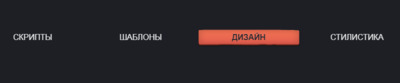
Это горизонтальное меню, которое состоит из кнопок, но с красивым эффектом при наведение на них клика. Ведь не секрет, что разработка идеальной навигации для веб-сайта, это один из главных факторов. Здесь можно просто воспользоватся как кнопка для функций, ведь они созданы в горизонтальном виде, что изначально выстраивали под навигацию.

HTML
Код
<ul>
<li>Скрипты</li>
<li>Шаблоны</li>
<li>Дизайн</li>
<li>Стилистика</li>
</ul>
CSS
Код
ul{
display: flex;
width: 100%;
height: 80vh;
margin: auto;
max-width: 1000px;
justify-content: space-between;
text-align: center;
}
li {
padding: 1rem 2rem 1.15rem;
text-transform: uppercase;
cursor: pointer;
color: #ebebeb;
min-width: 80px;
margin: auto;
}
li:hover {
background-image: url('https://zornet.ru/CSS-ZORNET/ASABAG/button.png');
background-size: 100% 100%;
color: #27262c;
animation: spring 300ms ease-out;
text-shadow: 0 -1px 0 #ef816c;
font-weight: bold;
}
li:active {
transform: translateY(4px);
}
@keyframes spring {
15% {
-webkit-transform-origin: center center;
-webkit-transform: scale(1.2, 1.1);
}
40% {
-webkit-transform-origin: center center;
-webkit-transform: scale(0.95, 0.95);
}
75% {
-webkit-transform-origin: center center;
-webkit-transform: scale(1.05, 1);
}
100% {
-webkit-transform-origin: center center;
-webkit-transform: scale(1, 1);
}
}
Здесь представлен чисто эффект, который идет под ссылкой на дизайн, но сам трюк реально красиво смотрится, что возможно кому то в создание сайта пригодится.
Демонстрация