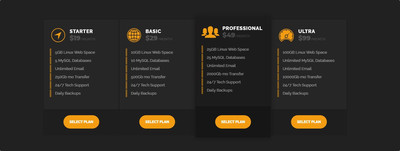
Давайте рассмотрим оригинальный дизайн на адаптивную таблицу, которая выводит подюор цуен на выбор услуги. Идет в темном оттенке, где имеет плоскую стилистику с аккуратно размещенными элементами, которые размещены виде информационного табло.
Если вам нужна более простая конструкция для вашей таблицы цен, вы можете проверить этот фрагмент кода . Пример на испанском языке и имеет интенсивную цветовую тему, которую вы можете настроить по своему вкусу.

HTML
Код
<div class="wrapper">
<div class="plan">
<header><i class="ion-ios-navigate-outline"></i>
<h4 class="plan-title">Starter</h4>
<div class="plan-cost"><span class="plan-price">$19</span><span class="plan-type">/month</span></div>
</header>
<ul class="plan-features">
<li>5GB Linux Web Space</li>
<li>5 MySQL Databases</li>
<li>Unlimited Email</li>
<li>250Gb mo Transfer</li>
<li>24/7 Tech Support</li>
<li>Daily Backups</li>
</ul>
<div class="plan-select"><a href="">Select Plan</a></div>
</div>
<div class="plan">
<header><i class="ion-ios-world"></i>
<h4 class="plan-title">Basic</h4>
<div class="plan-cost"><span class="plan-price">$29</span><span class="plan-type">/month</span></div>
</header>
<ul class="plan-features">
<li>10GB Linux Web Space</li>
<li>10 MySQL Databases</li>
<li>Unlimited Email</li>
<li>500Gb mo Transfer</li>
<li>24/7 Tech Support</li>
<li>Daily Backups</li>
</ul>
<div class="plan-select"><a href="">Select Plan</a></div>
</div>
<div class="plan featured">
<header><i class="ion-ios-people"></i>
<h4 class="plan-title">Professional</h4>
<div class="plan-cost"><span class="plan-price">$49</span><span class="plan-type">/month</span></div>
</header>
<ul class="plan-features">
<li>25GB Linux Web Space</li>
<li>25 MySQL Databases</li>
<li>Unlimited Email</li>
<li>2000Gb mo Transfer</li>
<li>24/7 Tech Support</li>
<li>Daily Backups</li>
</ul>
<div class="plan-select"><a href="">Select Plan</a></div>
</div>
<div class="plan">
<header><i class="ion-ios-speedometer"></i>
<h4 class="plan-title">Ultra</h4>
<div class="plan-cost"><span class="plan-price">$99</span><span class="plan-type">/month</span></div>
</header>
<ul class="plan-features">
<li>100GB Linux Web Space</li>
<li>Unlimited MySQL Databases</li>
<li>Unlimited Email</li>
<li>10000Gb mo Transfer</li>
<li>24/7 Tech Support</li>
<li>Daily Backups</li>
</ul>
<div class="plan-select"><a href="">Select Plan</a></div>
</div>
</div>
CSS
Код
@import url(https://code.ionicframework.com/ionicons/2.0.1/css/ionicons.min.css);
@import url(https://fonts.googleapis.com/css?family=Raleway:400,500,800);
@import url(https://fonts.googleapis.com/css?family=Montserrat:800);
.wrapper {
font-family: 'Raleway', Arial, sans-serif;
color: #ffffff;
text-align: left;
font-size: 16px;
width: 100%;
max-width: 1000px;
margin: 50px 10px 10px;
}
.wrapper .plan {
margin: 0;
width: 25%;
position: relative;
float: left;
background-color: #262626;
border: 1px solid #1e1e1e;
box-shadow: 0 0 5px rgba(0, 0, 0, 0.25);
}
.wrapper .plan:hover, wrapper .plan.hover {
background-color: #1c1c1c;
}
.wrapper .plan:hover i, wrapper .plan.hover i {
-webkit-transform: scale(1.2);
transform: scale(1.2);
}
.wrapper * {
-webkit-box-sizing: border-box;
box-sizing: border-box;
-webkit-transition: all 0.25s ease-out;
transition: all 0.25s ease-out;
}
.wrapper header {
position: relative;
padding: 20px 10px;
}
.wrapper header i {
font-size: 56px;
margin: 0 15px;
color: #f39c12;
display: inline-block;
float: left;
}
.wrapper .plan-title {
top: 0;
font-weight: 800;
margin: 10px 0 0;
text-transform: uppercase;
letter-spacing: 1px;
}
.wrapper .plan-cost {
margin: 0;
opacity: 0.2;
}
.wrapper .plan-price {
font-family: 'Montserrat', Arial, sans-serif;
font-weight: 800;
font-size: 1.3em;
}
.wrapper .plan-type {
opacity: 0.8;
font-size: 0.7em;
text-transform: uppercase;
}
.wrapper .plan-features {
padding: 0;
margin: 0 0 40px;
text-align: center;
list-style: outside none none;
font-size: 0.8em;
text-align: left;
}
.wrapper .plan-features li {
padding: 5px 5%;
font-weight: 500;
opacity: 0.5;
border-left: 5px solid #f39c12;
margin: 2px 20px;
}
.wrapper .plan-select {
background-color: rgba(0, 0, 0, 0.2);
text-align: center;
}
.wrapper .plan-select a {
color: #ffffff;
text-decoration: none;
padding: 15px 20px;
margin: 20px;
border-radius: 40px;
font-size: 0.75em;
font-weight: 800;
text-transform: uppercase;
display: inline-block;
background-color: #f39c12;
}
.wrapper .plan-select a:hover {
background-color: #262626;
}
.wrapper .featured {
margin-top: -10px;
background-color: #262626;
box-shadow: 0 0 20px rgba(0, 0, 0, 0.3);
z-index: 1;
}
.wrapper .featured .plan-select a {
margin: 30px 20px;
}
@media only screen and (max-width: 767px) {
.wrapper .plan {
width: 50%;
}
.wrapper .plan-title, .wrapper .plan-select a {
-webkit-transform: translateY(0);
transform: translateY(0);
}
.wrapper .plan-select a, .wrapper .featured .plan-select a {
margin: 20px;
}
.wrapper .featured {
margin-top: 0;
}
}
@media only screen and (max-width: 440px) {
.wrapper .plan {
width: 100%;
}
}
Тем, кому не понравилась цветовая тема из предыдущей таблицы цен, следует попробовать этот вариант с удивительным фоновым градиентом, эффектом наведения границы и темно-фиолетовым цветом для изысканного вида.
Как и в предыдущих таблицах ценообразования, эта абсолютно отзывчива. Все элементы останутся прежними, если ваши посетители уменьшат страницу.
Демонстрация
Тематически схожие материалы:
Таблица CSS с эффектом наведения клика
Таблица сравнение и мониторинга цен HTML
Светлая таблица для сравнения цен HTML