Kosten |
Четверг, 25 Мая 2017, 21:40 | Сообщение 1 |

|
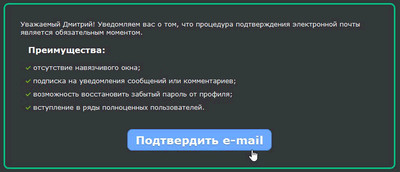
Бывает такое, что вы зарегистрировались на сайте и вошли на его, а вам в это время на почту приходит письмо. И в нем только нужно нажать на ссылку и вы подтвердили себя и свой почтовый ящик. И вот некоторые забывают это делать и когда уже следующий раз вы зайдете на этот ресурс, то уведите эту картинку.
Или вы просто обновили страницу и также появиться это напоминание, что вы регистрацию прошли не до конца, хотя и уже находитесь на сайте и вам ее нужно завершить. Это просто скажем как напоминание для всех, кто забывает делать идти в свою почту, чтоб с нее уже перейти на тот портал, где регистрировались, уже полноценным участником.

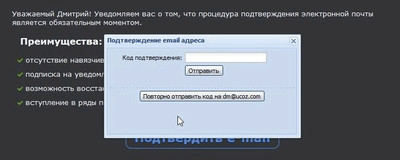
Есть 2 способа подтвердить и завершить регистрацию, это с почты перейти, или вам высылается сам пароль, который вы должны прописать и нажать, но здесь вам выбирать.

Установка:
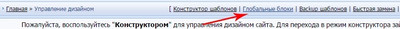
Для этого нам нужно создать глобальный блог для кода, и мы идем в админ панель - Дизайн - Управление дизайном и там мы видим такую картинку, где и нажимаем для создание.

И прописываем этот код:
Код <div class="fon-popup"></div>
<div class="block-popup">
Уважаем<?if($USER_GENDER_ID$ == "1")?>ый<?else?>ая<?endif?> $USER_FULL_NAME$! Уведомляем вас о том, что процедура подтверждения электронной почты является обязательным моментом.
<p class="big-text"><strong>Преимущества:</strong></p>
<p class="text-popup"><span class="u-ico-check">+</span> отсутствие навязчивого окна;</p>
<p class="text-popup"><span class="u-ico-check">+</span> подписка на уведомления сообщений или комментариев;</p>
<p class="text-popup"><span class="u-ico-check">+</span> возможность восстановить забытый пароль от профиля;</p>
<p class="text-popup"><span class="u-ico-check">+</span> вступление в ряды полноценных пользователей.</p>
<div align="center"><a href="javascript://" class="wp-button-popup wpb-green-popup" onclick="new _uWnd('Ve','Подтверждение email адреса',-340,-150,{autosize:0,closeonesc:1,resize:1},{url:'/index/25'});return false;">Подтвердить e-mail</a></div>
</div>
<style type="text/css">
div.fon-popup {
background:#323438;
width:100%;
height:100%;
position:fixed;
}
div.block-popup {
border:3px solid #00C381;
border-radius:10px;
color:#fafafc;
position:relative;
width:700px;
font-size:10pt;
margin:200px auto;
padding:30px;
}
p.text-popup {
margin:10px;
}
p.big-text {
font-size:130%;
line-height:1.3em;
margin:15px;
}
span.u-ico-check {
display:inline-block;
font-weight:700;
text-align:left;
vertical-align:middle;
text-indent:-99999px;
width:10px;
height:8px;
background:url(/.s/src/billing/img/u-check.png) no-repeat;
}
.wp-button-popup {
font:bold 22px/45px Verdana;
text-shadow:0 1px 0 rgba(0,0,0,.3);
border-radius:5px;
color:#FFF;
cursor:pointer;
display:inline-block;
font-weight:700;
line-height:40px;
text-align:center;
vertical-align:middle;
white-space:nowrap;
transition:border .3s linear,background .3s linear;
-webkit-transition:border .3s linear,background .3s linear;
-moz-transition:border .3s linear,background .3s linear;
-o-transition:border .3s linear,background .3s linear;
margin:25px 0 3px;
padding:0 15px;
}
.wp-button-popup.wpb-green-popup {
border:1px solid #488BFA;
border-radius:10px;
color:#488BFA;
text-decoration:none;
}
.wp-button-popup.wpb-green-popup:hover {
background-color:#6BA6FF;
color:#fff;
}
</style>
Далее нам нужно активировать API которое находиться "Панель управления – Верхний-бар: Настройки – Общие настройки. Почти в самом низу найдите опцию "Разрешить использование API" и там напротив ставим галочку и теперь мы активировали и не забываем сохранить.
И последний штрих, это код поставить на всех страницах, чтоб картинка показывалось, можно просто на главной, так как с нее и начинаем гулять по сайту.
Код <div id="asses" style="display:none;">$GLOBAL_ACCESS$</div>
<script type="text/javascript">
$.get(
'/api/index/8',
function(data){
var mydata = new Array();
$('name', data).each(function(){
mydata[$(this).text()] = $(this).next().text();
});
if(mydata['USER_ISVERIFIEDEMAIL'] == 0)
{
$('body:eq(0)').html($('#asses').html());
}
},
'xml'
);
</script>
На этом все! Код предоставил сайт uScript.pro
Комментарий на этот материал:
1. Много раз так делал и потом через несколько дней заходишь а ты не зарегистрирован, просто забываешь иногда подтвердить. А вот скрипт сам по себе будет хороший, всегда напомнит, что регистрация еще не завершена.
2. Но можно же отключить на сайте и не нужно не чего подтверждать, думаю есть такая функция, но пока не встречал. Хотя как помню раньше всегда на мыло приходило, сейчас основном через социальные закладки заходишь.
3. Сталкивался с этим не раз, но у меня майл агент и мне приходит письмо и вижу его и только перехожу по ссылке и там написано, что вы подтвердили свое мыло. Да там есть еще и пароль, и по ему можно, но по ссылке как то побыстрей в этой теме.
4. Вот теперь всегда будешь при делах, всегда будет напоминать, только перезагрузишь страницу. Хотя перезагрузка очень редко идет, если что то не до конца открылось и приходиться воспользоваться.
5. Нормальная делена, так можно потерять хорошо го пользователя, который был бы активен на сайте.
6. Интересно а почему только В контакте так заинтересовал, много же социальных сайтов. Возможно с него очень удобно брать и работать с кодами, а может он так хорошо продвинуть чем одноклассники не считая зарубежных.
7. Здесь сам администратор должен быть заинтересован, а что вы не до конца прошли регистрацию, то там думаю автоматика через сутки вас скинет и уже мыло будет в базе и по нему на системе уже не зарегистрируешься, но всегда социальные сайты а точнее кнопки помогут в этом деле.
8. Думаю по началу все сталкивались, а если письмо не выводиться на монитор, то и можно забыть. А у некоторых не одно мыло, там и запутаться можно.
9. Думаю это не адаптация а с нуля написан скрипт.
10. Но лично только здесь его видел, а вот на сайте не разу не встречались.
|
| [ RU ] |
|
|
