Kosten |
Четверг, 25 Мая 2017, 13:02 | Сообщение 1 |

|
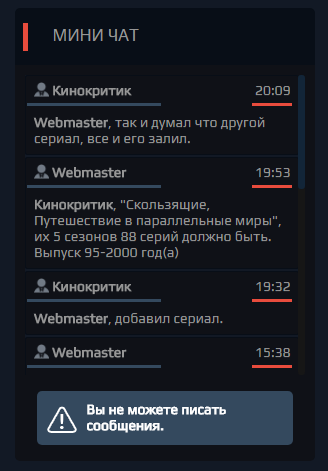
Простата и работоспособность, вот большой плюс в скрипте Светлый мини чат uCoz как на сайте VebMastak где администратор выделен в красном оттенке, а остальные пользователи будут по вашим стилям, это может серый или синий. На нем в правом верхнем углу располагается время и дата была, но пришлось убрать и оставить только время, когда было оставлено сообщение.
Форму добавление пришлось самому доработать, это найти кнопки и написать на них их функцию, так как думаю стандартные к нему не подойдут. А здесь они выставлены по центру и только админ видит все четыре, пользователи видят, две или три, но смотря у кого какие права будут. Выставлена цифра сколько знаков можно, это вы будете писать а они автоматически показывать, сколько еще осталось, пробел, тоже считается.
Установка:
Админ панель и раздел чата и там вид материала вставляем этот код, но прежде убираем старый.
Код <div class="msg">
<div class="chat-name"><a href="$PROFILE_URL$"
rel="nofollow" rel="nofollow"><img alt="" src="https://zornet.ru/zorner_ru_1/aves/Office-Customer-Male-Light-icon.png" width="15" border="0" style="vertical-align:-2px"/></a>
<b><a href="javascript:void('Apply to')" onclick="parent.window.document.getElementById('mchatMsgF').focus();parent.window.document.getElementById('mchatMsgF').value+='[i]$NAME$[/i], ';return false;"><?if($USER_ID$='1')?><font color="red">$NAME$</font><?else?>$NAME$<?endif?></a></b></div><div class="chat-time" title="$DATE$"><font color="#4C6C75">$TIME$</font></div>
<div class="chat-text">
<font color="#5c5c5c">$MESSAGE$</font>
</div>
</div>
CSS
Код .msg {width:99%;margin-bottom:6px;background:url('https://zornet.ru/zorner_ru_1/aves/chat-msg.jpg') 100% 0 no-repeat #E1E1E1;
border:1px solid #BBB6B6;border-radius:2px;text-shadow:0 1px 0 #fff;
-moz-box-shadow:0 0 0 1px #fff;
-webkit-box-shadow:0 0 0 1px #fff;
-o-box-shadow:0 0 0 1px #fff;
box-shadow:0 0 0 1px #fff;
}
.chat-name {float:left;border-bottom:1px solid #C7C7C7;width:120px;padding:5px 7px;}
.chat-name a {text-shadow:0 1px 0 #fff;}
.chat-time {float:right;border-bottom:1px solid #C7C7C7;width:34px;text-align:right;padding:5px 3px;}
.chat-text {clear:both;border-top:1px solid #f2f2f2;padding:7px;}
.op_fon {background:#f7f7f7;border:1px solid #DBDBDB;border-right:1px dotted #ccc;width:40px;height:40px;}
.gost {background:#fff;border:1px solid #DBDBDB;padding:5px;border-left:none;text-align:left;margin-left:-3px;padding-bottom:2px;margin-top:-5px;height:40px;font:10px Tahoma;}
.op_fon img {padding-left:5px; filter:progid:DXImageTransform.Microsoft.alpha(opacity=60);-moz-opacity:0.6;opacity:0.6;}
Форму добавление:
Код <?if(!$CAN_ADD$)?><div align="center"><?if($LOGIN_LINK$)?><a href="$LOGIN_LINK$">Для добавления необходима авторизация</a><?else?>Доступ запрещен<?endif?></div><?else?>
<table border="0" cellpadding="1" cellspacing="1" width="100%">
<td width="70%" align="right">
<center><a href="$RELOAD_URI$" title="Обновить"><img alt="" border="0" align="absmiddle" src="https://zornet.ru/zorner_ru_1/aves/jhIZqgd.png" style="padding-right: 1px;" width="34" height="17"></a>
<?if($SMILES_URI$)?><a href="$SMILES_URI$" title="Вставить смайл"><img alt="" border="0" align="absmiddle" src="https://zornet.ru/zorner_ru_1/aves/4kyD8Zt.png" style="padding: 0 1px 0 3px;" width="34" height="17"></a><?endif?>
<?if($BBCODES_URI$)?><a href="$BBCODES_URI$" title="BB-Коды"><img alt="" border="0" align="absmiddle" src="https://zornet.ru/zorner_ru_1/aves/faolkYc.png" style="padding-right: 1px;" width="34" height="17"></a><?endif?>
<?if($MSGCTRL_URI$)?> <a href="$MSGCTRL_URI$" title="Управление сообщениями"><img alt="" border="0" align="absmiddle" src="https://zornet.ru/zorner_ru_1/aves/m2bspN7.png" style="padding-right: 1px;" width="34" height="17"></a><?endif?></center>
</td></tr></table>
<?if(!$USER_LOGGED_IN$)?>
<table border="0" cellpadding="1" cellspacing="1" width="100%">
<tr><td colspan="2">$FLD_NAME$</td></tr>
<tr><td width="50%">$FLD_EMAIL$</td><td>$FLD_URL$</td></tr>
</table>
<?endif?>
<?if($FLD_CUSTOM1$ || $FLD_CUSTOM2$)?>
<table border="0" cellpadding="1" cellspacing="1" width="100%">
<tr><td width="50%">$FLD_CUSTOM1$</td><td>$FLD_CUSTOM2$</td></tr>
</table>
<?endif?>
<?if($FLD_SECURE$)?>
<table border="0" cellpadding="1" cellspacing="1" width="100%">
<tr><td width="50%">$FLD_SECURE$</td><td align="right">$IMG_SECURE$</td></tr>
</table>
<?endif?>
<table border="0" cellpadding="1" cellspacing="1" width="100%">
<tr><td width="95%" rowspan="2">$FLD_MESSAGE$</td>
<td align="center" valign="top"><div style="font-size:10px;">$LENGTH_COUNTER$</div></td>
</tr><tr><td align="center" valign="bottom">$SUBMIT$</td></tr></table>
<?endif?>
Настроено так, что гость не может отписать и будет написано, что только для зарегистрированных.
Комментарий на этот мини чат:
1. Что начинаем свое раздавать, хотя этот чат в интернете давно, только вот без кнопок, а сами кнопки как понимаю от другого материала. А на счет стандартных вы правы, они во первых мелкие и там нет такой функций, чтоб перезагрузить чат.
2. Этот мини чат сейчас через хром посмотрел, его можно вообще перекрасить, там где время показывает, там идет файл картинкой, его на фотошоп сделать а остальное стилем. Но здесь не думаю, что надо переделывать он отлично в дизайн вписался.
3. Да что вы, что в интернете есть, там много чего есть и больше половины с битыми ссылками. А здесь вот сообразил и собрал, но как замечательный человек, заметил, что обновление кнопка, сделана самим, хоть немного но заметно.
4. Вот и первый материал пошел в расход, да пусть хоть будет в интернете, по мне не нужно свое заливать, так как материала очень много.
5. Здесь не чего не раздаю, вот решил поделиться, чтоб другие кнопки не искали, возможно кто и спасибо напишет. А так он в интернете и на него можно еще функций добавить.
6. Да здесь правы, можно перекрасить и идет там один файл изображение а остальное все ретушировать стилями. И так пробовал с голубой оттенок делать, вот с буквами что то не пошло, хотя все стили на их есть. Как то не темный цвет шрифта не пошел и не светлый и оставил как есть и спасибо, также думаю что отлично вписался.
7. Его не нужно красить, это когда уже делать не чего и ерундой занимаешься, он будет отлично смотреться как на сером фоне, так и на светлом.
8. Можно кнопку в низ продленную по форме поставить, но зато функций такой как считает знаки не будет.
9. Нет, не красиво будет смотреться, это вообще редкость, мини чат и в низу кнопка добавление.
10. Тут полностью согласен, что красить не нужно, так как пробовал и не чего хорошего не вышло. Время только на эту задумку потерял, да безусловно можно покрыть другой гаммой, но уже сделано и создано отлично, зачем только портить основной вид.
|
| [ RU ] |
|
|
Kosten |
Четверг, 25 Мая 2017, 13:07 | Сообщение 2 |

|
Вообщем, как поняли, что здесь на сайте установлен чат, также и форма добавление, все идет отдельно, только на вид материалы стили плюс идут.
|
| [ RU ] |
|
|
Gerat |
Четверг, 25 Мая 2017, 15:54 | Сообщение 3 |

|
Его как то под другой дизайн можно переделать, так как в дизайн ссылка есть.
|
| [ RU ] |
|
|
Kosten |
Четверг, 25 Мая 2017, 16:00 | Сообщение 4 |

|
Там ссылку на кусок дизайн идет, где время выводит, вот как пример, по дизайн похоже, но уже в темном гамме цвета.

|
| [ RU ] |
|
|