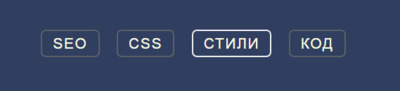
На сайте эффект Hover, дает гостям портала и пользователям оригинальное виденье, в то время когда они начинают наводит на кнопку. Если ранее можно было только на фотошоп выставить пару оттенок, то при обновленном CSS3, стало больше различных по сложности эффектов на сайте.
Что этот не исключение, который построен под темный дизайн, где изначально идет обвод, в котором закруглены углы, то только наводите курсор, как этот обвод выезжает немного в бок. Но здесь сам веб мастер по скорости и его эффекту может поставить те значение в стилистике, как ему нужно. не говоря о стилистике, включая оттенок цвета.

HTML
Код
<div class="dutaria-neatures">
<nav class="blatanamis-represented">
<a href="#">SEO</a>
<a href="#">CSS</a>
<a href="#">Стили</a>
<a href="#">Код</a>
</nav>
</div>
CSS
Код
.dutaria-neatures {
padding: 5em;
text-align: center;
font-family: 'Lato', sans-serif;
background: #303e5f;
}
nav a {
position: relative;
display: inline-block;
margin: 7px 10px;
padding: 9px 18px;
color: #fdffe5;
text-decoration: none;
text-transform: uppercase;
letter-spacing: 1.8px;
font-weight: 400;
font-size: 1.3em;
}
.blatanamis-represented a {
padding: 8px 17px;
}
.blatanamis-represented a::before,
.blatanamis-represented a::after {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
border: 2px solid #5a6267;
content: '';
transition: transform 0.5s, opacity 0.5s;
border-radius: 7px;
}
.blatanamis-represented a::after {
border-color: #f1f1f1;
opacity: 0;
transform: translateY(-3px) translateX(5px);
}
.blatanamis-represented a:hover::before,
.blatanamis-represented a:focus::before {
opacity: 0;
transform: translateY(3px) translateX(-3px);
}
.blatanamis-represented a:hover::after,
.blatanamis-represented a:focus::after {
opacity: 1;
transform: translateY(0px) translateX(0px);
}
Демонстрация
