Вероятно вы встречали статьи, где в самой нижнем угу будет установлено изображение, а точнее сопровождать описание фоновой картинкой. Все это делается для красивого обзора, чтоб веб страница смотрелась оригинально с таким украшением. И для того, чтоб все красиво оформить, то веб мастера прибегают к разным решением, которые основном идут в нестандартном виде.
Здесь рассмотрим один из актуальных вариантов, в плане установки фонового решение, что будет установлено одном из нижних углов, что установка будет произведена в правой стороне, как уже ранее упоминалось.
Для этого нужно задействовать свойство background-position, но также можно применить оператор background, что изначально будет отвечать на настройки всех параметров фона.
Все желается на CSS
Код
html {
height: 100%;
}
body {
background: url(Здесь ссылка на картинку) right bottom no-repeat;
padding-right: 200px;
}
Здесь будет текст налаживаться на картинку, для того, чтоб такого не было, нужно выставить отступ, где задействуем padding-right. Тут нужно помнить и обратить внимание по высоте. Это все изначально связано, с заданным блоком, который находится внизу по правую сторону, а чтоб аналогично было в окне браузера, то необходимо растянуть родителя на всю высоту окна.
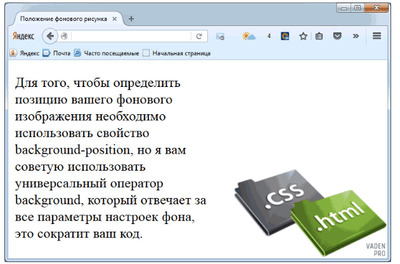
Вот так будет браузер выводить:

На каких браузерах корректно выводит по работе: