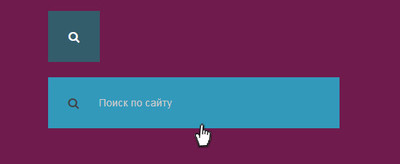
Рассмотрим в этой статье, как создать выезжающая строка для поиска на сайте при помощи стилей CSS. Где при открытие страниц сайта по умолчанию идет одна кнопка, где по вверх ее выставлен знак, который означает поиск по сайту. Но стоит только навести на каркас кнопки, как из нее выезжает панель, где можете написать что вам нужно найти, или также быстро убрать написанное, ведь для этого предоставлена функция.

Приступаем к установке:
HTML
Код
<aside class="kasporting-negosod-vompan">
<div class="nacemakegun">
<span class="gunarkeng">
<i class="fa fa-search"></i>
</span>
<input type="search" id="gedsamugom" placeholder="Поиск по сайту" />
</div>
</aside>
CSS
Код
.kasporting-negosod-vompan{
width: 385px;
height: 50px;
margin: 150px auto;
}
.nacemakegun{
width: 400px;
position: relative;
}
.nacemakegun .gunarkeng{
position: absolute;
margin-left: 28px;
margin-top: 27px;
color: #FFF;
-webkit-transition: 0.3s ease-out;
transition: 0.3s ease-out;
}
#gedsamugom{
width: 70px;
height: 70px;
background-color: #335D6B;
color: #FFF;
border: none;
font-size: 0.9em;
float: left;
padding-left: 70px;
-webkit-transition: 0.6s ease-out;
transition: 0.6s ease-out;
}
/*eventos*/
#gedsamugom:focus,
#gedsamugom:active{
outline:none;
width: 400px;
padding-right: 20px;
}
.nacemakegun:hover #gedsamugom{
width: 400px;
background-color:#3299BB;
}
.nacemakegun:hover .gunarkeng{
color: #424242;
}
/*placeholder*/
::-webkit-input-placeholder { color: #bfbfbf; }
:-moz-placeholder { color: #bfbfbf;}
::-moz-placeholder { color: #bfbfbf;}
:-ms-input-placeholder { color: #bfbfbf;}
На этом вся установка закончена, только не забываем подключить шрифтовые кнопки.
Демонстрация