Кнопки с градиентным фоном с анимированным эффектом перехода, реализованные в HTML5 и CSS3. Попробуйте демонстрацию на странице и посмотрите положение фокуса фона, перемещающегося с одной стороны на другую.
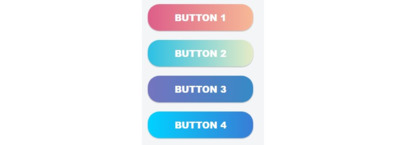
снимок экрана с кнопками для тех, кто использует устаревшие веб-браузеры, которые не поддерживают CSS3, но все еще хотят посмотреть как выглядят эти кнопки градиента:

HTML
Мы устанавливаем четыре ссылки с общим классом кнопок градиента и назначаем уникальный класс со стилем цвета.
Код
<a class="gradient-button gradient-button-1">Button 1</a>
<a class="gradient-button gradient-button-2">Button 2</a>
<a class="gradient-button gradient-button-3">Button 3</a>
<a class="gradient-button gradient-button-4">Button 4</a>
Вы можете настроить таблицу стилей ниже в соответствии с вашими потребностями, изменив поля, отступы и размер шрифта. Используйте онлайн-генератор градиента, чтобы настроить кнопки с вашей собственной цветовой схемой .
CSS
Код
.gradient-button {
margin: 10px;
font-family: "Arial Black", Gadget, sans-serif;
font-size: 20px;
padding: 15px;
text-align: center;
text-transform: uppercase;
transition: 0.5s;
background-size: 200% auto;
color: #FFF;
box-shadow: 0 0 20px #eee;
border-radius: 10px;
width: 200px;
box-shadow: 0 1px 3px rgba(0,0,0,0.12), 0 1px 2px rgba(0,0,0,0.24);
transition: all 0.3s cubic-bezier(.25,.8,.25,1);
cursor: pointer;
display: inline-block;
border-radius: 25px;
}
.gradient-button:hover{
box-shadow: 0 10px 20px rgba(0,0,0,0.19), 0 6px 6px rgba(0,0,0,0.23);
margin: 8px 10px 12px;
}
.gradient-button-1 {background-image: linear-gradient(to right, #DD5E89 0%, #F7BB97 51%, #DD5E89 100%)}
.gradient-button-1:hover { background-position: right center; }
.gradient-button-2 {background-image: linear-gradient(to right, #2BC0E4 0%, #EAECC6 51%, #2BC0E4 100%)}
.gradient-button-2:hover { background-position: right center; }
.gradient-button-3 {background-image: linear-gradient(to right, #7474BF 0%, #348AC7 51%, #7474BF 100%)}
.gradient-button-3:hover { background-position: right center; }
.gradient-button-4 {background-image: linear-gradient(to right, #00d2ff 0%, #3a7bd5 51%, #00d2ff 100%)}
.gradient-button-4:hover { background-position: right center; }
Такой стиль безусловно украсит сайт.
Демонстрация