|
Стильный Рейтинг пользователей форума
|
|
workman |
Четверг, 07 Апреля 2016, 19:49 | Сообщение 1 |

|
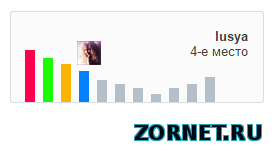
Думаю вы всякие рейтинг скрипты видели по дизайн, этот отличается от всех. так как его вы можете поставить и он много место не займет. В нем будут расположены разноцветные полосы, что при наведение будет показано изображение пользователя и его данные, что и сколько он по форуму залил файлов или материала а также комментировал. Что на светлом или на темном фоне, он смотрится красиво, но и безусловно оригинальность на первом месте.
CSS в самый низ
Код .h_utop{background:#FBFBFB;border:1px solid #D6DEE7;-webkit-border-radius:5px;-moz-border-radius:5px;border-radius:3px;height:90px;position:relative}
.h_utop *{transition:all linear .1s;-moz-transition:all linear .1s;-webkit-transition:all linear .1s;-o-transition:all linear .1s}
.hu_s{position:absolute;bottom:0;width:10px}
.hs_active .hu_s{padding-top:5px}
.hu_s div{position:relative}
.hu_s a{position:absolute;width:24px;height:24px;display:inline-block;margin-left:-7px;margin-top:-30px;visibility:hidden;opacity:0}
.hu_s a img{width:24px;height:24px}
.hs_active .hu_s a{margin-top:-35px;opacity:1;visibility:visible}
.hu_1{left:14px;height:52px;background:#FF004F}
.hu_2{left:32px;height:44px;background:#1BFA02}
.hu_3{left:50px;height:38px;background:#FAB502}
.hu_4{left:68px;height:26px;background:#0380FC}
.hu_5{left:86px;height:22px;background:#B4BFCA}
.hu_6{left:104px;height:18px;background:#B4BFCA}
.hu_7{left:122px;height:14px;background:#B4BFCA}
.hu_8{left:140px;height:8px;background:#B4BFCA}
.hu_9{left:158px;height:14px;background:#B4BFCA}
.hu_10{left:176px;height:18px;background:#B4BFCA}
.hu_11{left:194px;height:25px;background:#B4BFCA}
.hs_p{position:absolute;right:15px;top:15px;font-size:13px;font-weight:bold}
.hs_t{position:absolute;right:15px;top:30px;font-size:13px}
.hs_pos .hs_p{display:none}
.hs_pos .hs_t{display:none}
.hs_active .hs_p{display:block}
.hs_active .hs_t{display:block}
Создаем блок и вставляем в него данное:
Код <center>
<div class="h_utop">$MYINF_Х$</div>
<script>function utop(nm) {$('#hs_1,#hs_2,#hs_3,#hs_4,#hs_5,#hs_6,#hs_7,#hs_8,#hs_9,#hs_10,#hs_11').attr('class','hs_pos');$('#hs_'+nm).addClass('hs_active');}utop(1)</script>
</div>
</center>
Создаем информер с такими параметрами:
РЕЙТИНГ ПОЛЬЗОВАТЕЛИ
[ Пользователи · Материалы · Кол. сообщений в форуме · Материалы: 11 · Колонки: 1 ]
и меняем там все на это. Естественно в коде информера $MYINF_Х$ меняем на свой
Код <div class="hs_pos" id="hs_$NUMBER$"><span class="hs_p">$USERNAME$</span><span class="hs_t">$NUMBER$-е место</span>
<div class="hu_s hu_$NUMBER$" onmouseover="utop($NUMBER$)"><div><a href="$PROFILE_URL$"><img src="<?if($AVATAR_URL$)?>$AVATAR_URL$<?else?>/images/noavatar.gif<?endif?>"></a></div></div></div>
В итоге у вас должно получиться что-то вроде такого ...

Сообщение отредактировал
workman - Четверг, 07 Апреля 2016, 19:53 |
| [ RU ] |
|
|
Траст |
Четверг, 07 Апреля 2016, 20:08 | Сообщение 2 |

|
Но выводит показатели не будет, а просто место, на котором вы вообще есть, чем больше, тем как понимаете вы идете в лидерах.
Быстро, дешево и сердито!
|
| [ RU ] |
|
|
Angerfist |
Четверг, 07 Апреля 2016, 20:17 | Сообщение 3 |

|
 пару дней назад предлагал залить такой же рейтинг Kostenу), но он не стал без модернизации, я тоже его переделал под себя а потом подумал и... не стал ставить) пару дней назад предлагал залить такой же рейтинг Kostenу), но он не стал без модернизации, я тоже его переделал под себя а потом подумал и... не стал ставить)
No regrets
|
| [ RU ] |
|
|
Kosten |
Четверг, 07 Апреля 2016, 21:04 | Сообщение 4 |

|
Angerfist, это когда написал, что отлично что доработаете, не когда не один файл ваш не убирал.
|
| [ RU ] |
|
|
Maryges |
Четверг, 07 Апреля 2016, 21:43 | Сообщение 5 |

|
О, и здесь этот скрипт, то вообще нет его, а тут сразу 2 представлено, нормально.
|
| [ RU ] |
|
|
FeStemBer |
Четверг, 07 Апреля 2016, 21:46 | Сообщение 6 |

|
Angerfist, а что ты хотел там переделать, просто интересно, так как там считаю но нечего добавлять, просто лишнее будет, или что то убрать.
|
| [ RU ] |
|
|
Kosten |
Четверг, 07 Апреля 2016, 21:55 | Сообщение 7 |

|
Angerfist, что то придумает и будет по теме. 
|
| [ RU ] |
|
|