Вероятно это не первая статья, но все же размещу ее на сайте, так как не мало писало в личные сообщение, как можно поставить рисунок к ссылке, это качается внешних ссылок, как здесь на форуме. Не чего сложного нет, все делается через стилистику, так как можно поставить любое изображение, что будет визуально выдавать внешнее переходы.

HTML
Код
<p><a href="https://zornet.ru/forum/">Обычная ссылка</a></p>
<p><a href="https://zornet.ru">Ссылка на сайт ZorNet.Ru</a></p>
CSS
Код
a[href^="http://"] {
background: url(https://zornet.ru/ZORNET-RU/ZR/Alinuversa/amipsakilad/blank.png) 100% 5px no-repeat; /* Рисунок */
padding-right: 18px; /* Отступ справа */
}
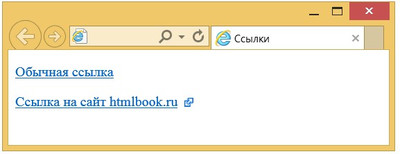
На этом все, ниже можно посмотреть demo страницу.
Демонстрация
[info]Само изображение или кнопка располагается справа от самой ссылки, а чтобы текст не накладывался поверх рисунка добавлено поле справа через свойство padding-right. Если потребуется добавить рисунок слева, то 100% заменяем на 0, а padding-right на padding-left.
Протокол может быть не только http, но и ftp и https, для них данный рецепт перестаёт работать. Так что для универсальности лучше изменить селектор на a[href*="//"], он сообщает что стиль надо применять ко всем ссылкам, в адресе которых встречается //.[/info]