workman |
Пятница, 26 Июня 2015, 15:34 | Сообщение 1 |

|

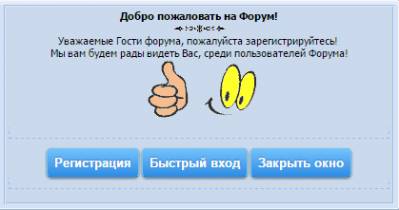
Если Вы желаете у себя на форуме видеть вот такую картину, просилки регистрации, то данный скрипт ставим вниз страницы форума перед /body
Код <!-- ПРОСИЛКА -->
<?if($USER_ID$=0)?> <script type="text/javascript">window.onload = function () {new _uWnd('site','',-400,-250,{align:'center',header:0,resize:0,nomove:1,modal:1},'<div><b>Добро пожаловать на Форум!</b><br> <img src="http://www.brigada31.ru/images/171d.gif" alt="" /><br>Уважаемые Гости форума, пожалуйста зарегистрируйтесь! <br> Мы вам будем рады видеть Вас, среди пользователей Форума!<br><img src="http://www.brigada31.ru/images/vopros.gif" border="0" alt="" /></div><hr><a href="/register"><button style="cursor: pointer;">Регистрация</button></a> <a href="javascript://" onclick="_uWnd.close(\'site\');new _uWnd(\'LF\',\' \',-250,-110,{autosize:0,closeonesc:1,resize:1},{url:\'/index/40\'});return false;"><button style="cursor: pointer;">Быстрый вход</button></a> <a href="javascript://" onclick="_uWnd.close(\'site\')"><button style="cursor: pointer;">Закрыть окно</button></a><hr>');}</script><?endif?>
<!-- /ПРОСИЛКА -->
В CSS в самый низ ставим это:
Код button {
background: #2E8CE3;
padding: 7px 7px;
font-size: 13px;
font-weight: bold;
color: #FFFFFF;
text-align: center;
border: solid 1px #73C8F0;
cursor: pointer;
border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
background: -moz-linear-gradient(0% 100% 90deg, #2E8CE3, #73C2FD);
background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#73C2FD),
to(#2E8CE3));
box-shadow: inset 0 1px 0 0 #FFFFFF;
-moz-box-shadow: 0 1px 3px rgba(0,0,0,0.5);
-webkit-box-shadow: 0 1px 3px rgba(0,0,0,0.5);
border-bottom: 1px solid rgba(0,0,0,0.25);
text-shadow: 0 -1px 1px rgba(0,0,0,0.25);
}
button:hover {
background: #2E69E3;
background: -moz-linear-gradient(0% 100% 90deg, #2E69E3, #59C2FF);
background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#59C2FF),
to(#2E69E3));
}
button:active {
background: #2E69E3;
background: -moz-linear-gradient(0% 100% 90deg, #2E69E3, #59C2FF);
background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#59C2FF),
to(#2E69E3));
box-shadow: inset 1px 1px 0 0 #004A7F;
-moz-box-shadow: inset 1px 1px 0 0 #004A7F;
-webkit-box-shadow: inset 1px 1px 0 0 #004A7F;
padding: 8px 7px 6px 7px;
}
Обращаю ваше внимание, что у вас на сайте все кнопки button станут такого вида как на скрине.
На этом все!!! Слава России!!! 
Сообщение отредактировал
workman - Пятница, 26 Июня 2015, 15:39 |
| [ RU ] |
|
|