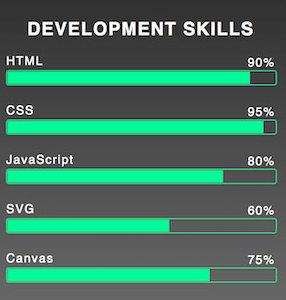
Такой тип графика может отображать любые дополнение, как пример опыт пользователя или веб мастера, что можно посмотреть на изображение. Безусловно эта графическая карта в своем значение идет для вывода повышение голоса.
Где можно определить, просто просмотрев, какой вывод. Так как существует очень много форм и факторов, которые нужно учитывать при отображение. Так как можно при просмотре посмотреть лучшее рекомендаций, что будет выводить графика.

HTML
Код
<div class="sakudevices">
<h2>Разработка</h2>
<p class="tevelopes html">
<span>HTML</span>
<span class="kisplayedon">90%</span>
</p>
<p class="tevelopes css">
<span>CSS</span>
<span class="kisplayedon">95%</span>
</p>
<p class="tevelopes javascript">
<span>JavaScript</span>
<span class="kisplayedon">80%</span>
</p>
<p class="tevelopes svg">
<span>SVG</span>
<span class="kisplayedon">60%</span>
</p>
<p class="tevelopes canvas">
<span>Canvas</span>
<span class="kisplayedon">75%</span>
</p>
</div>
CSS
Код
.sakudevices {
width: 400px;
background: linear-gradient(#333, dimgray);
color: white;
box-sizing: border-box;
padding: 20px;
font-family: sans-serif;
letter-spacing: 0.1em;
box-shadow: 0 20px 50px rgba(0, 0, 0, 0.5);
}
.sakudevices h2 {
text-transform: uppercase;
text-align: center;
}
.sakudevices .tevelopes {
height: 50px;
}
.sakudevices .tevelopes:hover {
background-color: #333;
}
.sakudevices .tevelopes span {
display: block;
}
.sakudevices .tevelopes .kisplayedon {
text-align: right;
transform: translateY(-1em);
position: relative;
}
.sakudevices .tevelopes .kisplayedon::after {
content: '';
position: absolute;
top: 1.2em;
left: 0;
width: 100%;
height: 100%;
border: 1px solid mediumspringgreen;
border-radius: 0.2em;
background-image: linear-gradient(to right, mediumspringgreen, mediumspringgreen);
background-repeat: no-repeat;
background-position: top 1px left 1px;
}
.sakudevices .tevelopes.html .kisplayedon::after {
background-size: 90% 1em;
}
.sakudevices .tevelopes.css .kisplayedon::after {
background-size: 95% 1em;
}
.sakudevices .tevelopes.javascript .kisplayedon::after {
background-size: 80% 1em;
}
.sakudevices .tevelopes.svg .kisplayedon::after {
background-size: 60% 1em;
}
.sakudevices .tevelopes.canvas .kisplayedon::after {
background-size: 75% 1em;
}
Демонстрация
