Kosten |
Четверг, 06 Июня 2019, 04:03 | Сообщение 1 |

|
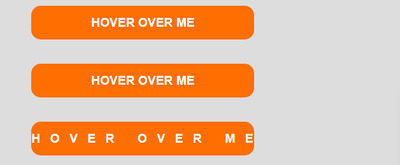
Есть варианты кнопок, которым относятся анимированные, где при наведение мы можем наблюдать красивый эффект, который полностью состоит из анимации. Здесь 3 варианта, которые только аналогичны по цветовой гамме, но по эффектам совершенно разные. Но при установки на сайт, здесь каждая кнопка смотрится великолепно.
Когда вы занимаетесь веб-производством, вам нужно безусловно понадобиться кнопки, которые идут для функциональности. В настоящее время кнопки сделаны в основном из CSS, и в обращении есть много стилей и фрагментов, но в зависимости от сайта, который вы создаете, анимация может быть чрезмерной или тоны могут не совпадать.

HTML
Код <button class="light">
ZorNet.Ru — сайт для вебмастера 1
</button>
<button class="bounce">
ZorNet.Ru — сайт для вебмастера 3
</button>
<button class="letters">
ZorNet.Ru — сайт для вебмастера 3
</button>
CSS
Код button{
padding: 0.8em 0em;
width:350px;
background: #ff6e00;
border-radius:15px;
border:0;
color:#fff;
font-size:1.2em;
font-family: Arial,Helvetica,sans-serif;
font-weight:bold;
cursor:pointer;
margin:1em 2em;
text-transform:uppercase;
}
.light{
background: -moz-linear-gradient(-45deg, #ff6e00 0%, #ff6e00 40%, #ffffff 50%, #ff6e00 60%, #ff6e00 100%);
background: -webkit-gradient(linear, left top, right bottom, color-stop(0%,#ff6e00), color-stop(40%,#ff6e00), color-stop(50%,#ffffff), color-stop(60%,#ff6e00), color-stop(100%,#ff6e00));
background: -webkit-linear-gradient(-45deg, #ff6e00 0%,#ff6e00 40%,#ffffff 50%,#ff6e00 60%,#ff6e00 100%);
background: -o-linear-gradient(-45deg, #ff6e00 0%,#ff6e00 40%,#ffffff 50%,#ff6e00 60%,#ff6e00 100%);
background: -ms-linear-gradient(-45deg, #ff6e00 0%,#ff6e00 40%,#ffffff 50%,#ff6e00 60%,#ff6e00 100%);
background: linear-gradient(135deg, #ff6e00 0%,#ff6e00 40%,#ffffff 50%,#ff6e00 60%,#ff6e00 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#ff6e00', endColorstr='#ff6e00',GradientType=1 );
background-repeat: no-repeat;
background-position:0px;
background-size:300%;
}
.light:hover{
animation:light 1s;
-webkit-animation:light 1s;
}
@keyframes light {
0% {
background-position:-600px;
}
100% {
background-position:0px;
}
}
@-webkit-keyframes light {
0% {
background-position:-600px;
}
100% {
background-position:0px;
}
}
.bounce:hover{
animation:bounce 1s;
-webkit-animation:bounce 1s;
}
@keyframes bounce {
0% {
border-radius:15px;
}
20% {
border-radius:30px;
}
60% {
border-radius:0px;
transform:scale(1.1);
-ms-transform:scale(1.1); /* IE 9 */
-webkit-transform:scale(1.1); /* Safari and Chrome */
}
90% {
transform:scale(0.98);
-ms-transform:scale(0.98); /* IE 9 */
-webkit-transform:scale(0.98); /* Safari and Chrome */
}
100% {
border-radius:15px;
}
}
@-webkit-keyframes bounce {
0% {
border-radius:15px;
}
20% {
border-radius:30px;
}
60% {
border-radius:0px;
transform:scale(1.1);
-ms-transform:scale(1.1); /* IE 9 */
-webkit-transform:scale(1.1); /* Safari and Chrome */
}
90% {
transform:scale(0.98);
-ms-transform:scale(0.98); /* IE 9 */
-webkit-transform:scale(0.98); /* Safari and Chrome */
}
100% {
border-radius:15px;
}
}
.letters{
white-space:nowrap;
overflow:hidden;
transition: letter-spacing 3s;
-webkit-transition: letter-spacing 3s; /* Safari */
transition-delay: 0.5s;
-webkit-transition-delay: 0.5s;
}
.letters:hover{
letter-spacing:15.5px;
transition-delay: 0s;
-webkit-transition-delay: 0s;
}
На первом варианте идет блеск, на втором увеличение основы кнопки, но а на третьем сами знаки расходятся по сторонам.
Демонстрация
|
| [ RU ] |
|
|