Kosten |
Среда, 08 Ноября 2017, 16:34 | Сообщение 1 |

|
Редко можно увидеть вид материалов, чтоб на нем было отображен Avatar пользователя в круглом виде, что закачал или разместил материал на сайте. В нем реально все стильно смотрится, доработана адаптация, что теперь будет трансформация на разной ширине мобильных аппаратах. На самом небольшом гаджете вместо двух кнопок, станет одна, но это на телефоны идет, там ширина задана по умолчанию.
До этого этот вид материала уже залил на главном модуле, что можете посмотреть, но здесь решил немного добавить теней, и кнопку сделать, что уже немного изменился, но вы теперь можете выбрать, тот который больше нравится. Это с тенями по все четыре стороны, эли форма в 3D в самом низу, что изначально сделан был.
Вот так будет выглядит на разной фиксаций.
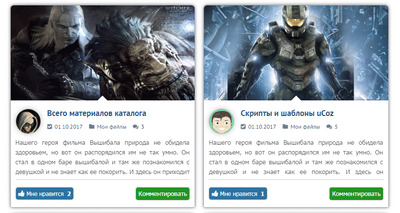
По умолчанию на любом интернет ресурсе;

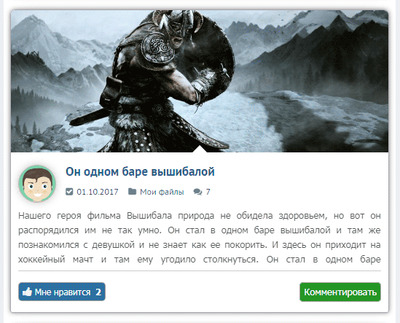
Примерно вид на планшете или смартфоне;

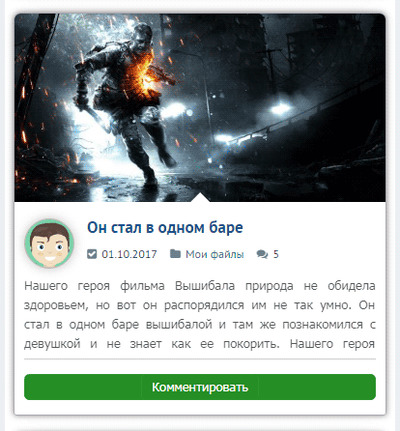
Вот это уже сотовый телефон и автоматически появляется одна кнопка;

Код, что меняем полностью на вид материала.
Код <div class="runifmerag_satun">
<div class="runimsagen">
<a class="sergemin-img img-wide" href="$ENTRY_URL$"><img src="<?if($SCREEN_URL$)?>$SCREEN_URL$<?else?>$IMG_URL1$<?endif?>" alt="$TITLE$" /></a>
<div class="sergemin-top fx-row fx-middle">
<div class="sergemin-th img-box square-img"> <a href="$PROFILE_URL$"><img src="$AVATAR_URL$" alt="автор" title="автор"></a> </div>
<div class="sergemin-info">
<a class="sergemin-title nowrap serutum" href="$ENTRY_URL$">$TITLE$</a>
<div class="sergemin-meta nowrap">
<span class="fa fa-check-square"></span>$DATE$</span>
<?if($CATEGORY_NAME$)?><span><i class="fa fa-folder"></i><a href="$CATEGORY_URL$"><font color="#1d5e8a">$CATEGORY_NAME$</font></a></span><?endif?>
<span><span class="fa fa-comments"></span><?if($COMMENTS_NUM$)?>$COMMENTS_NUM$<?else?>0<?endif?></span>
</div>
</div>
</div>
<div class="danetkatun_zornet">
<div class="sergemin-desc">$MESSAGE$</div>
</div>
<div class="sergemin-btm fx-row fx-middle icon-l">
<div class="sergemin-rate">
<a href="javascript://" onclick="$.get('/load/0-1-1-$ID$-3',function(data) {if($(data).text().indexOf('уже оценивали')>-1) _uWnd.alert('Вы уже оценивали данный материал!','Ошибка!',{w:270,h:60,t:8000}); else {_uWnd.alert('Вы успешно оценили!','Успешно!',{w:270,h:60,t:8000})};});"><span class="fa fa-thumbs-up"></span> Мне нравится<span class="ratingtypeplus ignore-select">$RATED$</span></a>
</div>
<?if($COMMENTS_URL$)?><div class="right" title=""><a class="retunim" href="$COMMENTS_URL$">Комментировать</a></div><?endif?>
</div>
<!--/noindex-->
</div>
</div>
Подключаем CSS:
Код .runifmerag_satun{
width: 45%;
float:left;
margin: 0px 36px 0px 3px;
}
.fx-middle{
-ms-flex-align:center;
-webkit-align-items:center;
align-items:center}
.fx-row{
display:-ms-flexbox;
display:-webkit-flex;
display:flex;
-ms-flex-wrap:wrap;
-webkit-flex-wrap:wrap;
flex-wrap:wrap;
-ms-flex-pack:justify;
-webkit-justify-content:space-between;
justify-content:space-between;
}
.img-box{
overflow:hidden;
position:relative;
background-color: #cac7c7;
border: solid 1px #bfb7b7;
box-shadow: 0 0 15px rgba(101, 97, 97, 0.38);
}
.img-box img{
width:100%;
min-height:100%;
box-shadow: 0 0 15px rgba(122, 122, 122, 0.38);
}
.img-wide{
overflow:hidden;
position:relative;
background-color:rgba(204, 204, 204, 0.99);
}
.img-wide img{
width:100%;
display:block;
height: 210px;
}
.square-img img{
width: 131%;
max-width: 131%;
margin-left: -19%;
}
.nowrap{
white-space:nowrap;
overflow:hidden;
text-overflow:ellipsis;
padding: 1px 0px 7px 0px;
font-family: PT Sans;
color: rgba(8, 40, 62, 0.99);
font-size: 12px;
}
.short, .shortr, .side-box, .slider-wrp, .pages, .full-comms, .full-in{
box-shadow: 0 1px 1px rgba(3,11,17,0.051), 0 0 1px rgba(3,11,17,0.072);
background-color: #fff;
}
.pages, .full-in{
padding:30px;
}
.mosaic #dle-content, .rels{
-webkit-column-width:290px;
-webkit-column-gap:15px;
-moz-column-width:290px;
-moz-column-gap:15px;
column-width:290px;
column-gap:15px;
}
.runimsagen{
width: 100%;
margin: 0px 0px 10px 5px;
padding: 0px 10px 15px 10px;
display:inline-block;
border-radius: 7px 7px 3px 3px;
overflow:hidden;
border: 1px solid #a9a9b3;
box-shadow: 0px 0px 7px rgba(84, 79, 79, 0.69), 0px -3px 30px -15px rgba(0, 0, 0, 0.65);
}
.runimsagenr{
width:100%;
margin:0 0 15px 0;
padding:15px;
display:block;
border-radius:3px;
overflow:hidden;
}
.sergemin-img{
margin:-15px -15px 15px -15px;
display:block;
}
.sergemin-img:after{
bottom:0;
left: 50%;
border: solid transparent;
content: ' ';
height: 0;
width: 0;
position: absolute;
pointer-events: none;
border-color: rgba(255, 255, 255, 0);
border-bottom-color: #fff;
border-width: 10px;
margin-left: -10px;
}
.sergemin-top{
margin-bottom: 5px;
}
.sergemin-th{
width:50px;
height:50px;
border-radius:50%;
}
.sergemin-info{
width:calc(100% - 65px);
width:-webkit-calc(100% - 65px);
line-height:20px;
color: rgba(8, 40, 62, 0.96);
}
.sergemin-title{
font-size: 17px;
display:block;
}
.sergemin-meta > span + span{
margin-left:10px;
}
.sergemin-meta .fa{
margin-right:5px;
opacity:0.6;
}
.sergemin-desc{
line-height:20px;
opacity:0.8;
margin-bottom:15px;
}
.sergemin-btm{
padding-top:15px;
border-top: 1px solid rgba(202, 201, 201, 0.98);
font-size:12px;
}
.sergemin-rate a{
display:inline-block;
white-space:nowrap;
border-radius: 5px;
padding:0 5px;
line-height:24px;
color: #ffffff;
background: #2d71a0;
border: 1px solid rgba(167, 160, 160, 0.98);
}
.sergemin-rate a span.fa{
color:#f3f3f3;
font-size:14px;
}
.sergemin-rate a > span:last-child{
color:#ffffff;
font-weight:700;
margin-left:7px;
}
.sergemin-img:hover img{
opacity:0.7;
}
.sergemin-rate a:hover{
background-color:#154e75;
text-decoration:none;
}
.serutum{
font-size: 17px;
font-weight: bold;
color: #1b528c;
text-shadow: 0 1px 0 #ffffff;
}
.serutum:hover{
color:#691401;
text-decoration:none;
}
.danetkatun_zornet{
margin-bottom: 5px;
padding: 0 0px;
height: 81px;
overflow: hidden;
text-align: justify;
color: #2e3031;
}
.retunim{
text-align: center;
background: rgba(26, 142, 25, 0.94);
color: #fff;
padding: 4px 5px 5px 5px;
font-size: 13px;
border: 1px solid rgba(177, 168, 168, 0.96);
border-radius: 5px;
}
.retunim:hover{
color:#fff!important;
text-decoration:none!important;
background:#0f800e;
}
@media screen and (max-width: 1163px){
.runifmerag_satun{
background: #ffffff;
width: 100%;
margin: 0px 0px 5px -16px;
}
}
@media screen and (max-width: 480px){
.sergemin-rate a{
display: none;
}
}
@media screen and (max-width: 480px){
.retunim, .right{
width: 100%;
text-align: center;
background: rgb(37, 142, 37);
color: #fff;
padding: 4px 10px 5px 10px;
font-size: 13px;
border-radius: 5px;
border: 1px solid #319431;
}
}
@media screen and (max-width: 480px){
.retunim:hover, .right{
width: 100%;
background: rgb(37, 142, 37);
}
}
Но первым делом ставим шрифтовые иконки, если они на интернет ресурсе отсутствуют.
|
| [ RU ] |
|
|
