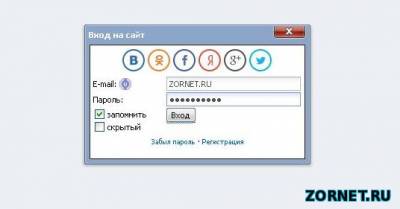
Хочу вам представить изрядно измененную форму входа на сайт uCoz , и все будет производиться в ajax окне. Так как в интернете такого скрипта нет, если он и есть, то явно не доработали или сложен по своей установке. Здест пришлось обратиться на сайт Likbezz.ucoz.ru где администратор выслушал, какое по сурти оно должно быть и вот теперь оно есть и вы можете установить себе его.

Тема такая была, чтоб все вместе было, это как для локальных пользователей и для тех кто хаходит черех социальные закладки.
Установка:
В шаблоне находим
Код
<a href="$LOGIN_LINK$">Вход</a>
и убираем или просто заменить его на этот код, если у вас нет, то просто устанавливаем код ниже, как вызов окна.
Код
<a href="javascript://" rel="nofollow" onclick="new _uWnd('LF',' ',-250,-130,{autosize:0,closeonesc:1,resize:1,oncontent:function(){setSocial()}},{url:'/index/40'});return false;">Вход</a>
Но потом идем вверх сайта или по другому называем в шапку и там нужно в них поставить этот скрипт.
Код
<script type="text/javascript">
function setSocial(){
$('#frmLg555').prepend('<div align="center" style="margin-bottom:4px;"><a href="javascript://" onclick="return uSocialLogin(\'vkontakte\');" class="login-with vkontakte" title="Войти через ВКонтакте" rel="nofollow"><i></i></a><a href="javascript://" onclick="return uSocialLogin(\'ok\');" class="login-with ok" title="Войти через Одноклассники" rel="nofollow"><i></i></a><a href="javascript://" onclick="return uSocialLogin(\'facebook\');" class="login-with facebook" title="Войти через Facebook" rel="nofollow"><i></i></a><a href="javascript://" onclick="return uSocialLogin(\'yandex\');" class="login-with yandex" title="Войти через Яндекс" rel="nofollow"><i></i></a><a href="javascript://" onclick="return uSocialLogin(\'google\');" class="login-with google" title="Войти через Google+" rel="nofollow"><i></i></a><a href="javascript://" onclick="return uSocialLogin(\'twitter\');" class="login-with twitter" title="Войти через Twitter" rel="nofollow"><i></i></a><br></div>');
};
</script>
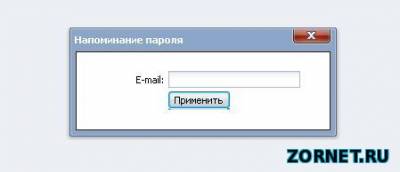
На этом вся установка., также все функций на нем работают, к примеру забыли пароль.

И появиться функция под почту.
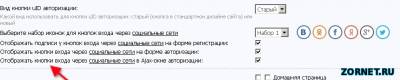
И нужно в админ панели выставить на старую версию.

После всего сделано будет работать корректно.
