blink-1 2s infinite both;
}
/**
* ----------------------------------------
* animation blink-1
* ----------------------------------------
*/
@-webkit-keyframes blink-1 {
0%,
50%,
100% {
opacity: 1;
}
25%,
75% {
opacity: 0;
}
}
@keyframes blink-1 {
0%,
50%,
100% {
opacity: 1;
}
25%,
75% {
opacity: 0;
}
}
На этом установка завершена!
Демонстрация
|
| [ RU ] |
|
|
