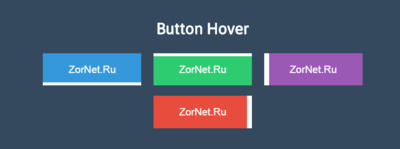
Весь набор состоит из четырех кнопок, что полностью выстроенные и работают на чистом CSS. Они по своей стилистике схожие, но вот только сам эффект, который происходит при наведение клика на элемент. Что отличает их от других, то здесь изначально просматривается от куда производится эффект. Ведь идет полоска в несколько пикселей, что подчеркивает их оригинальность.
Итак, на этот раз мы представим несколько CSS-кнопок, где можно легко использовать с копированием и вставкой, тщательно выбирая кнопки, которые подчеркивают практичность и универсальность, а не броские и крутые анимации.

HTML
Код
<div class="container">
<h1>Button Hover</h1>
<button class="button bottom" data-text="Hover">ZorNet.Ru</button>
<button class="button top" data-text="Hover">ZorNet.Ru</button>
<button class="button left" data-text="Hover">ZorNet.Ru</button>
<button class="button right" data-text="Hover">ZorNet.Ru</button>
</div>
CSS
Код
.container{
width: 50%;
margin: 100px auto 0 auto;
color: #fff;
}
.button{
width: 200px;
position: relative;
overflow: hidden;
box-sizing: border-box;
padding: 1em;
margin: .5em;
border: none;
font-size: 1.3em;
text-align: center;
}
.button:after{
content: attr(data-text);
position: absolute;
box-sizing: border-box;
padding: 1em;
text-align: center;
width: 200px;
height: 100%;
}
.bottom{
background-color: #3498db;
color: #fff;
}
.bottom:hover{
cursor: pointer;
}
.bottom:after{
bottom: -90%;
left: 0;
background-color: #fff;
color: #3498db;
transition: bottom .5s ease;
}
.bottom:hover:after{
bottom: 0;
}
.top{
background-color: #2ecc71;
color: #fff;
}
.top:hover{
cursor: pointer;
}
.top:after{
top: -90%;
left: 0;
background-color: #fff;
color: #2ecc71;
transition: top .5s ease;
}
.top:hover:after{
top: 0;
}
.left{
background-color: #9b59b6;
color: #fff;
}
.left:hover{
cursor: pointer;
}
.left:after{
top: 0;
left: -95%;
background-color: #fff;
color: #9b59b6;
transition: left .5s ease;
}
.left:hover:after{
left: 0;
}
.right{
background-color: #e74c3c;
color: #fff;
}
.right{
cursor: pointer;
}
.right:after{
top: 0;
right: -95%;
background-color: #fff;
color: #e74c3c;
transition: right .5s ease;
}
.right:hover:after{
right: 0;
}
В этой небольшой коллекциях кнопок на CSS, которая поддерживает различные анимации, где у каждой своя оригинальная поставлена.
Демонстрация
