Kosten |
Пятница, 26 Апреля 2019, 05:28 | Сообщение 1 |

|
Думаю многие согласятся, что в современном дизайне CSS3 имеет огромный фактор в построение сайта, где в этой статье узнаем, их использование в плане стилистики и красивого эффекта, который идет на каждый элемент, где представлен в оригинальном виде. Здесь будем создавать уникальные эффекты, где закреплены к изображению, и работают при наведении на один из представленных эскизов, которые полностью работают на CSS3.
Используя разную стилистику в каждом примере, вы можете выбрать тот вариант, который больше вам подходит на интернет сайт. Сама структура, что идет в наборе не сложная, где интуитивно понятна, что изначально создаем контейнер, где в нем будет размещена картинка или снимки на изображение, а также информация виде краткого описание или кнопки перехода.
Внутри представления вставьте элемент с маской класса, что изначально отвечать за предоставленные трюки, которые полностью закреплены за CSS3, где также есть место для размещения заголовок или тематического описания, плюс ссылки перехода. Также нужно заметить, что для некоторых наборов необходимо прописать элемент mask, который идет как отдельный элемент, а вот описание обвернуть в devi с содержанием к нем класса.
Код <div class="view">
<img src="image.gif" />
<div class="mask">
<h2>Title</h2>
<p>Ваш текст</p>
<a href="#" class="info">Прочитайте больше</a>
</div>
</div>
CSS
Код .view {
width: 300px;
height: 200px;
margin: 10px;
float: left;
border: 10px solid #fff;
overflow: hidden;
position: relative;
text-align: center;
box-shadow: 1px 1px 2px #e6e6e6;
cursor: default;
background: #fff url(../images/bgimg.jpg) no-repeat center center
}
.view .mask, .view .content {
width: 300px;
height: 200px;
position: absolute;
overflow: hidden;
top: 0;
left: 0
}
.view img {
display: block;
position: relative
}
.view h2 {
text-transform: uppercase;
color: #fff;
text-align: center;
position: relative;
font-size: 17px;
padding: 10px;
background: rgba(0, 0, 0, 0.8);
margin: 20px 0 0 0
}
.view p {
font-family: Georgia, serif;
font-style: italic;
font-size: 12px;
position: relative;
color: #fff;
padding: 10px 20px 20px;
text-align: center
}
.view a.info {
display: inline-block;
text-decoration: none;
padding: 7px 14px;
background: #000;
color: #fff;
text-transform: uppercase;
box-shadow: 0 0 1px #000
}
.view a.info:hover {
box-shadow: 0 0 5px #000
}
Устанавливаем общие правила для нашего класса, а затем добавим специальный класс с желаемыми стилями эффектов. Мы не будем использовать префиксы поставщика CSS3 при отображении стиля.
А теперь посмотрим на десять эффектов.
Пример 1

Добавьте специальный класс вид первый к элементу с классом точки зрения для этого эффекта. Мы будем добавлять специальный класс для каждого элемента представления примера view-first, view-second, view-third и так далее.
Код <div class="view view-first">
</div>
В этом первом примере мы просто будем использовать некоторые базовые переходы, чтобы создать приятный эффект при наведении.
Код .view-first img {
transition: all 0.2s linear;
}
.view-first .mask {
opacity: 0;
background-color: rgba(219,127,8, 0.7);
transition: all 0.4s ease-in-out;
}
.view-first h2 {
transform: translateY(-100px);
opacity: 0;
transition: all 0.2s ease-in-out;
}
.view-first p {
transform: translateY(100px);
opacity: 0;
transition: all 0.2s linear;
}
.view-first a.info{
opacity: 0;
transition: all 0.2s ease-in-out;
}
Когда вы наводите курсор мыши на изображение, мы можем использовать свойство delay для эмуляции простых анимаций. Задержка перехода, которую мы используем в классе наведения, может быть изменена, чтобы отличаться от задержки в обычном классе.
Код .view-first:hover img {
transform: scale(1.1);
}
.view-first:hover .mask {
opacity: 1;
}
.view-first:hover h2,
.view-first:hover p,
.view-first:hover a.info {
opacity: 1;
transform: translateY(0px);
}
.view-first:hover p {
transition-delay: 0.1s;
}
.view-first:hover a.info {
transition-delay: 0.2s;
}
На этом все!
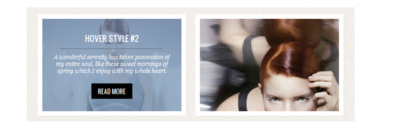
Пример 2

Во втором примере мы добавим специальный класс view-second, но оставим элемент с маской класса пустым и завернем описание в div с содержимым класса.
Код <div class="view view-second">
<img src="images/5.jpg" />
<div class="mask"></div>
<div class="content">
<h2>Hover Style #2</h2>
<p>Some description</p>
<a href="#" class="info">Read More</a>
</div>
</div>
Здесь класс маски будет иметь различные атрибуты для удовлетворения нашего эффекта, фактически мы собираемся применить свойство transform (translate и rotate) и сделаем из него квадрат.
Код .view-second img {
transition: all 0.2s ease-in;
}
.view-second .mask {
background-color: rgba(115,146,184, 0.7);
width: 300px;
padding: 60px;
height: 300px;
opacity: 0;
transform: translate(265px, 145px) rotate(45deg);
transition: all 0.2s ease-in-out;
}
.view-second h2 {
border-bottom: 1px solid rgba(0, 0, 0, 0.3);
background: transparent;
margin: 20px 40px 0px 40px;
transform: translate(200px, -200px);
transition: all 0.2s ease-in-out;
}
.view-second p {
transform: translate(-200px, 200px);
transition: all 0.2s ease-in-out;
}
.view-second a.info {
transform: translate(0px, 100px);
transition: all 0.2s 0.1s ease-in-out;
}
Для нашего эффекта наведения мы используем преобразование перевода, чтобы переместить наши элементы на место.
Код .view-second:hover .mask {
opacity:1;
transform: translate(-80px, -125px) rotate(45deg);
}
.view-second:hover h2 {
transform: translate(0px,0px);
transition-delay: 0.3s;
}
.view-second:hover p {
transform: translate(0px,0px);
transition-delay: 0.4s;
}
.view-second:hover a.info {
transform: translate(0px,0px);
transition-delay: 0.5s;
}
На этом второй вариант завершен!
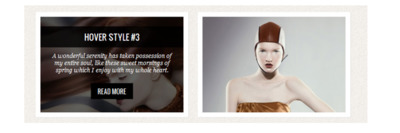
Пример 3

В этом третьем примере мы будем использовать преобразования translate и rotate для отображения нашего контента:
Код .view-third img {
transition: all 0.2s ease-in;
}
.view-third .mask {
background-color: rgba(0,0,0,0.6);
opacity: 0;
transform: translate(460px, -100px) rotate(180deg);
transition: all 0.2s 0.4s ease-in-out;
}
.view-third h2{
transform: translateY(-100px);
transition: all 0.2s ease-in-out;
}
.view-third p {
transform: translateX(300px) rotate(90deg);
transition: all 0.2s ease-in-out;
}
.view-third a.info {
transform: translateY(-200px);
transition: all 0.2s ease-in-out;
}
Это простые инструкции, которые применяются при наведении курсора. Теперь мы изменим отображение элементов описания, установив соответственно задержку перехода:
Код .view-third:hover .mask {
opacity:1;
transition-delay: 0s;
transform: translate(0px, 0px);
}
.view-third:hover h2 {
transform: translateY(0px);
transition-delay: 0.5s;
}
.view-third:hover p {
transform: translateX(0px) rotate(0deg);
transition-delay: 0.4s;
}
.view-third:hover a.info {
transform: translateY(0px);
transition-delay: 0.3s;
}
Третий вариант завершен!
Пример 4

В четвертом примере будем выполнять простое уменьшение изображения и увеличение нашего контента с вращением, все благодаря масштабному преобразованию.
Код .view-fourth img {
transition: all 0.4s ease-in-out 0.2s;
opacity: 1;
}
.view-fourth .mask {
background-color: rgba(0,0,0,0.8);
opacity: 0;
transform: scale(0) rotate(-180deg);
transition: all 0.4s ease-in;
border-radius: 0px;
}
.view-fourth h2{
opacity: 0;
border-bottom: 1px solid rgba(0, 0, 0, 0.3);
background: transparent;
margin: 20px 40px 0px 40px;
transition: all 0.5s ease-in-out;
}
.view-fourth p {
opacity: 0;
transition: all 0.5s ease-in-out;
}
.view-fourth a.info {
opacity: 0;
transition: all 0.5s ease-in-out;
}
С помощью CSS3 вы можете делать все что угодно
Код .view-fourth:hover .mask {
opacity: 1;
transform: scale(1) rotate(0deg);
transition-delay: 0.2s;
}
.view-fourth:hover img {
transform: scale(0);
opacity: 0;
transition-delay: 0s;
}
.view-fourth:hover h2,
.view-fourth:hover p,
.view-fourth:hover a.info{
opacity: 1;
transition-delay: 0.5s;
}
На этом четвертая версия завершена.
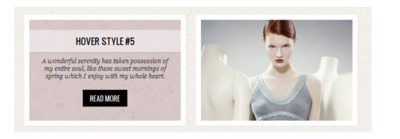
Пример 5

В этом пятом примере мы будем использовать свойство translate вместе с функцией облегчения.
Код .view-fifth img {
transition: all 0.3s ease-in-out;
}
.view-fifth .mask {
background-color: rgba(146,96,91,0.3);
transform: translateX(-300px);
opacity: 1;
transition: all 0.4s ease-in-out;
}
.view-fifth h2{
background: rgba(255, 255, 255, 0.5);
color: #000;
box-shadow: 0px 1px 3px rgba(159, 141, 140, 0.5);
}
.view-fifth p{
opacity: 0;
color: #333;
transition: all 0.2s linear;
}
Эффект при наведении заставит изображение скользить вправо, а описание будет слева, как будто оно толкает изображение:
Код .view-fifth:hover .mask {
transform: translateX(0px);
}
.view-fifth:hover img {
transform: translateX(300px);
transition-delay: 0.1s;
}
.view-fifth:hover p{
opacity: 1;
transition-delay: 0.4s;
}
Пятый вариант завершен.
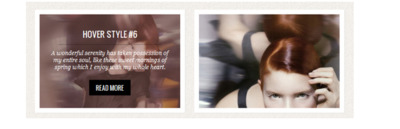
Пример 6

В этом примере мы создадим описание спереди, уменьшив его до первоначального размера.
Код .view-sixth img {
transition: all 0.4s ease-in-out 0.5s;
}
.view-sixth .mask{
background-color: rgba(146,96,91,0.5);
opacity:0;
transition: all 0.3s ease-in 0.4s;
}
.view-sixth h2{
opacity:0;
border-bottom: 1px solid rgba(0, 0, 0, 0.3);
background: transparent;
margin: 20px 40px 0px 40px;
transform: scale(10);
transition: all 0.3s ease-in-out 0.1s;
}
.view-sixth p {
opacity:0;
transform: scale(10);
transition: all 0.3s ease-in-out 0.2s;
}
.view-sixth a.info {
opacity:0;
transform: translateY(100px);
transition: all 0.3s ease-in-out 0.1s;
}
Обратный переход будет отложен таким образом, чтобы он выглядел плавно:
Код .view-sixth:hover .mask {
opacity:1;
transition-delay: 0s;
}
.view-sixth:hover img {
transition-delay: 0s;
}
.view-sixth:hover h2 {
opacity: 1;
transform: scale(1);
transition-delay: 0.1s;
}
.view-sixth:hover p {
opacity:1;
transform: scale(1);
transition-delay: 0.2s;
}
.view-sixth:hover a.info {
opacity:1;
transform: translateY(0px);
transition-delay: 0.3s;
}
Шестой вариант завершен!
Пример 7

В этом седьмом примере идея состоит в том, чтобы повернуть изображение к центру и уменьшить его. Тогда описание приходит по очереди с описанием содержания следующим.
Код .view-seventh img{
transition: all 0.5s ease-out;
opacity: 1;
}
.view-seventh .mask {
background-color: rgba(77,44,35,0.5);
transform: rotate(0deg) scale(1);
opacity: 0;
transition: all 0.3s ease-out;
transform: translateY(-200px) rotate(180deg);
}
.view-seventh h2{
transform: translateY(-200px);
transition: all 0.2s ease-in-out;
}
.view-seventh p {
transform: translateY(-200px);
transition: all 0.2s ease-in-out;
}
.view-seventh a.info {
transform: translateY(-200px);
transition: all 0.2s ease-in-out;
}
При наведении мы добавляем задержку для элементов описания. Сначала будет показано вращающееся изображение, а затем появится описание.
Код .view-seventh:hover img{
transform: rotate(720deg) scale(0);
opacity: 0;
}
.view-seventh:hover .mask {
opacity: 1;
transform: translateY(0px) rotate(0deg);
transition-delay: 0.4s;
}
.view-seventh:hover h2 {
transform: translateY(0px);
transition-delay: 0.7s;
}
.view-seventh:hover p {
transform: translateY(0px);
transition-delay: 0.6s;
}
.view-seventh:hover a.info {
transform: translateY(0px);
transition-delay: 0.5s;
}
Седьмой вариант завершен!
Пример 8

В этом восьмом примере мы будем использовать анимацию и воссоздадим эффект отскока. Описание будет подпрыгивать сверху.
Код .view-eighth .mask {
background-color: rgba(255, 255, 255, 0.7);
top: -200px;
opacity: 0;
transition: all 0.3s ease-out 0.5s;
}
.view-eighth h2{
transform: translateY(-200px);
transition: all 0.2s ease-in-out 0.1s;
}
.view-eighth p {
color: #333;
transform: translateY(-200px);
transition: all 0.2s ease-in-out 0.2s;
}
.view-eighth a.info {
transform: translateY(-200px);
transition: all 0.2s ease-in-out 0.3s;
}
Мы добавим анимацию к элементу маски и определим некоторые подходящие задержки для начала элементов описания.
Код .view-eighth:hover .mask {
opacity: 1;
top: 0px;
transition-delay: 0s;
animation: bounceY 0.9s linear;
}
.view-eighth:hover h2 {
transform: translateY(0px);
transition-delay: 0.4s;
}
.view-eighth:hover p {
transform: translateY(0px);
transition-delay: 0.2s;
}
.view-eighth:hover a.info {
transform: translateY(0px);
transition-delay: 0s;
}
Чтобы воссоздать настоящий эффект отскока, мы используем translateY , как вы можете видеть, есть пара кадров, чтобы создать эффект.
Код @keyframes bounceY {
0% { transform: translateY(-205px);}
40% { transform: translateY(-100px);}
65% { transform: translateY(-52px);}
82% { transform: translateY(-25px);}
92% { transform: translateY(-12px);}
55%, 75%, 87%, 97%, 100% { transform: translateY(0px);}
}
Восьмой вариант завершен!
Пример 9

В этом примере мы будем использовать два элемента маски, чтобы сдвинуть их снизу справа и сверху.
Код <div class="view view-ninth">
<img src="images/11.jpg" />
<div class="mask mask-1"></div>
<div class="mask mask-2"></div>
<div class="content">
<h2>Hover Style #9</h2>
<p>Some Text</p>
<a href="#" class="info">Read More</a>
</div>
</div>
Эти две маски будут иметь разные переводы и трансферы, где кроме того, мы установим одну для выравнивания вверху, а другую внизу.
Код .view-ninth .mask-1,
.view-ninth .mask-2{
background-color: rgba(0,0,0,0.5);
height: 361px;
width: 361px;
background: rgba(119,0,36,0.5);
opacity: 1;
transition: all 0.3s ease-in-out 0.6s;
}
.view-ninth .mask-1 {
left: auto;
right: 0px;
transform: rotate(56.5deg) translateX(-180px);
transform-origin: 100% 0%;
}
.view-ninth .mask-2 {
top: auto;
bottom: 0px;
transform: rotate(56.5deg) translateX(180px);
transform-origin: 0% 100%;
}
Контент будет стилизован так, как будто он выходит в виде крошечного кусочка сквозь соприкасающиеся края двух масок.
Код .view-ninth .content{
background: rgba(0,0,0,0.9);
height: 0px;
opacity: 0.5;
width: 361px;
overflow: hidden;
transform: rotate(-33.5deg) translate(-112px,166px);
transform-origin: 0% 100%;
transition: all 0.4s ease-in-out 0.3s;
}
.view-ninth h2{
background: transparent;
margin-top: 5px;
border-bottom: 1px solid rgba(255,255,255,0.2);
}
.view-ninth a.info{
display: none;
}
При наведении мы сделаем так, чтобы содержимое выходило из слота и маски касались их краев.
Код .view-ninth:hover .content{
height: 120px;
width: 300px;
opacity: 0.9;
top: 40px;
transform: rotate(0deg) translate(0px,0px);
}
.view-ninth:hover .mask-1,
.view-ninth:hover .mask-2{
transition-delay: 0s;
}
.view-ninth:hover .mask-1{
transform: rotate(56.5deg) translateX(1px);
}
.view-ninth:hover .mask-2 {
transform: rotate(56.5deg) translateX(-1px);
}
Мы устанавливаем задержку перехода для масок таким образом.
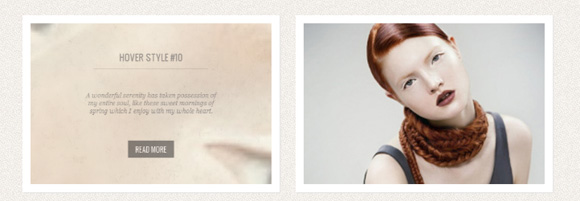
Пример 10

В последнем примере мы увеличим изображение и сделаем его блеклым, перенося описание на передний план. Мы можем сделать это, где используя масштабное преобразование и установив уровень непрозрачности.
Код .view-tenth img {
transform: scaleY(1);
transition: all 0.7s ease-in-out;
}
.view-tenth .mask {
background-color: rgba(255, 231, 179, 0.3);
transition: all 0.5s linear;
opacity: 0;
}
.view-tenth h2{
border-bottom: 1px solid rgba(0, 0, 0, 0.3);
background: transparent;
margin: 20px 40px 0px 40px;
transform: scale(0);
color: #333;
transition: all 0.5s linear;
opacity: 0;
}
.view-tenth p {
color: #333;
opacity: 0;
transform: scale(0);
transition: all 0.5s linear;
}
.view-tenth a.info {
opacity: 0;
transform: scale(0);
transition: all 0.5s linear;
}
При наведении мы просто увеличим изображение и уменьшим его, где идет уменьшение непрозрачности до 0:
Код .view-tenth:hover img {
transform: scale(10);
opacity: 0;
}
.view-tenth:hover .mask {
opacity: 1;
}
.view-tenth:hover h2,
.view-tenth:hover p,
.view-tenth:hover a.info{
transform: scale(1);
opacity: 1;
}
Действительно CSS3 большой потенциал для создания хороших эффектов, где сможем избежать использования JavaScript для простых эффектов и полностью использовать CSS во всех браузерах.
PS - ко всем эффектам идет архив, где представлен материал, который закреплен на все варианты.
See the Pen
Эффект наведения окна изображения css3 by Kocsten (@kocsten)
on CodePen.
|
| [ RU ] |
|
|