Если у вас не выводит Avarat с информер или с кода, так как такое бывает, вы можете сделать совершенно по другому и думаю будет креативность в просмотре. А точнее будет выводиться знак с оттенком цвета, и на нем первая буква будет вашего ника или логина. Думаю вы видели на mail почте, и здесь точно так будет. И что заметно, у каждой буквы будет свой оттенок цвета, что думаю украсит скрипт а не идти все под одну гамму. Но и не нужно забывать, что нагрузка на сайт будет самой минимальной.
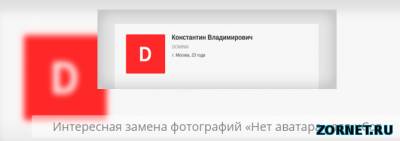
Здесь все просто, если пользователь не установил аву, то появиться такой знак, с его первой буквой, также если не будет выводит, можно применить его, как пример, вот этот информер, который сделан на этом материале.

На персональной странице заменяем код $_AVATAR$ на следующий:
Код
<div class="avat_url_bl"><?if($_AVATAR$)?><img src="<?substr($_AVATAR$,54,-65)?>" class="avt_url" /><?else?><div class="user_favt alt<?substr($_USERNAME$,0,1)?>"><?substr($_USERNAME$,0,1)?></div><?endif?></div>
Вставляем стили в таблицу стилей это в самый низ: Код
.avt_url{height:110px; width:110px; border-radius:4px}
.user_favt{font-size:70px!important; color:#FFF;font-family:Arial,Helvetica,sans-serif;line-height:110px!important; font-weight:bold;text-align:center;height:110px; width:110px; border-radius:4px;text-transform:uppercase;background-color:#F00}
.avat_url_bl{height:110px; width:110px;}
.altq{background-color:#0C0}
.altw{background-color:#1877E0}
.alte{background-color:#63F}
.altr{background-color:#0CF}
.altt{background-color:#30F}
.alty{background-color:#FF0}
.altu{background-color:#CC3}
.alti{background-color:#996}
.alto{background-color:#3C3}
.altp{background-color:#930}
.alta{background-color:#96C}
.alts{background-color:#060}
.altd{background-color:#C03}
.altf{background-color:#C06}
.altg{background-color:#CC0}
.alth{background-color:#6F6}
.altj{background-color:#630}
.altk{background-color:#303}
.altl{background-color:#036}
.altz{background-color:#F30}
.altx{background-color:#C39}
.altc{background-color:#CF0}
.altv{background-color:#963}
.altb{background-color:#39C}
.altn{background-color:#696}
.altm{background-color:#933}
Что-бы изменить размеры аватаров и заменителей вам нужно где прописан размер указать свое число.
Установка для других страниц (информеры,модули, форум)
Замените старый код отвечающий за вывод аватара в нужном месте на: Код
<div class="avat_url_blp"><?if($USER_AVATAR_URL$)?><img src="$USER_AVATAR_URL$" class="avt_urlp" /><?else?><div class="user_favtp alt<?substr($USERNAME$,0,1)?>"><?substr($USERNAME$,0,1)?></div><?endif?></div>
Код
.avt_url{height:50px; width:50px; border-radius:4px}
.user_favt{font-size:70px!important; color:#FFF;font-family:Arial,Helvetica,sans-serif;line-height:50px!important; font-weight:bold;text-align:center;height:50px; width:50px; border-radius:4px;text-transform:uppercase;background-color:#F00}
.avat_url_bl{height:50px; width:50px;}