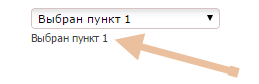
Если необходимо обновить какой-то блок на сайте, в зависимости от выборанного пользователем значения select в форме, нам поможет следующий JS код

JS
Код
<script type="text/javascript">
function selectChanged() {
var sel = document.getElementById('myselect');
var str = sel.selectedIndex ? (sel.options[sel.selectedIndex].innerHTML) : 'Ничего не выбрано';
document.getElementById('mydiv').innerHTML = str;
}
</script>
HTML
Код
<select id="myselect" onchange="javascript:selectChanged();">
<option>Выберите</option>
<option>пункт 1</option>
<option>пункт 2</option>
<option>пункт 3</option>
<option>пункт 4</option>
<option>пункт 5</option>
</select>
<div id="mydiv"></div>
