Тема состоит в том, что в описание выставляем стильную первую или заглавную букву в оригинальном стиле. Стилизация первой буквы в блоке текста, это хороший способ увеличить внимание пользователя. Это можно сделать с помощью псевдоэлемента CSS ::first-letter, который применяет стилизацию только к первой букве элемента.
Использование:
HTML
Код
<p class="post">Это абзац</p>
CSS
Код
.post::first-letter {
font-weight: 700;
color: #b10d0d;
}
Только несколько CSS свойства могут быть использованы с ::first-letter букв псевдо-элемента.
line-height, letter-spacing, text-decoration, text-decoration-color, text-decoration-line, text-decoration-style, text-transform, text-shadow и vertical-align

HTML
Код
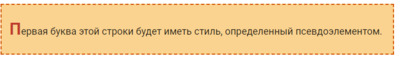
<div class="post-text">Первая буква этой строки будет иметь стиль, определенный псевдоэлементом.</div>
CSS
Код
.post-text::first-letter {
font-weight: 700;
color: #c0392b;
font-size: 30px;
}
:: first-line - может использоваться для стилизации первой строки элемента.
Также есть аналогичная тема по созданию заглавной буквы при помощи CSS3, где представлено больше вариантов.