|
Кнопка мы Вконтакте для сайта
|
|
workman |
Четверг, 14 Января 2016, 19:31 | Сообщение 1 |

|
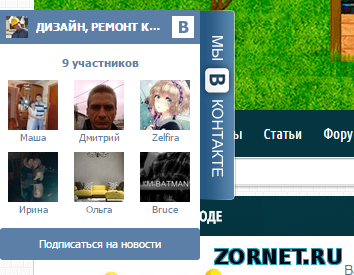
Решил заняться сегодня реализацией того чтобы установить себе на сайт кнопку Мы Вконтакте, но так,чтобы выдвигался блок слева.
Делал,делал и наделал. Вот решил поделиться. Может кого и заинтересует данное.
Ну а теперь урок по установке
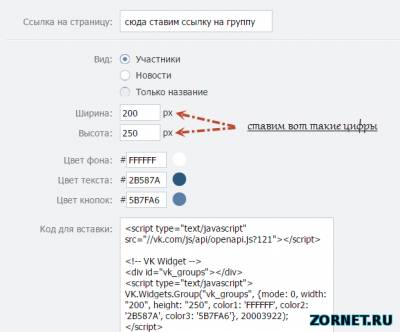
Проходим по данной ссылке в настройку виджета и ставим все как указано на скриншоте

Получившийся код устанавливаем в код HTML вместо надписи. Далее берем в мышку все эти движения и устанавливаем в самый низ своего сайта, а точнее: Главная » Управление дизайном » Редактирование шаблонов » Нижняя часть сайта » В самый низ » Сохраняем
HTML
Код <div id="vk_group_block" style="display: block; top: 237px; left: -202px;">
<div id="vk_group_btn"></div>
<div id="vk_group_content">
СЮДА СТАВИМ КОД ВИДЖЕТА
</div>
</div>
JS
Код <style>
#vk_group_block{position:fixed;top:415px;left:-202px;width:236px;height:292px;background-color:transparent;z-index:100}
#vk_group_block #vk_group_btn{position:absolute;background:transparent url(/images/btn_vk_group.png) no-repeat left top;cursor:pointer;top:1px;right:0;width:36px;height:192px}
#vk_group_block #vk_group_content{width:200px;min-height:290px;position:absolute;left:0;top:2px}
</style>
<script type="text/javascript">function button_top(id){var myWidth=0,myHeight=0;if(typeof(window.innerWidth)=='number'){myWidth=window.innerWidth;myHeight=window.innerHeight}else if(document.documentElement&&(document.documentElement.clientWidth||document.documentElement.clientHeight)){myWidth=document.documentElement.clientWidth;myHeight=document.documentElement.clientHeight}else if(document.body&&(document.body.clientWidth||document.body.clientHeight)){myWidth=document.body.clientWidth;myHeight=document.body.clientHeight}myHeight=parseInt(myHeight/2)-parseInt($("#"+id).height()/2);return myHeight}$(document).ready(function(){$(window).resize(function(){$("#vk_group_block").css({top:parseInt(button_top("vk_group_btn"))});$("#marva_button_panel").css({top:parseInt(button_top("marva_button_panel"))});$("#cartright1_btn").css({top:parseInt(button_top("vk_group_btn"))})});$("#marva_button .panel").attr("id","marva_button_panel");$("#vk_group_block").css({top:parseInt(button_top("vk_group_btn")),display:"block"});$("#marva_button_panel").css({top:parseInt(button_top("marva_button_panel")),display:"block"});$("#cartright1_btn").css({top:parseInt(button_top("vk_group_btn"))});$("#marva_button").css("display","block");$("#cartright1_btn").css("display","block");$("#vk_group_btn").toggle(function(){$(this).parent().animate({left:0},300)},function(){$(this).parent().animate({left:-202},300)})});</script>
Данное можно просмотреть здесь(временно от Гугла не смотрится сайт. Зайдите с других браузеров)
Сама кнопка, залить себе на сайт и поменять

Сообщение отредактировал
workman - Пятница, 15 Января 2016, 12:28 |
| [ RU ] |
|
|
Сопрано |
Четверг, 14 Января 2016, 19:50 | Сообщение 2 |

|
Что это такое, смотрите главную страницу, основном с нее берут, там может простая ссылка не свашего сайта и теперь сайт занесли в базу.

Что то по рекламе!
|
| [ RU ] |
|
|
workman |
Четверг, 14 Января 2016, 20:16 | Сообщение 3 |

|
Trantel, Все убрал. Просто у них там похоже рабочий день закончился ... )) Заходите с другого браузера временно
|
| [ RU ] |
|
|
Kosten |
Пятница, 15 Января 2016, 01:31 | Сообщение 4 |

|
Раньше на кино сайт ставил в блог, но так реально намного лучше.

|
| [ RU ] |
|
|
workman |
Пятница, 15 Января 2016, 03:22 | Сообщение 5 |

|
Tventum, Цитата Tventum (  ) отлично сделано, и место много не занимает
Тем кто будет ставить, делайте отдельными файлами и устанавливайте. Будет меньше места на странице
|
| [ RU ] |
|
|
workman |
Пятница, 15 Января 2016, 03:25 | Сообщение 6 |

|
Траст, Не в баннерах дело. У меня просто между сайтами стоял фрейм, а гугл ввел новые правила. От этого не понимая откуда и что происходит, взял и забанил. Но я им отправил письмо что все исправил и ожидать теперь 72 часа
|
| [ RU ] |
|
|
workman |
Пятница, 15 Января 2016, 03:40 | Сообщение 7 |

|
Цитата Kosten (  ) Раньше на кино сайт ставил в блог |
| [ RU ] |
|
|
workman |
Пятница, 15 Января 2016, 12:15 | Сообщение 8 |

|
Цитата uplandeg (  ) то есть такие, на всю ширину и кнопка мешать будет.
Тогда можно замутить вот таким способом и разместить где-то в уголке сайта
|
| [ RU ] |
|
|
workman |
Пятница, 15 Января 2016, 12:15 | Сообщение 9 |

|
Цитата Kosten (  ) замутит так, что потом сам в ва...е будет    Бывает и такое ... Бывает и такое ...
|
| [ RU ] |
|
|