|
Стильный блок рекламы для сайта на CSS
|
|
VIP36RUS |
Четверг, 17 Августа 2017, 08:33 | Сообщение 1 |

|
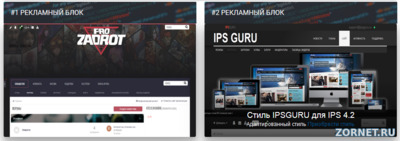
Рекламный блок с эффектом появлении информации при наведении.
Я лично сейчас делаю страницу для портфолио по этому перебираю для себя интересные варианты демонстрации работ.
Что то оставляю себе а что то публикую.
- На первом изображении мы видим как будет выглядеть блок без наведения мышки на него.
- На втором изображении мы видим блок уже с наведением мыши.

Заголовок и описание с полупрозрачным фоном.
И так приступим:
Первое что нам нужно это добавить CSS
Код .IPSG_Glob {
width: 425px;
max-width: 425px;
margin: 0px;
opacity: .99;
overflow: hidden;
position: relative;
border-radius: 3px;
cursor: pointer;
-webkit-box-shadow: 0 12px 15px 0 rgba(0, 0, 0, 0.24), 0 17px 50px 0 rgba(0, 0, 0, 0.19);
-moz-box-shadow: 0 12px 15px 0 rgba(0, 0, 0, 0.24), 0 17px 50px 0 rgba(0, 0, 0, 0.19);
box-shadow: 0 12px 15px 0 rgba(0, 0, 0, 0.24), 0 17px 50px 0 rgba(0, 0, 0, 0.19);
}
.IPSG_Glob:before {
content: '';
background: -webkit-linear-gradient(top, transparent 0%, rgba(0, 0, 0, 0.7) 100%);
background: linear-gradient(to bottom, transparent 0%, rgba(0, 0, 0, 0.7) 100%);
width: 425px;
height: 50%;
opacity: 0;
position: absolute;
top: 100%;
left: 0;
z-index: 2;
-webkit-transition-property: top, opacity;
transition-property: top, opacity;
-webkit-transition-duration: 0.3s;
transition-duration: 0.3s;
}
.IPSG_Glob img {
display: block;
width: 425px;
height: 250px;
backface-visibility: hidden;
-webkit-backface-visibility: hidden;
}
.IPSG_Glob .caption {
width: 425px;
padding: 20px;
color: #fff;
position: absolute;
bottom: 0;
left: 0;
z-index: 3;
text-align: center;
}
.IPSG_Glob .caption span {
display: block;
opacity: 0;
position: relative;
top: 100px;
-webkit-transition-property: top, opacity;
transition-property: top, opacity;
-webkit-transition-duration: 0.3s;
transition-duration: 0.3s;
-webkit-transition-delay: 0s;
transition-delay: 0s;
}
.IPSG_Glob .caption .title {
line-height: 1;
font-weight: normal;
font-size: 18px;
color: #fff;
}
.IPSG_Glob .caption .info {
line-height: 1.2;
margin-top: 5px;
font-size: 12px;
}
.IPSG_Glob:focus:before,
.IPSG_Glob:focus span, .IPSG_Glob:hover:before,
.IPSG_Glob:hover span {
opacity: 1;
}
.IPSG_Glob:focus:before, .IPSG_Glob:hover:before {
top: 50%;
}
.IPSG_Glob:focus span, .IPSG_Glob:hover span {
top: 0;
}
.IPSG_Glob:focus .title, .IPSG_Glob:hover .title {
-webkit-transition-delay: 0.15s;
transition-delay: 0.15s;
}
.IPSG_Glob:focus .info, .IPSG_Glob:hover .info {
-webkit-transition-delay: 0.25s;
transition-delay: 0.25s;
}
HTML добавляем в блок или нужное для вас место
Код <div class="IPSG_Glob">
<img src="http://i.imgur.com/e2JTD9t.png">
<div class="caption">
<span class="title">Заголовок картинки</span>
<span class="info">Краткое описание <a href="https://ipsguru.ru/">ссылка</a></span>
</div>
</div>
IPSGuru.RU - Сообщество веб администраторов
Kinoguru.Online - Онлайн фильмы
Любая тема на uCoz не интересует!
|
| [ RU ] |
|
|
VIP36RUS |
Четверг, 17 Августа 2017, 08:37 | Сообщение 2 |

|
Демонстрационная страница
IPSGuru.RU - Сообщество веб администраторов
Kinoguru.Online - Онлайн фильмы
Любая тема на uCoz не интересует!
|
| [ RU ] |
|
|
Kosten |
Четверг, 17 Августа 2017, 14:41 | Сообщение 3 |

|
Сервис опять слетает и доступа нет.
|
| [ RU ] |
|
|
VIP36RUS |
Четверг, 17 Августа 2017, 15:11 | Сообщение 4 |

|
Цитата Kosten (  ) Сервис опять слетает и доступа нет.
vds настраиваем по этому временно есть такие ошибки
IPSGuru.RU - Сообщество веб администраторов
Kinoguru.Online - Онлайн фильмы
Любая тема на uCoz не интересует!
|
| [ RU ] |
|
|
Kosten |
Четверг, 17 Августа 2017, 16:42 | Сообщение 5 |

|
VIP36RUS, на вид материала ставлю и почему то получается в одну колонку.
|
| [ RU ] |
|
|
VIP36RUS |
Четверг, 17 Августа 2017, 20:09 | Сообщение 6 |

|
Цитата Kosten (  ) VIP36RUS, на вид материала ставлю и почему то получается в одну колонку.
Это и так 1 блок, я просто для показа добавлял 2 блока.
IPSGuru.RU - Сообщество веб администраторов
Kinoguru.Online - Онлайн фильмы
Любая тема на uCoz не интересует!
|
| [ RU ] |
|
|
Kosten |
Четверг, 17 Августа 2017, 21:47 | Сообщение 7 |

|
VIP36RUS, так и подумал, так то можно же его запилить под вид материалов.
|
| [ RU ] |
|
|
VIP36RUS |
Четверг, 17 Августа 2017, 22:19 | Сообщение 8 |

|
Есть множества таких решений с блоками
IPSGuru.RU - Сообщество веб администраторов
Kinoguru.Online - Онлайн фильмы
Любая тема на uCoz не интересует!
|
| [ RU ] |
|
|
Kosten |
Четверг, 17 Августа 2017, 23:12 | Сообщение 9 |

|
Цитата VIP36RUS (  ) Есть множества таких решений с блоками
VIP36RUS, но поделись, если что, плиз закидывайте на форум, хороший материал.
|
| [ RU ] |
|
|
