В статье представлена анимация на загрузку сайта, которая смотрится оригинальна и создана на CSS3, где появится при загрузки страниц. Итак в этой статье вы увидите эксперимент о том как создать простую анимацию загрузки CSS3.
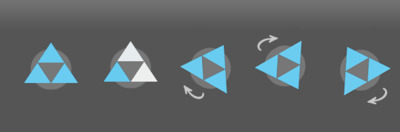
В этом примере будут использоваться две анимации CSS3. Один из который уменьшает цвет для треугольников и одну анимацию, которая вращает весь дизайн. Эти две анимации синхронизированные помогут создать довольно приятный эффект.

HTML-код
Первоначально я хотел использовать псевдоэлементы, чтобы иметь меньше элементов разметки. Но дело в том, что сгенерированный контент нельзя анимировать еще в других браузерах, чем Mozilla Firefox.
Вот как выглядит разметка:
Код
<div class="loading-wrap">
<div class="triangle1"></div>
<div class="triangle2"></div>
<div class="triangle3"></div>
</div>
CSS
Здесь вы можете найти интересные вещи:
Чтобы приятный цвет исчезал во всех трех треугольниках, вам нужно увеличить задержку анимации.
Обратите внимание на промежуток между ключевыми кадрами вращения 20% и 100% для них. Это помогает добавить эффект остановки для анимации.
Код
.loading-wrap {
width: 60px; height: 60px;
position: absolute;
top: 50%; left: 50%;
margin: -30px 0 0 -30px;
background: #777;
animation: rotation ease-in-out 2s infinite;
border-radius: 30px;
}
.triangle1, .triangle2, .triangle3 {
border-width: 0 20px 30px 20px;
border-style: solid;
border-color: transparent;
border-bottom-color: #67cbf0;
height: 0; width: 0;
position: absolute;
left: 10px; top: -10px;
animation: fadecolor 2s 1s infinite;
}
.triangle2, .triangle3 {
content: '';
top: 20px; left: 30px;
animation-delay: 1.1s;
}
.triangle3 {
left: -10px;
animation-delay: 1.2s;
}
@keyframes rotation {
0% {transform: rotate(0deg);}
20% {transform: rotate(360deg);}
100% {transform: rotate(360deg);}
}
@keyframes fadecolor {
0% {border-bottom-color: #eee;}
100%{border-bottom-color: #67cbf0;}
}
На данный момент я думаю, что анимированный GIF будет лучше работать в большинстве случаев.
Кроме того это не тот пример который защищает использование материалов CSS3 вместо изображений для сохранения HTTP-запросов. Здесь это неприменимо, так как ограниченная поддержка браузеров для анимации CSS3 может что-то сказать.
Демонстрация
