|
Вид материалов Sarta для сайта uCoz
|
|
Angerfist |
Вторник, 20 Сентября 2016, 19:06 | Сообщение 1 |

|
Знаю я уже наверно поднадоел своими видами материалов в 2 колонки, это просто ещё один вариант для одного человека который пытается найти и настроить свой сайт, а с моим предыдущим видом материала у него не срослось. Короче Start проверяй, может этот подойдёт?)
Код
<div class="main">
<div class="block">
<?if($MODER_PANEL$)?><div style="float:right; margin: 5px 5px 0 0;">$MODER_PANEL$</div><?endif?>
<div class="cover" style="background-image: url('$IMG_URL1$')">
<div class="name"><span class="font-name">$TITLE$</span></a></div>
<div class="fogging" onclick="location.href='$ENTRY_URL$'">
<span class="text"><p>$MESSAGE$</p></span>
<span class="reads"><b style="margin: 0 5px;">Просмотры: $READS$</b></span>
<span class="category"><b style="margin: 0 5px;"><a href="$CATEGORY_URL$">$CATEGORY_NAME$</b></a></span>
<span class="user"><b style="margin: 0 5px;">Добавил: <a href="$PROFILE_URL$">$USERNAME$</b></a></span>
<span class="date"><b style="margin: 0 5px;">$DATE$</b></span>
</div>
</div>
</div>
</div>
Код
.main-block {
width: 100%;
}
.block {
display: block;
float: left;
width: 49%;
margin: 0.5%;
}
.cover {
display: block;
position: relative;
padding-bottom: 62%;
border: 2px solid #363636;
border-radius: 3px;
background-size: 100% 100%;
-moz-background-size: 100% 100%;
}
.name {
display: block;
position: absolute;
left: 0;
right: 0;
bottom: 5px;
background: rgba(0,0,0,0.85);
height: 22px;
overflow: hidden;
}
.font-name {
color: #FFFFFF;
font-family: Arial;
font-size: 14px;
font-weight: 700;
text-transform: uppercase;
margin: 2px 2px 2px 5px;
}
.fogging {
z-index: 1;
opacity: 0;
overflow: hidden;
cursor: pointer;
position: absolute;
top:0;
left: 0;
width: 100%;
height: 100%;
-webkit-transition: all 1s ease;
-moz-transition: all 1s ease;
-o-transition: all 1s ease;
-ms-transition: all 1s ease;
transition: all 1s ease;
}
.fogging:hover {
opacity: 1;
}
.text {
position: absolute;
top: 35px;
bottom: 62px;
right: 5px;
left: 5px;
color: #FFFFFF;
text-shadow: 1px 1px black, 2px 2px black, -1px -1px black, -2px -2px black, -1px 1px black, 1px -1px black, -2px 2px black, 2px -2px black, -3px -3px 4px #000000, -3px 3px 4px #000000, 3px 3px 4px #000000, 3px -3px 4px #000000;
font-size: 14px;
overflow: hidden;
}
.reads {
position: absolute;
top: 5px;
left: 5px;
background: rgba(0,0,0,0.85);
height: 22px;
color: #FFFFFF;
font-size: 14px;
}
.category {
position: absolute;
top: 5px;
right: 5px;
background: rgba(0,0,0,0.85);
height: 22px;
color: #FFFFFF;
font-size: 14px;
}
.category a {
color: #FFFFFF;
text-decoration: none;
}
.user {
position: absolute;
bottom: 30px;
left: 5px;
background: rgba(0,0,0,0.85);
height: 22px;
color: #FFFFFF;
font-size: 14px;
}
.user a {
color: #FFFFFF;
text-decoration: none;
}
.date {
position: absolute;
bottom: 30px;
right: 5px;
background: rgba(0,0,0,0.85);
height: 22px;
color: #FFFFFF;
font-size: 14px;
}
@media only screen and (max-width: 480px) {
.block {float: none; width: 99%; margin: 0.5%;}
}
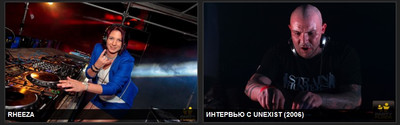
Скриншот в обычном положении

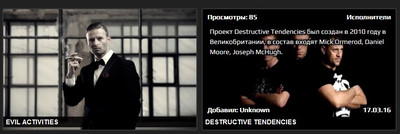
И при наведении курсора на один из материалов

No regrets
|
| [ RU ] |
|
|
Kosten |
Вторник, 20 Сентября 2016, 19:16 | Сообщение 2 |

|
Angerfist, круто, такого вида материала и по больше. 
|
| [ RU ] |
|
|
|
Kosten |
Вторник, 20 Сентября 2016, 19:43 | Сообщение 4 |

|
Start, вид полностью рабочий, видать шаблон багнутый.

|
| [ RU ] |
|
|
Angerfist |
Вторник, 20 Сентября 2016, 19:49 | Сообщение 5 |

|
Start, Kosten, да да, шаблон будем на выходные проверять
No regrets
|
| [ RU ] |
|
|
Angerfist |
Вторник, 20 Сентября 2016, 19:51 | Сообщение 6 |

|
Start, вопрос кстати возник, а зачем тебе нечётные числа материалов? 
No regrets
|
| [ RU ] |
|
|
Start |
Вторник, 20 Сентября 2016, 22:45 | Сообщение 7 |

|
Angerfist, крч,
при нечетном кол-ве материалов - выходит как на скрине...
хз, почему на нечетные так срабатывает 
Добавлено (20.09.2016, 22:45)
---------------------------------------------
Kosten, да протестил на проверочном сайте - там всё хорошо, проблема заключается в том что вид материалов устанавливаешь 2 колонки и он выдает такую фигню... на одной колонке, он хорошо работает!
Тити*
Сообщение отредактировал
Start - Вторник, 20 Сентября 2016, 23:51 |
| [ RU ] |
|
|
Angerfist |
Вторник, 20 Сентября 2016, 23:52 | Сообщение 8 |

|
Start, короче я разобрался, понял суть твоей проблемы... Проблема в том что никто не вникает в суть кода, а твоя ещё в том что изначально не правильно формулируешь вопрос. Я думал ты ставишь просто 3,5,7 или 9 материалов при 1 колонке в настройках модуля каталога.
Здесь не надо выставлять в настройках модуля количество колонок (всегда должна быть 1 колонка), кол-во колонок ты регулируешь в стилях, а именно дочернему блоку меняешь процентное соотношение.
Если изначально стоит к примеру 48% то делаем вывод: у блока родителя ширина 100%, значит у дочерних блоков будет 2 колонки 48%+48%=96% а остальные пустоты мы вычисляем и делаем отступы 1% в итоге заполнили все 100%. Для 3 колонок берём уже к примеру 32% и получаем 32%+32%+32%=96% (остаётся пустота 4 процента) вычисляем отступы примерно по 0,5% (останется 1% лишний, но с ним не так будет заметно, и лишь дотошный вычислит всё до копейки).
Вообщем если правильно понял суть проблемы то, вот оно чо Михалыч.
P.S. если ставить кол-во колонок к примеру 2 и так далее то получается шаблон сайта делит материал на колонки, плюс свои родные стили делят ).
No regrets
Сообщение отредактировал
Angerfist - Среда, 21 Сентября 2016, 00:13 |
| [ RU ] |
|
|
JoniDen |
Пятница, 07 Октября 2016, 00:29 | Сообщение 9 |

|
Круто.
|
| [ KZ ] |
|
|
