Kosten |
Среда, 24 Мая 2017, 20:30 | Сообщение 1 |

|
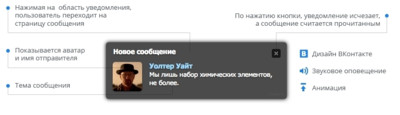
Много кто делал дизайн уведомление о новом сообщение как на сайте В контакте, но думаю Уведомление о сообщение ЛС как Vk получился с реала лучше всего. Но это вам решать когда вы установите его на свой интернет ресурс, он создан под систему uCoz. Разработчик подошел к этому серьезно и как мог сделал копию, ну да, тут не поспоришь, но какая она получилась. Работает отлично и только напишет кто вам, так сразу появиться в углу и будет небольшой звук, что пришло вам письмо от пользователя.

Немного характеристики по материалу:

Прежде чем прописывать код, вам нужно обязательно включить одну функцию, которая называется "Разрешить использование API:" и находиться в общих настройках. Если ее не включить, то сообщение будет появляться, а вот перейти вы не сможете по нему к самому сообщению.

Но а теперь сам код, который нужно установить в нижнее части сайта.
Код <!--Оповещение ЛС-->
<?if($USER_LOGGED_IN$)?>
<div id="one_pm"></div>
<script type="text/javascript">
var no_ava = 'https://zornet.ru/ZORNET/Fail/noavatar.gif';
var this_mess_link = '';
function m_reload() {
if($('#one_pm').html()=='') {
$.get('/index/14?'+Math.random(), function (data) {
$('b.unread', data).each(function (i,index) {
getLink = $(index).parent().attr("href");
this_mess_link = getLink;
getText = $(index).parent().text();
getAuthorName = $(index).parent().parent().children('a').eq(1).text();
getAuthor = $(index).parent().parent().children('a').eq(1).attr("href");
getID = '#one_pm'+i;
var xml = $.ajax({
type: 'GET',
url: '/api/index/8-0-'+getAuthorName.replace('-','~'),
dataType: 'xml',
async: false
}).responseText;
var urlAvatar = $(xml).find('struct:first member:contains("USER_AVATAR")').find('string').text();
var userName = $(xml).find('struct:first member:contains("USER_NAME")').find('string').text();
$('#one_pm').html('<div id="one_pm'+i+'" style="display:none">'
+'<div class="h_newpm">'
+'<div class="h_npin"><a class="h_nover" href="'+getLink+'"></a>'
+'<div class="h_nptitle">Новое сообщение</div><span class="h_del" onclick="h_del();return false;"></span>'
+'<div class="h_npl"><div class="h_npimg"><a href="#" id="hnp_avatar"></a></div></div>'
+'<div class="h_npr"><a href="#" id="hnp_author"></a> <a id="hnp_text" href="'+getLink+'">'+getText+'</a></div>'
+'</div>'
+'</div>'
+'</div><div id="hnp_sound"></div>');
$(getID+' #hnp_author').attr('href', getAuthor);
$(getID+' #hnp_avatar').attr('href', getAuthor);
$(getID+' #hnp_author').html(userName);
$(getID+' #hnp_avatar').html('<img src="'+ (urlAvatar == '' ? no_ava : urlAvatar )+'">');
setTimeout(function(){$(getID).slideDown(200);},200);
$('#hnp_sound').html('<audio src="https://zornet.ru/zorner_ru_1/Ven/vk.mp3" volume="1" autoplay></audio>');setTimeout(function(){$('#hnp_sound').html('')},2000);
});
});
}
}
function h_del() {$('#one_pm').fadeOut(200,function(){$('#one_pm').html('<i></i>')});$.get(this_mess_link);}
m_reload();setInterval(function(){m_reload()}, 15000);
</script>
<style type="text/css">
#one_pm {position:fixed;left:20px;bottom:0px;cursor:pointer;font-family:Tahoma,Arial,Verdana,sans-srif}
#hnp_sound {position:absolute;top:-1000px;left:-1000px}
#hnp_author span {display:none}
.h_newpm {position:relative;width:350px;height:110px;margin-bottom:20px;background:rgba(0,0,0,0.7);text-shadow:0 1px 3px rgba(0,0,0,0.5);box-shadow:0 0 10px #000;-webkit-border-radius: 5px;-moz-border-radius: 5px;border-radius: 5px;}
.h_newpm #hnp_author {color:#a4dcfa;font-weight:bold;text-decoration:none;}
.h_newpm #hnp_author:hover {color:#a4dcfa;text-decoration:underline}
.h_npin {padding:14px;padding-top:10px}
.h_nptitle {color:#FFF;font-size:13px;font-weight:bold;padding-bottom:12px}
.h_npimg {width:57px;height:57px;overflow:hidden;box-shadow:0 1px 4px rgba(0,0,0,0.3);-webkit-border-radius: 5px;-moz-border-radius: 5px;border-radius: 5px;}
.h_npimg img {width:100%;-webkit-border-radius: 5px;-moz-border-radius: 5px;border-radius: 5px;}
.h_npl {position:absolute;left:13px;top:38px;z-index:3;width:70px}
.h_npr {position:absolute;left:84px;top:38px;z-index:3;color:#FFF;font-size:13px;padding-right:14px}
.h_npr #hnp_text, .h_npr #hnp_text:hover {display:block;text-decoration:none;color:#FFF}
.h_newpm:hover .h_del {display:inline-block;}
.h_del {position:absolute;display:none;top:12px;right:12px;z-index:3;cursor:pointer;background:url('https://zornet.ru/zorner_ru_1/Ven/del023.png') 0px 0px;width:18px;height:18px}
.h_del:hover {background-position:0px 18px}
.h_nover {position:absolute;top:0px;left:0px;width:100%;height:100%;}
</style>
<?endif?>
Вот и вся установка и давайте поблагодарим ресурс yraaa.ru который предоставил материал.
Давайте рассмотрим, что написали к этому материалу.
1. Это сообщение давно поставил, реально самое лучшее что видел, да немного код большой, но сделано точно как на социальной сети в контакте. Только сам себе звук подобрал, а остальное все оставил как естью
2. Вот и про это тоже хотел сказать, что код думаю подгружать будет, хотя как, это же простое сообщение. Устанавливал на свой его и какое то время стоял. А потом систему сдвинул и он пропал и что то как раз на глаза другой попался, без наварот, но так же рабочий и его оставил.
3. Да вы о чем, это личное сообщение как по мне самое лучшее, что были. Так как остальные все по одному курсу сделаны, здесь также замечены куски кода, но все же это новый и тут без всяких.
4. И еще хотел добавить, что это первый код, который идет со звуком, не видел подобных таких, но кроме самих социальных сетей, откуда и дизайн и сама функция немного была взята.
5. Разве кто то сказал, что это сообщение плохое или одно из них, просто есть свои плюсы и недостатки, так как совершенства не бывает, или вы где то встречали. Если одно делаешь хорошо, то где то будет убывать и здесь сделано отлично а убыло в большой код. И не забывайте там файл с звучанием стоит.
6. Но здесь не поспорю, идеально не чего не сделать, но это близко к этому.
7.Да о чем вообще разговор, главное работает и не глючит как понимаю, если бы были баги, то давно уже отписали. Второе, думаю мы тут все вмести и близко не сделаем, что то подобное. Звук, он кому нравиться кому нет, он стоит ссылкой и его можно убрать и если кто говорит что весит, то убрав его, веса почти не будет, так как там всего 3 ссылки.
8. А есть у кого - нибудь уже это оповещение? посмотреть бы реально как работает
9. Можно тестовый сайт поставить и проверить. Так картинку делал к материалу и проверил и скрин взял.
10. На аве написал совершенно другой домен, да ладно, это такая плата, так как с этого сайта брал код или с другого, да с первоисточника и этот домен здесь не пределах.
11. Быть лучшем скриптом, это не означает, что он всегда будет везде побеждать своей функциональностью.
12. На сайт поставит такой же по дизайну личное сообщение, но немного другое, которое раньше залил в раздел скрипты с аврат также, но там пришлось самому стиль поставить, чтоб закруглить углы.
13. Ребятки код классный и все классно работает. У нас в соц сети GLOBUS оно давно стоит и не разу не отказал. Да и пользователи довольны.
14. С начало на обновление был, потом все же на это оповещение перешел.
15. Все отлично, показывает как нужно.
|
| [ RU ] |
|
|