Отличный вариант на адаптивную таблицу, где при заданных размерах она меняется и показывает корректно. Если вы изначально смотрите на большом экране, то на самом молом экране все читабельно, только по оформлению немного изменилась. Плюс в том, сто она создана на чистом CSS, где не нужно добавлять библиотек или JavaScript, все отлично работает на одной стилистике, которая закреплена за основным каркасом.
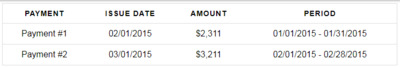
Пример: вид с монитора

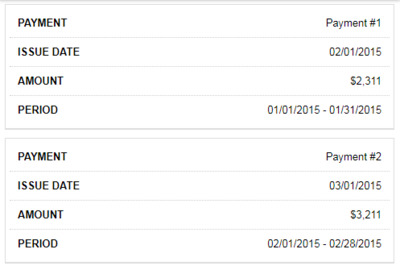
Пример: вид с мобильного аппарата

HTML
Код
<table>
<thead>
<tr>
<th>Оплата</th>
<th>Дата выпуска</th>
<th>Сумма</th>
<th>Период</th>
</tr>
</thead>
<tbody>
<tr>
<td data-label="Оплата">Оплата #1</td>
<td data-label="Issue Date">02/01/2015</td>
<td data-label="Количество">$4,775</td>
<td data-label="Период">03/07/2019 - 01/31/2015</td>
</tr>
<tr>
<td data-label="Оплата">Оплата #2</td>
<td data-label="Дата выпуска">03/01/2015</td>
<td data-label="Количество">$5,756</td>
<td data-label="Период">08/03/2019 - 02/28/2015</td>
</tr>
</tbody>
</table>
CSS
Код
table {
border: 1px solid #ccc;
width: 100%;
margin:0;
padding:0;
border-collapse: collapse;
border-spacing: 0;
}
table tr {
border: 1px solid #ddd;
padding: 5px;
}
table th, table td {
padding: 10px;
text-align: center;
}
table th {
text-transform: uppercase;
font-size: 14px;
letter-spacing: 1px;
}
@media screen and (max-width: 600px) {
table {
border: 0;
}
table thead {
display: none;
}
table tr {
margin-bottom: 10px;
display: block;
border-bottom: 2px solid #ddd;
}
table td {
display: block;
text-align: right;
font-size: 13px;
border-bottom: 1px dotted #ccc;
}
table td:last-child {
border-bottom: 0;
}
table td:before {
content: attr(data-label);
float: left;
text-transform: uppercase;
font-weight: bold;
}
}
Псевдо-элементы, а именно :before и :after, представляют собой виртуальные элементы в начале и в конце выбранного элемента.
Демонстрация