|
Усовершенствованная форма входа Ajax окне uCoz
|
|
workman |
Понедельник, 26 Октября 2015, 21:21 | Сообщение 1 |

|
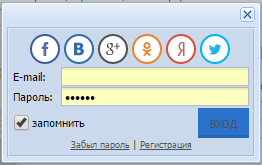
Представляю вам код в Ajax окне, где будет располагаться форма входа на сайт. Сделана полностью новая и усовершенствованная по своим функциям форма. Где пользователь или гость, мог быстро зайти на сайт. А это прописать свой логин или через социальную сеть.

Данное ставим в стили CSSКод #uidLogButtonAjx{display:none}
#baseLogFormAjx{display:block!important}
#uidLogButton{display:none}
#baseLogForm{display:block!important}
Далее идем
Главная » Пользователи » Настройки модуля и ставим как на картинке

Потом идем в Главная » Управление дизайном » Редактирование шаблонов » Форма входа пользователей и в самый верх ставим это
Код <?if($LOGIN_UID$)?>$LOGIN_UID$<?endif?><?if($LOGIN_FB$)?>$LOGIN_FB$<?endif?><?if($LOGIN_VK$)?>$LOGIN_VK$<?endif?><?if($LOGIN_GOOGLE$)?>$LOGIN_GOOGLE$<?endif?><?if($LOGIN_OK$)?>$LOGIN_OK$<?endif?><?if($LOGIN_YANDEX$)?>$LOGIN_YANDEX$<?endif?><?if($LOGIN_TWITTER$)?>$LOGIN_TWITTER$<?endif?><br>
После того как все сделали идем в верхнюю часть сайта и ставим в самый низ это
Код <div style="display:none;"id="feedback_reg">$LOGIN_FORM$</div>
<script>function openchat_reg(){new _uWnd('chat','',350,270,{align:'center',shadow:1,header:1,resize:1,autosize:1,modal:1},$('#feedback_reg').html())};</script>
Ну и данную ссылку по вызову куда угодно Код <?if($USER_ID$=0)?><a href="javascript://" onclick="openchat_reg();return false;">Завалиться на сайт</a><?endif?>
Сообщение отредактировал
workman - Вторник, 27 Октября 2015, 08:57 |
| [ RU ] |
|
|
Kosten |
Понедельник, 26 Октября 2015, 21:28 | Сообщение 2 |

|
Вот это совершенно другой обзор, просто привычней, а функций остались теже. Теперь можно и поставить и посмотреть. Круто workman!
|
| [ RU ] |
|
|
Kosten |
Понедельник, 26 Октября 2015, 21:43 | Сообщение 3 |

|
Что то видать не правильно делаю, вызов окна есть, но оно пустое.
|
| [ RU ] |
|
|
workman |
Понедельник, 26 Октября 2015, 21:47 | Сообщение 4 |

|
Цитата Kosten (  ) но оно пустое.
так нужно еще поставить операторы для гостей поставить. Я забыл просто поставить. Ты открываешь его как пользователь )))
|
| [ RU ] |
|
|
workman |
Понедельник, 26 Октября 2015, 21:50 | Сообщение 5 |

|
Код <?if($USER_ID$=0)?><a href="javascript://" onclick="openchat_reg();return false;">Завалиться на сайт</a><?endif?> |
| [ RU ] |
|
|
Kosten |
Понедельник, 26 Октября 2015, 21:52 | Сообщение 6 |

|
workman, а ширину выставить можно окна?
|
| [ RU ] |
|
|
workman |
Понедельник, 26 Октября 2015, 21:55 | Сообщение 7 |

|
Цитата Kosten (  ) а ширину выставить можно окна? |
| [ RU ] |
|
|
Kosten |
Понедельник, 26 Октября 2015, 21:58 | Сообщение 8 |

|
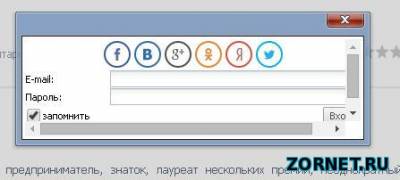
workman, нижний ползунок не исчезает http://diapason.ucoz.net/blog
|
| [ RU ] |
|
|
workman |
Понедельник, 26 Октября 2015, 22:01 | Сообщение 9 |

|
Цитата Kosten (  ) Код <style type="text/css">
html { overflow-x: hidden; }
body { overflow-x: hidden; }
</style>
Сообщение отредактировал
workman - Понедельник, 26 Октября 2015, 22:03 |
| [ RU ] |
|
|
Kosten |
Понедельник, 26 Октября 2015, 22:04 | Сообщение 10 |

|
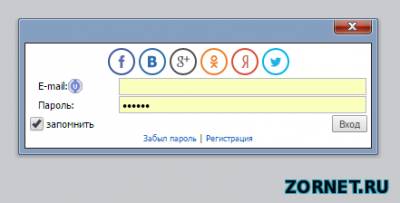
Вот как смотрится, проверял на нескольких браузерах.

|
| [ RU ] |
|
|
๖ۣۜInspire |
Понедельник, 26 Октября 2015, 22:06 | Сообщение 11 |

|
Kosten, <div style="display:none;"id="feedback_reg">$LOGIN_FORM$</div>
<script>function openchat_reg(){new _uWnd('chat','',350,270,{align:'center',shadow:1,header:1,resize:1,autosize:1,modal:1},$('#feedback_reg').html())};</script>
меняй там где я жирным выделил

Моё портфолио
|
| [ RU ] |
|
|
Kosten |
Понедельник, 26 Октября 2015, 22:08 | Сообщение 12 |

|
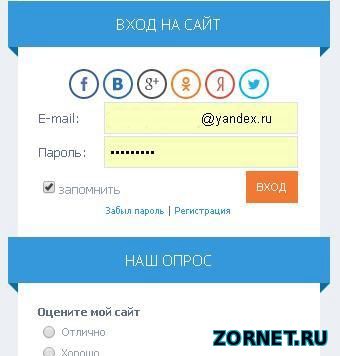
Зато в блоке на сайте смориться отлично.

|
| [ RU ] |
|
|
workman |
Понедельник, 26 Октября 2015, 22:10 | Сообщение 13 |

|
Kosten, В шаблоне формы входа пользователей поставь тут Код <table border="0" cellspacing="1" cellpadding="0" width="100%">

Сообщение отредактировал
workman - Понедельник, 26 Октября 2015, 22:10 |
| [ RU ] |
|
|
Kosten |
Понедельник, 26 Октября 2015, 22:10 | Сообщение 14 |

|
๖ۣۜInspire, поменял, в в горизонталь нормально растягивается, а вот высоту нет, с начало берет размер указанный и потом стягивается.
|
| [ RU ] |
|
|
workman |
Понедельник, 26 Октября 2015, 22:12 | Сообщение 15 |

|
Kosten, Код <?if($LOGIN_UID$)?>$LOGIN_UID$<?endif?><?if($LOGIN_FB$)?>$LOGIN_FB$<?endif?><?if($LOGIN_VK$)?>$LOGIN_VK$<?endif?><?if($LOGIN_GOOGLE$)?>$LOGIN_GOOGLE$<?endif?><?if($LOGIN_OK$)?>$LOGIN_OK$<?endif?><?if($LOGIN_YANDEX$)?>$LOGIN_YANDEX$<?endif?><?if($LOGIN_TWITTER$)?>$LOGIN_TWITTER$<?endif?>
<br><?if($PAGE_ID$="login")?><div style="width:180px;"><?endif?>
<table border="0" cellspacing="1" cellpadding="0" width="95%">
<?if($ERROR$)?><td colspan="2" style="color:red;text-align:center;">$ERROR$</td><?endif?>
<tr><td width="20%" nowrap="nowrap">E-mail:</td><td><input class="loginField" type="text" name="user" value="" size="20" style="width:100%;" maxlength="50"/></td></tr>
<tr><td>Пароль:</td><td><input class="loginField" type="password" name="password" size="20" style="width:100%" maxlength="15"/></td></tr>
</table>
<table border="0" cellspacing="1" cellpadding="0" width="100%">
<tr><td nowrap><input id="rem$PAGE_ID$" type="checkbox" name="rem" value="1" checked="checked"/><label for="rem$PAGE_ID$">запомнить</label> <?if($PAGE_ID$="login" && $HIDDEN_ALLOWED$)?>
<input id="hid$PAGE_ID$" type="checkbox" name="hidden" value="1" /><label for="hid$PAGE_ID$">скрытый</label><?endif?></td><td align="right" valign="top"><input class="loginButton" name="sbm" type="submit" value="Вход"/></td></tr>
<tr><td colspan="2"><div style="font-size:7pt;text-align:center;"><a href="$REMINDER_LINK$">Забыл пароль</a> | <a href="$REGISTER_LINK$">Регистрация</a></div></td></tr>
</table>
<?if($PAGE_ID$="login")?></div><?endif?> |
| [ RU ] |
|
|
